|

之前一直只是在讨论学习用户交互的可用性(UI Usability),但ryana在留言里不断提到Usability只是"Great UX"里的一个“很小”的部分,所以今天有空就在网上整理了一下如何衡量用户体验, 还有所谓的“Great UX”又是如何定义的。
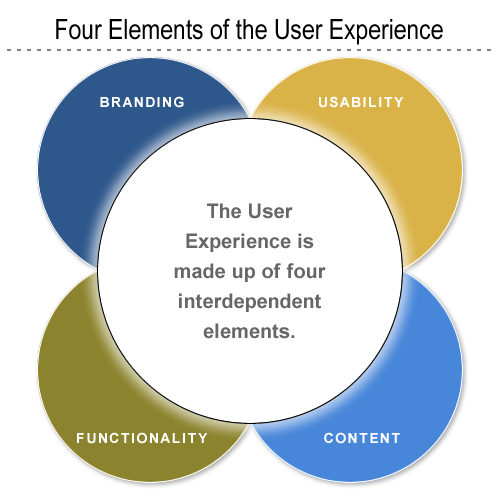
其实用户体验对大多数人来说是一个比较朦胧的概念,一是因为就其名称而言它是一个外来词-User Experience (or Customer Experience),我们以前都没接触过,所以对它的理解只是从字面去理解的,像是一种对用户经历过程的代名词,同时我们身边没有很好的环境来对这门学科进行系统的学习;其次是,一般看到很多人提及或引用这样的词语,但又没有机会实际见过实际的操作流程或者较为成功的项目案例,所以还是觉得比较抽象。就wikipedia的解释是:它是用户对某一个产品或系统使用体验和满意程度的描述过程。 按以前所了解的,用户体验被划分为一下四个区域:
·品牌形象 branding
·可用性 usability
·功能性 functionality
·内容 content

这四个区域元素构出了一个完善的产品或系统用户体验结构。所以对用户体验的衡量也是基于这个四个方面来考核的,衡量方法其实也很简单,主要是针对不同区域提出相关的测试问题,根据问题的评分来计算最后的结果。
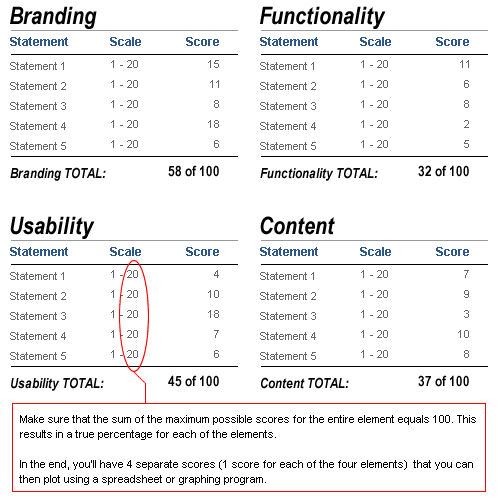
下面以网站为例子,做一般性用户体验的考核,更具具体网站的不同需求,考核问题可以做相应调整:

