|

在Windows操作系统中,有一个特殊却常见的按钮,如图:

在Windows的规范里面,将这种按钮称为:分割按钮。
Windows规范中是这样定义的:a split button is used to consolidate six variations of the Open command. The regular Open command is used most of the time, so users normally don’t need to see the other commands. Using a split button saves a significant amount of screen space, while also providing powerful choices.
在Windows的帮助系统中,也提及了分割按钮,原文是:如果指向某个按钮时,该按钮变为两个部分,则这个按钮是一个分割按钮。单击该按钮的主要部分会执行一个命令,而单击箭头则会打开一个有更多选项的菜单。
这两段文字很清晰的描述了分割按钮的特性:
1、有多个功能,但是某一个功能是最重要的或者是最常用的。
2、点击两个部分,相应动作不一样。
对于分割按钮在软件中的应用,Windows的规范已经很好的定义了他的使用原则,比较权威。笔者最近在使用web的时候,发现这个按钮在web上的应用却是各有特色,看下面的几个例子:
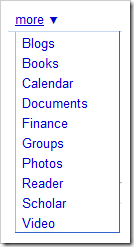
Google的首页

鼠标经过时,more和下拉三角一起相应,展开下拉菜单,始终有下划线。
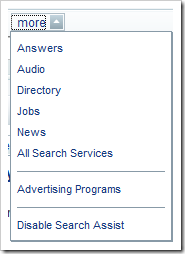
Yahoo的首页

鼠标经过时,more有效果,下拉三角也有效果,点击more和下拉三角都是展开下拉菜单。
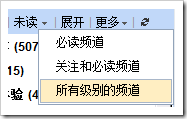
xianguo

鼠标经过时没有任何响应,点击“未读”时页面有切换,点击下拉三角展开下拉菜单
Flickr

鼠标经过时整体有相应,经过文本“自己人”时出现下划线,经过下拉箭头时,下拉箭头出现选中样式,停留时还有tips:更多选项。点击箭头展开下拉菜单,点击文本则页面跳转。
豆瓣

鼠标经过时没有表现,经过文本时又选中效果,经过下拉三角时没有表现。点击文本跳转,点击箭头展开菜单。
枚举了上面的这些例子,我们明显可以看出有几个做的不规范的:鲜果、豆瓣、yahoo。对于Google,他们的下划线文本点击却出来下拉箭头本身就是个错误。做的最好的也最规范的就是Flickr。
通过这些对比,我们可以从中得出web中分割按钮用法的几点:
1、默认状态
符合网站风格的默认状态,是按钮还是文本都要看网站的风格定义。
2、鼠标经过时要有不同表现
经过文本时文本应该发生变化,经过下拉箭头时下拉箭头也应该发生变化。至于文本的变化是下划线还是背景色这个都根据网站风格定义。
3、文本和下拉箭头不同响应
文本相应的是分割按钮的默认动作,而下拉箭头是选择其他动作,他们的响应本就不一样。
4、提示信息
当鼠标在两者之上时,应该有不同的提示信息,告诉用户这个按钮引发的动作是什么。
上面的这几点小规范,希望我们的设计师在做产品设计时,尽量的遵循,能给用户少一些迷惑就少一些迷惑。何乐而不为之?
原文链接:http://www.uesee.com/archives/131
更多UI博客精选
|