|

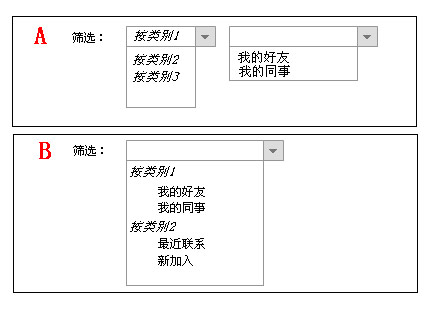
本周工作中遇到了筛选条件中有分类的交互方式,如图:

上图中:有n个类别供用户选择,n>=2;每一个n中有m个筛选条件。
对一种筛选场景的两种表现方式:A图和B图
A图:
优点:从属类别关系比较明确,清晰了解“条件m”从属哪个“n类别”。
扩展性比较好,当n或m数量较大,下拉容纳较大。
缺点:当用户不清除分类和条件的从属关系时,选择就变的不确定。例如,我找类别2下的某一种分类,有可能要从类别1中开始寻找。这样就增加用户的模糊度。
用户鼠标的点击次数加大。
容易给用户带来双重搜索的疑惑。例如,有的用户会认为,是先把所有类别1的全部搜索出来,再从中选择“我的好友”或“我的同事”。
B图:
优点:清晰明了,从整理上可以看到所有的分类和条件。
不会给用户造成双重搜索的误导。
排版中界面宽度占用较少。
缺点:页面高度不容易控制,条件的扩展性较差。
只能显示筛选条件,不能明确筛选的分类。
以上是我个人的一点看法,不知道windows有没有相关的规定。
淘宝的设计也是满有意思,贴来一看:

原文链接:http://www.xibeidesign.cn/xibei/article.asp?id=65
更多UI博客精选
|