|

优秀网页设计速查与赏析
周虹、王咏刚 编著
2005年10月博文视点出版
ISBN 7-121-01803-9
59.00元(全彩)
333页
内容简介
这是一本专门为网页设计师赏析和借鉴服务的实用图典。本书收集了近1000个优秀网页设计的优秀瞬间,并为每个网页标注出URL、关键词、配色方案等基本信息,还为其中最出色的网页设计加注了生动的点评。为了满足借鉴的需要,本书按内容和主色调等不同视角将收录的所有网页设计分门别类,并且提供了依汉语拼音顺序编排的关键词索引。网页设计师可以从主题、关键词、配色方案等不同角度出发,快速寻检到相关网页。此外,书中的分类提示和设计指南也可以成为网页设计师提高设计水平的最佳参考。
前言
导读:灵感源于借鉴
唯美主义vs.实用主义
在网页设计师的队伍里,有两个不容忽视的流派:其中一派崇尚唯美,他们喜欢一个人独坐在月朗风清的露台,让大自然的灵气激发心灵深处的声音,然后在膝头银灰色的PowerBook上勾勒出“林花著雨燕支湿,水荇牵风翠带长” 的醉人画面;另一派则以实用为尊,他们总会在拿到客户的设计需求后,先到Google中搜索出类似主题的网页请客户过目,一旦客户流露出了对某种已有设计的强烈好感,他们就会喜不自禁地从网上抓下该页面的所有图片和代码,然后施展Copy、Paste外加PS的功夫,一个客户满意、用户熟悉、像是抄袭、又没证据的站点就新鲜出炉了。
说实话,我一点都不喜欢唯美主义者自命清高的处世风格,但他们对独创性作品的追求以及他们不找到灵感誓不罢休的精神却总能引起我内心的共鸣;另一方面,我也一点都不喜欢实用主义者拿来就用的不良习惯,但他们自始至终重视客户需求的态度以及他们从主题或类型出发借鉴现有网页设计的思路仍然值得我们认真学习。
也就是说,我自己最喜欢的是一种介乎完美和实用之间的“中庸”状态。绝大多数经典的设计作品都是在参考和借鉴中找到灵感,然后再由设计师发挥其独创精神塑造出来的。贝聿铭先生为卢浮宫设计的玻璃金字塔是古埃及金字塔和贝氏特有的空间感觉两相结合的产物;北京2008年奥运会的“鸟巢”主会场与慕尼黑为2006年世界杯兴建的安联体育场在造型上的惊人相似也并不会掩盖二者在质感和表现手法上的巨大差异。由此我们大概可以断定,那些只知道“为人性僻耽佳句” 的“灵感追随者”们和那些胆大心细、眼疾手快的“网页克隆者”们都不足以成为真正意义上的网页设计高手。
网页设计是“灵感导向”的创造性劳动,而 “灵感”主要来源于我们对其他优秀设计作品的“借鉴”。
这种借鉴当然不是抄袭,后者只不过是懒惰者用来谋生的手段罢了。真正的借鉴应该是在解读和共鸣基础上的心灵互通,以及由此产生新灵感或新创意的全过程。举例说来,如果你看到《头文字D》中经过夸张的“漂移”动作可以吸引疯狂的年轻一族,那么,在一个与时尚数码产品——如手机、MP3、DV等等——相关的网页上使用类似“漂移”的大曲率弧线造型也许就是一种最新、最酷的设计风格了。
对于网页设计师来说,几乎任何可以接触到的艺术门类——如电影、广告、游戏、绘画、音乐、MTV、广告、戏剧、诗歌等等——都可以成为借鉴的对象。但在通常情况下,我们最常借鉴的仍然是那些曾经存在于Cyber空间之内并出色地完成过吸引眼球和体现客户价值这双重使命的优秀网页作品!
一个不懂得欣赏优秀网页作品的设计师可能永远都无法懂得借鉴的真谛;一个无法将优秀作品的精髓融入到现有需求中的设计师可能永远都无法找到真正的灵感。
即便是那些看似独创的设计,其灵感也往往来自设计师在长期借鉴过程中的不断积累。
设计源于灵感,灵感源于借鉴——这是每个网页设计师都应该牢记的“成功法则”。
经典借鉴手法二三例
说到这里,耐不住性子的读者多半已经嚷嚷起来了:“你说借鉴不是抄袭,你说纯粹的独创也不可取,那么你的中间路线到底在哪里?你能不能拿出几个有说服力的设计案例?”
好吧,我给大家看几个借鉴的例子。这些例子都是我自己在工作中积累出来的东西,既不十分高明也不十分专业,但它们都是借鉴与原创相结合的产物,放在这里还是有一定的说服力的。
从题材相似性中寻找灵感
如果需要设计的网页在题材或内容上与某个经典的网页设计相似,那么,我们不妨直接从这种相似性入手,在经典网页中寻找最佳的表现手法和设计思路。
例如,当我们要为某个商品交易和竞拍网站设计网页时,当然要参考一下此类网站的龙头老大——eBay的网页设计了。

