|

不少朋友在接触图标设计时都是直接学习各种矢量软件,主要是不少优秀的图标设计展示都是用超过48x48的大图标来展示的。特别是现在的Vista,都是用256x256的图标来展示。但实际我们在图标运用中,大尺寸的图标运用非常少,我们每天接触的还是48x48以下尺寸的图标。而对于小图标,非常多的朋友都是直接将其缩小,然后看到缩小消失在有限的像素中的细节抓狂。那么小图标真的有那么强画么?不见得,以下的教程就是我个人在这套皮肤中的小图标设计的过程中的一点经验和心得!
首先就是要确定一下小图标的尺寸,说到这里,有些朋友就有疑问了:小图标不就是16x16么,还需要确定一下尺寸么。是的,小图标的尺寸默认的确实是16x16,那么我们就先看看下面的效果。

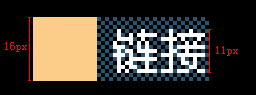
16x16的图标和11x11的文字摹拟效果图

放大后尺寸的差别
通过上面的图片,我们先整理一些数据:图标尺寸16x16,汉字使用的是宋体12px的点阵字体,但放大后观察得出实际尺寸却是11x11。显然这16x16放在11x11的汉字前比例显得很不舒服。所以我决定使用13x13做为我们图标的尺寸。这时可能也有朋友认为:16x16的尺寸画东西己经够小了,还要变成13x13。先别急,我们慢慢看。

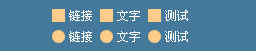
13x13的图标和11x11放在一起看起来很和谐
或许是现在各样风格的图标作品的影响,图标的造型是越来越复杂。但是很多人忘了图标最基本的意义,那就是代表一定含义的易识别的图形。所以说,无论是什么样的图标,都要满足代表一定含义、易识别、图形这三个部份。
那么制作工具呢?Illustrator?CorelDraw?不,我们都不用。即然最后是要在13x13上显示,那么我们就用位图制作软件Photoshop来画吧。
说了这么多,下面我们就开始我们的范例吧,就拿这个图标来演示吧:)
打开Photoshop,新建一个16x16的画布,虽然我们要画的图标是13x13,但是我们实始需要制作成16x16的图标格式,所以我们在设计过程中,保持上侧和左侧有两个像素的边距,右侧和下侧有一个像素的边距,那么中间的绘画区域就是16-2-1=13
 
我们使用圆形选择框画一个13x13的圆形并填充。

然后我们用选择框画一个11x11的圆形框并反向

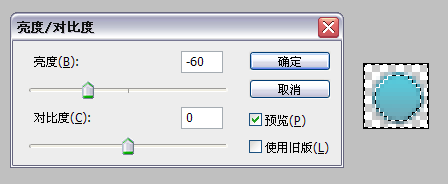
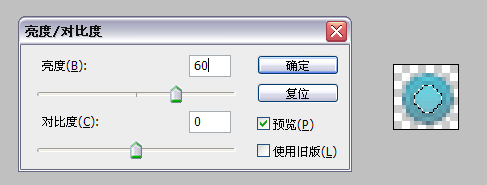
选择菜单:图像>调整>亮度/对比度,将亮度调成-60

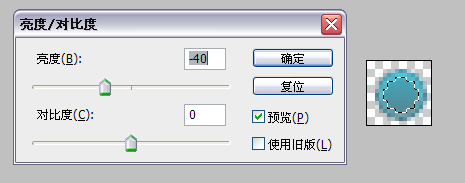
我们再选择一个9x9的圆形,将亮度调成-40

同样的方法选择一个7x7的圆形,将亮形调成60
 
到了这一步,我们按Q键进入快速蒙板模式,从上到下用渐变工具拉一个从黑到白的渐变,然后按Q键退出快速蒙板模式

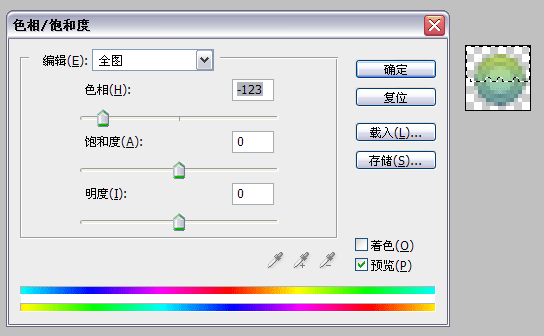
选择菜单:图像>调整>色相/饱和度,将色相调到-123左右
  
到这里,我们新建一个图层,画一个11x11的圆形,并填充一个c9c9c9的灰色,将选择框下移一个像素,按Del把下面部份删掉.

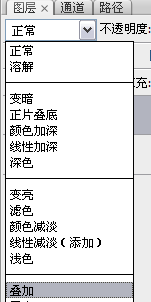
打开图层模式,选择"叠加"

我们可以看到一条很细的高光出现了。
 
下面就是用渐变来画指针了

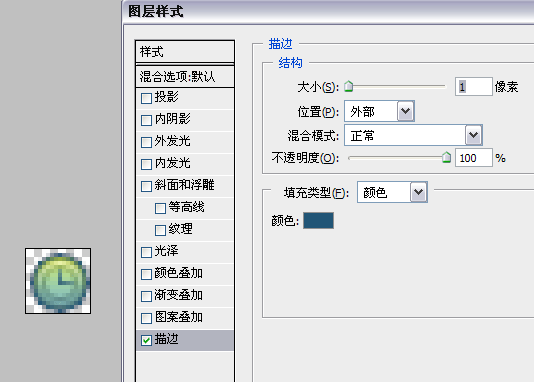
最后一步我们给底层用图层样式做层描边

然后这个图标就算是完成了

图片中有其它几个图标的制作过程,但是细节就靠大家在实践中去体会了。
使用世界之窗的朋友可以在比赛获奖页面,直接使用该款皮肤。
|