|


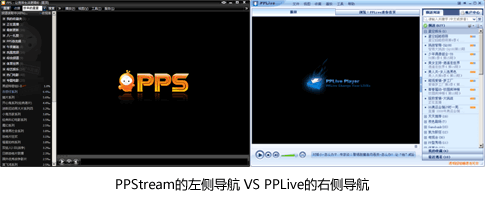
上次从上海回来,就装了 PPLive,以前用的是 PPStream。
PPLive 和 PPStream 的最大不同之处在于一个频道导航在右边,一个频道导航在左边。初次使用 PPLive 一段时间后我觉得很别扭,当然我可以说是因为它的导航在右边导致的。那肯定有人说,你用 PPStream 用习惯了。那时并没有想出左边右边的道理,因为能想到的也就是视线的从左至右从上至下。
刚才偶然翻到了一篇文章:Navigation: Left is Best。文中提到的 Kingsbury 和 Andre 在 04 年是做的两次测试很有意思。
测试的假设是:如果用户要经过三次选择(三次点击)才到达想要的内容,那么如何设计这三次选择的位置?
第一次测试他们俩评估了 8 种导航结构(但不包括右侧导航,我猜测应该是 TTT、TTL、TLL、TLT、LLL、LLT、LTT、LTL),并分别制作了购物网站原型,给 16 名参与者测试。(统计)结果如下:
使用效率最高的三种设计
·第一次选择在左侧(即 LLL、LLT、LTT、LTL)
·第二次选择也在左侧(即 LLL、LLT)
·第二、三次选择的位置,不同于第一次选择(即 TLL、LTT)
测试用户最偏好的三种设计
·第一次选择在左侧(即 LLL、LLT、LTT、LTL)
·第一次和第二次选择相同(即 TTL、LLT、LLL、TTT)
·第二、三次选择,或一、二、三次选择是在一起(即 LTT、TLL 或 LLL、TTT)
这样总结下来的话,left-left-left (LLL,5) 和 left-top-top (LTT,4) 是效率最高并且用户最偏好的。
第二次他们把右侧导航也加到测试中去(据 Kalbach 和 Bosenick 在 03 年的一份研究报告说左侧和右侧导航没有太大区别),这次的测试仍然表明第一次选择在左侧,要比在上侧或者右侧效率高。同时,所有选择在同一个位置是效率最高并且用户最偏好的。
这两次测试并没有明确结果说右侧导航不可行,仅说明了左侧导航的效率要比右侧导航效率高,并且有三种导航结构设计不太合适:TTL、TLT、RTR。
好了,回过头来我抒发一下我的看法:
·虽然大部分用户操作鼠标时,指针在右侧,但并不表明所有需要点击操作的东西放在右侧就可以省力;
·根据谷腾堡原则,相近内容区域的右上角是视觉潜伏区,我觉得导航不太适合放那里是因为竖的导航从右上角开始不便于引导;左上角开始就比较好;
·由于视线的从左往右从上往下,所以左上角作为一个操作行为的开始会比较符合用户心理;如果是点了右侧,然后再移动视线到左侧看操作结果,有背于视线习惯;
·PPStream 和 PPLive 由于是树形频道列表,所以要找到节目需要 1 次以上点击,上边的测试结果应该对设计有所帮助。
大致就是这样,我个人也不是非常喜欢新版的 Google Groups 模板,也是导航在右侧,不过因为那里操作几率比较少,所以影响不大,就像 Taobao 的改版,在商品搜索结果页上把原来在左侧的一条移动到右侧一样。
原文链接:http://www.junchenwu.com/2007/08/navigation_left_or_right.html
更多UI博客精选
|