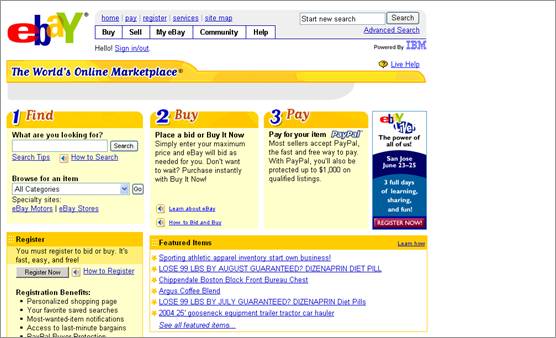
图 1 值得借鉴的交易和竞拍类网页设计
图 1是eBay网站中的一个页面。该页面的设计特点非常鲜明:活泼、靓丽的色彩;用色块组成的栏目区域;栏目之间较明显的空白区域;醒目的操作指南(请注意图中“1”、“2”、“3”那三个表明操作步骤的醒目数字);蓝色文字和黄色背景的对比效果;等等。这些特点显然能很好地满足交易和竞拍类网站的需要——否则它们也不会被eBay的管理层接受,而我们需要借鉴的正是这些最基本的设计手法和设计理念。

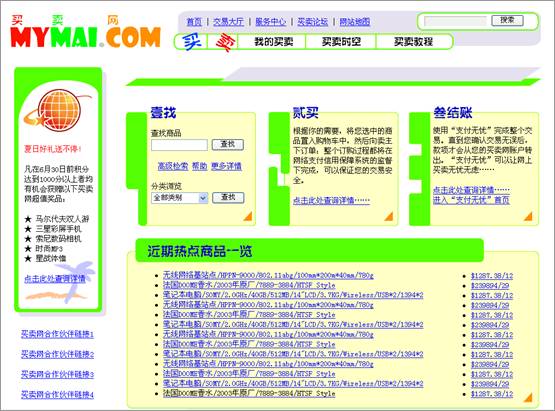
图 2 我设计的交易和竞拍类网页
图 2是我在借鉴eBay网页的基础上设计的交易和竞拍类网页 。大家可以看到,在这个设计中,我一方面大量借鉴了eBay的设计思路和设计手法,另一方面也保留了许多我自己的独创性构思。例如,我用页面左侧的广告区域打破了eBay网页原有的纯横向布局;在展示交易步骤时,我将“1”、“2”、“3”这三个变形后的数字融入到了栏目区域的绿色标签中;此外,我设计的网页在色彩搭配,字体变形,图标使用和细节处理等方面,还可以体现出许多与eBay不同的设计思路——其中,每个栏目右下角的橙色三角形图标在平衡整体视觉效果上的作用就非常明显,因为它们可以和页面左上角公司徽标中的橙色区域构成面积或位置上的呼应关系。
从色彩相似性中寻找灵感
从主色调相同或相近的网页中寻找设计灵感是另一个行之有效的借鉴方式。比如说,我们要为某广告企业设计以黑色为主的公司首页,那么,图 3所示的网页就非常值得借鉴。

