|

暑假的时候做了两个可爱风格的图标,但是做出来的图标缺乏体积感和质感,于是就到网上找找类似风格的图标。看到这一套图标做的还不错,于是就决定学习学习他的方法。

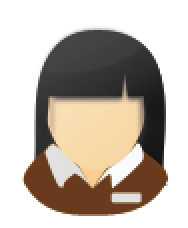
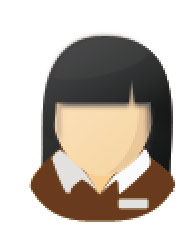
下面以娃娃头为例子
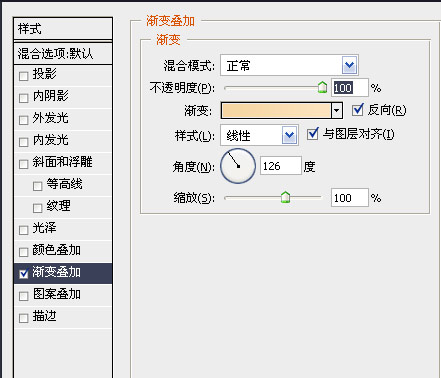
1,绘制头部,选择椭圆工具,模式设置为图层形状。绘制如下图形,然后添加图层样式


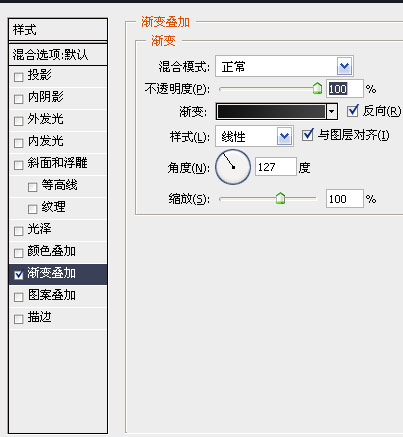
2,绘制头发,选择钢笔工具,模式还是图层形状。勾勒除如下形状,然后添加图层样式。


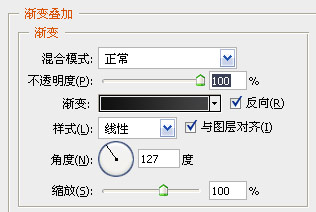
3,绘制刘海


4,然后用钢笔绘制除身体以及衣服

5,添加头部细节,用钢笔工具勾勒出头发高光(这个高光我就是填充一个淡灰色,降低透明度。大家可以用渐变蒙版更加细腻的处理)

6,添加头发阴影,把刘海层复制一个,然后变化一下,然后高斯模糊一下。然后添加蒙版擦出不需要的部分。

7,添加脸部阴影,矢量插画中貌似经常用这种方法做脸部阴影。

8,添加颈部阴影,勾勒出一个弧形,然后填充和脸部颜色接近点的阴影色别用灰色,然后高斯模糊一下。

个人感觉不同风格的图标处理的方法是有区别的,大家可以自己看一下不同风格的图标。不管你临摹什么图标只要把那个图标放大N倍,然后观察他的细节处理就可以了。最重要的是要思考作者为什么要这样处理,等你把做图标的方法都掌握了。就可以自己创作了,不过那时候还有造型,配色,质感的处理等着你呢,大家加油吧。
|