品牌形象 branding
·网站为访问者提供了深刻美好的印象体验 The site provides visitors with an engaging and memorable experience. (statement 1)
·品牌识别起到很明显的视觉冲击作用 The visual impact of the site is consistent with the brand identity.(statement 2)
·图形,多媒体的整合增强了体验过程的价值 Graphics, collaterals and multimedia add value to the experience.(statement 3)
·网站传递了品牌所要表达的信任感 The site delivers on the perceived promise of the brand.(statement 4)
·网站作为媒体同样增强或者扩展了品牌的价值The site leverages the capabilities of the medium to enhance or extend the brand.(statement 5)
可用性 usability
·防止网站错误帮助用户顺利完成网站交互The site prevents errors and helps the user recover from them.(statement 1)
·针对目标用户的页面优化Overall page weight is optimized for the main target audience.(statement 2)
·网站帮助访问者完成共同的目标和任务The site helps its visitors accomplish common goals and tasks.(statement 3)
·网站遵循它自己的一致性标准The site adheres to its own consistency and standards.(statement 4)
·网站为行动有障碍的用户提供特别内容协助The site provides content for users with disabilities.(statement 5)
功能性 functionality
·用户能及时接受到他们提出的询问或提交 Users receive timely responses to their queries or submissions.(statement 1)
·清楚的任务流程提示 Task progress is clearly communicated (e.g., success pages or email updates).(statement 2)
·网站和应用都遵循共同的安全和隐私标准The Website and applications adhere to common security and privacy standards.(statement 3)
·离线与在线操作的整合 Online functions are integrated with offline business processes.(statement 4)
·网站具备管理员管理工具,增强网站可控性 The site contains administration tools that enhance administrator efficiency.(statement 5)
内容 content
·内容连接清晰,容易导航Link density provides clarity and easy navigation.(statement 1)
·内容框架设计便于用户达成期望目标Content is structured in a way that facilitates the achievement of user goals.(statement 2)
·内容做到及时准确Content is up-to-date and accurate.(statement 3)
·内容适合消费者需求,有助于商业目标Content is appropriate to customer needs and business goals.(statement 4)
·内容提供不同语言的支持,帮助不同用户理解Content across multiple languages is comprehensive.(statement 5)
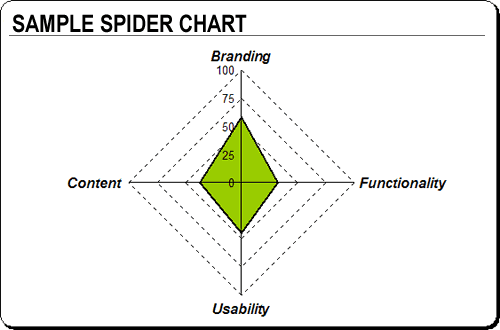
结果比较

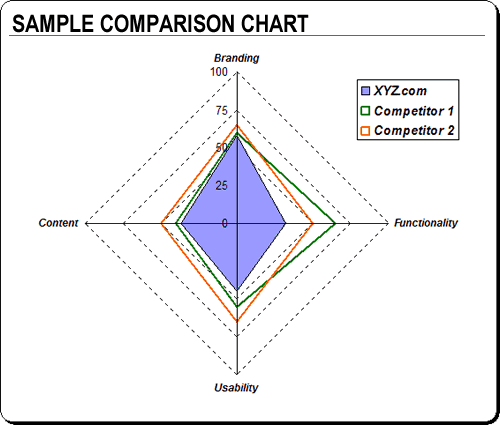
竞争对手比较:

上面是一些常规的分析概念, 帮助我们理解如何来衡量好的用户体验过程,这个“好great”是好在哪里,哪里还需要改进,分析借助方法可以是:
·用户调查
·网站访问日志分析
·网站运营数据统计-商业目标达成情况
·目标用户的增长情况
·其他的数据统计
最后,想补充一点之前也曾提过用户体验的提升过程是一个循序重复或称迭代的过程, 有了用户反馈的积累,还有目标用户的清晰,最终一定能让产品或网站最大限度的发挥作用,给用户带来满意有效的交互过程。 还有,个人还是觉得可用性的考虑并不是只是扮演了一个“很小”的角色,因为体验的过程本身就是一个交互的过程,交互的第一接触就是可用性的操作, 它的好坏,直接关系了下一个过程的操作,可能你第一眼看到是精美的视觉设计, 但是如果用户都找不到下一步的“按钮”,那网站也只是一幅静态的图片,何来满意有效。
参考文献:
wikipedia-User Experience
How To Quantify The User Experience
Measuring User Experience
原文链接:http://hi.baidu.com/moond/blog/item/21827f1eeed514f41ad5766a.html
更多UI博客精选
|