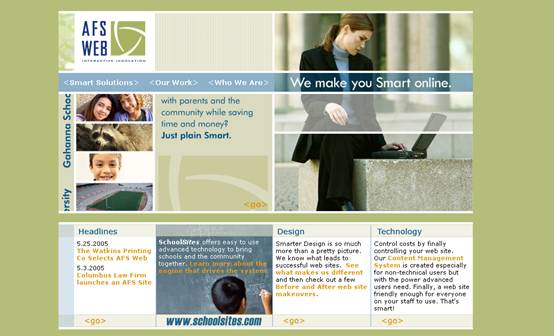
图 3 以黑色背景为主的网页设计
图 3所示的设计有一个最大的特色,就是在3乘3共9个方格构成的前景区域中,设计师将暖色(黄、红、橙、紫)与冷色(绿、蓝)间隔排列——这样的处理手法在黑色背景的映衬下并不会显得特别突兀,反而会使白色的前景文字呈现出不同的视觉效果。

图 4 我为广告公司设计的页面
图 4是我设计的某广告公司首页,这个设计将图 3中的色彩搭配与组合方式巧妙地继承了下来。也许,在这样一个风格、布局完全不同的作品中,“借鉴”更多地意味着设计思想和创作灵感在不同设计师头脑里的“超时空传递”吧!
亮点组合和思维碰撞法
用不同的优秀设计作品激发自己的灵感,让不同设计师的思想精华在自己的头脑中反复碰撞,这种近乎“头脑风暴”的做法是我们由借鉴通向独创性设计的一条便捷的“时空隧道”。
举例来说,图 5、图 6和图 7所示的网页设计都是当代优秀网页设计的典范,它们在配色、布局、文字、线条、空间、图片等方面各有特色。你能想像得出,当我们将这三个网页设计的优点结合在一起时,会得到怎样的结果吗?

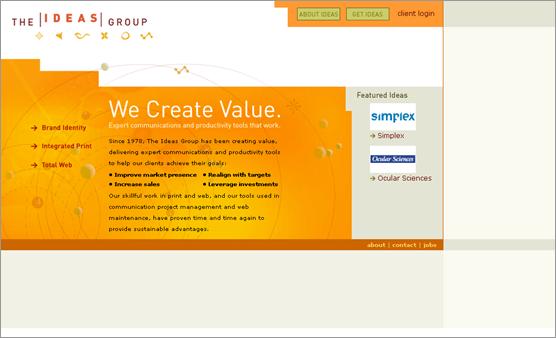
图 5 值得借鉴的网页设计

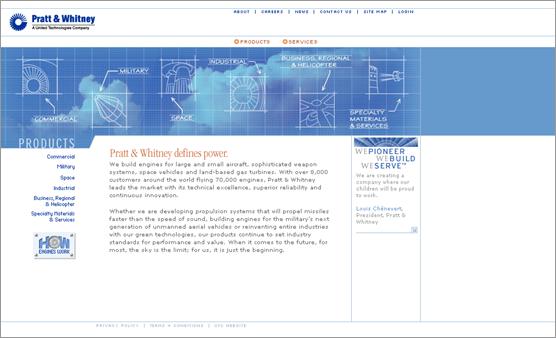
图 6 值得借鉴的网页设计

图 7 值得借鉴的网页设计
图 8是我为某软件公司设计的网页。在这个设计里,我使用了图 5的基本布局及其借助透明色块来处理图片的技巧,同时也从图 7中吸收了阶梯形的色块变化、大面积的白色区域以及小巧的箭头图案等设计元素。此外,细心的读者也不难发现,图 6使用类似工程蓝图的造型来展现“专业”精神的做法也是我的借鉴对象之一,只不过,我把工程图变成了栏目背景中若隐若现的UML图示罢了。

图 8 我为某软件公司设计的网页
“通感”的妙用
如果你仍感到困惑,不知道该如何从已有的优秀作品中悟出具有独创意义的“灵感”来,那么,我可以向大家介绍一条奇妙而有效的“借鉴法则”:
使用“通感”的方法让借鉴升华为灵感。
所谓“通感”,其实就是不同的感觉器官或不同的艺术体验之间的“大串门儿”。无论是在生活中还是在艺术创作中,我们都能找到很多“串门儿”的例子。比如,人们经常形容某种声音很“尖锐”,那是听觉和触觉“串了门儿”;设计师们都知道某种颜色是“冷色”而另一种颜色是“暖色”,那是视觉和温度感“串了门儿”;批评家们经常用“韵律”或是“节奏”来评价某部文学作品,那是文学体验和音乐体验“串了门儿”……
千万别小看“通感”的作用。在“通感”的帮助下,我们可以更容易地发现一个优秀网页设计的精华所在,而不是仅仅注意那些与色彩、布局、文字等外在表象相关的事情。要知道,一旦借助“通感”这座桥梁走入了某个优秀网页设计的“灵魂深处”,我们自己就会在不知不觉间具备了与该网页的设计师心灵互通的能力。这时,原有设计的思想精华——而不是具体的表现手法——就会很自然地引导着我们逐渐接近那个具有独创意义的、只属于自己的灵感世界了。
举例来说,如果我们在观看一幅优秀网页设计作品时发现,该网页看起来有一种内在的、极具活力的“节奏感”,那么,我们已经在体验平面设计与音乐之间的“通感”了。这个时候,千万别让“通感”从头脑中溜走,一定要马上问一问自己:“这种‘通感’究竟从何而来?这个网页究竟是如何让我们体验到‘节奏感’的?”在不断的追问下,我们也许会突然醒悟,原来,这种“节奏感”来源于设计师对色彩搭配和色块组合方式的巧妙安排——只要明白了个中奥妙,我们在设计自己的作品时,就完全可以通过类似的设计手法为网页引入或明快、或抑郁的“节奏感”,而不必原封不动地抄袭原有网页的配色方案或版式布局。
类似的、可以启发网页设计灵感的体验还包括:某某网页设计看起来非常“轻灵”;某某网页设计会给读者带来一种“诗意”的体验;某某网页设计的画面中充斥着后工业时代的“声音”;某某网页设计对线条的使用与艺术体操运动员舞动彩带的方法如出一辙;某某网页设计拥有许多类似“蒙太奇”的视觉元素;等等。
在这些体验的基础上,将借鉴升华为灵感的前提是——放宽思路,放飞心灵!
我们应尽量让全身每一个感觉器官、每一个艺术细胞都运动起来,只有这样才能及时地捕捉到头脑中稍纵即逝的微妙感觉。

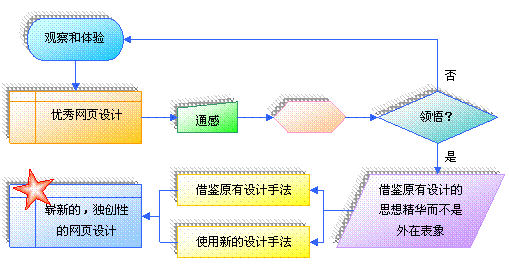
图 9 使用“通感”的方法让借鉴升华为灵感
图 9显示了设计师在“通感”的帮助下,从优秀网页设计借鉴核心设计思想并将其升华为具有独创意义的灵感的全过程。
关于本书
灵感源于借鉴,借鉴需要方法和工具。
大家面前的这本书是特地为网页设计师编写的,专门为借鉴服务的实用图典。与以往的网页设计教科书或参考手册不同的是,这本书特意强化了与借鉴相关的功能,它至少可以满足网页设计师的两大需求:
浏览和赏析:经常浏览优秀网页设计是设计师的必修功课之一。这本书使用浏览器截图的方式,将接近1000个优秀网页设计的优秀瞬间——没错,是优秀瞬间,因为实用的商务网站经常会发生变化,优秀的网页设计并不一定会长期存在——收集在一起,并为每个网页标注出URL、关键词、配色方案(即网页中主要色彩的RGB值)等基本信息,还为其中最为出色的网页设计加注了生动、洗练的点评。读者可以在任何时候、任何地点,随手翻开这本书的任何位置,让一幅幅优秀的设计作品不间断地刺激自己的大脑,让灵感在浏览和翻阅的过程中悄悄涌现。
优秀设计速查:为了满足借鉴的需要,网页设计师总希望能从主题、关键词、配色方案等不同角度出发,快速寻检到相关的优秀网页。这本书不但将收录的所有网页设计分门别类,而且在分类时特别选择了网页内容和网页主色调这两个不同的视角。也就是说,读者既可以从网页的内容出发,查找到特定主题的网页设计,也可以从网页的主色调出发,查找到以某种颜色为主的网页设计。此外,本书为收录的所有网页设计提供了按照汉语拼音顺序编排的关键词索引,读者可以根据具体的关键词快速查找到包含特定信息内容的一个或多个网页设计。
下面,简单介绍一下使用本书浏览或检索优秀网页设计的基本方法。
从内容出发
本书正文的前半部分按照网页内容分为14个类目,共包含近500个优秀网页设计。这14个类目分别是(类目名称按汉语拼音顺序排列):
传媒•广告
儿童•动漫
飞机•汽车
计算机•因特网•通信
家居•生活
建筑•园林
社会•法律
设计
时尚•购物
体育
文化•教育
医药•卫生
艺术•历史
游戏•影视•娱乐
读者可以根据需要,在特定的类目中翻阅、浏览。
从色彩出发
本书正文的后半部分按照网页主色调分为9个类目,共包含约500个优秀网页设计(与前半部分收录的网页设计没有重复)。这9个类目分别是:
蓝色
红色
黄色
绿色
橙色
紫色
白色
灰色
黑色
这里所说的主色调,是指网页中最有视觉吸引力,最容易引起网页观察者共鸣的色彩的主色调。因此,在网页包含较多色彩时,我们选择的主色调并不一定就是网页中分布面积最广的色彩的主色调。
从关键词出发
关键词就是最能够概括网页主题,最能够反映网页内容的一个或多个语词。截取网页的时候,我们为每个网页都标注了关键词。本书中提供了按照汉语拼音顺序排列的关键词索引,读者可以从特定的关键词出发,快速查找到包含该关键词的一个或多个网页设计。
写在最后的话
网页设计是门特殊的艺术。说它特殊,一是因为它在艺术的范畴内蕴涵了太多非艺术的因素,如用户需求、Web开发技术、环境因素、工业标准等等,二是因为从事这个行业的人几乎都拥有相对复杂的职业背景,网页设计师们在设计方法学和设计技巧等领域的积累参差不齐,设计理念和设计思路也千差万别。
当然,正是因为这门艺术的特殊性,网页设计才吸引了这么多有个性、有潜力的优秀人才,网页设计才能在短短的十余年间发展到让人目不暇给的程度。——我们编写这本书并没有其他更多的奢求,只希望它能如实地纪录一些曾经出现在网友面前的,值得珍惜和回味的优秀设计,能为那些辛勤工作的网页设计师们提供一部便捷、实用的设计图典。
感谢大家阅读本书,欢迎大家就本书的内容、结构和形式提出宝贵的批评意见,我们的电子邮件地址是:wangyg@contextfree.net
目录
分类赏析:按内容分类 1
传媒•广告 2
儿童•动漫 16
飞机•汽车 28
计算机•因特网•通信 42
家居•生活 56
建筑•园林 70
社会•法律 84
设计 97
时尚•购物 111
体育 125
文化•教育 139
医药•卫生 153
艺术•历史 166
游戏•影视•娱乐 180
分类赏析:按主色调分类 194
蓝色 196
红色 224
黄色 239
绿色 251
橙色 263
紫色 281
白色 293
灰色 306
黑色 318
后记:用电脑“自动生成”的图书 331
|