Adobe在收购了Macromedia后,打算用新的工具来替代经典的网页制作工具Dreamwave,这是Adobe进军WEB设计软件市场很重要的一步,GoLive CS2便应运而生,当然市场的销售量是说明Adobe是否成功的唯一依据,目前还没有任何资料显示Dreamwave用户的大量"迁徙",GoLive的生存意义也存在着很多悬念。
下面是GoLive CS2最新简体中文版的界面截图

GoLive的新图标
欢迎屏幕:

继承了Adobe CS系列的欢迎屏幕
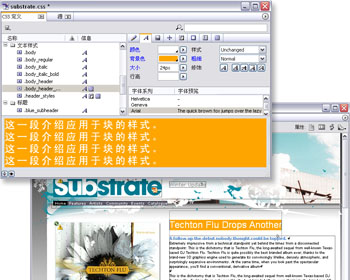
首选项:

重新设计的小图标和布局
新建:

更精致和漂亮的新建窗口
站点编辑:

GoLive在易用性上也下了不少功夫,当然,这些都有Dreamwave的影子
工具面板:

经典的“Adobe式”工具面板
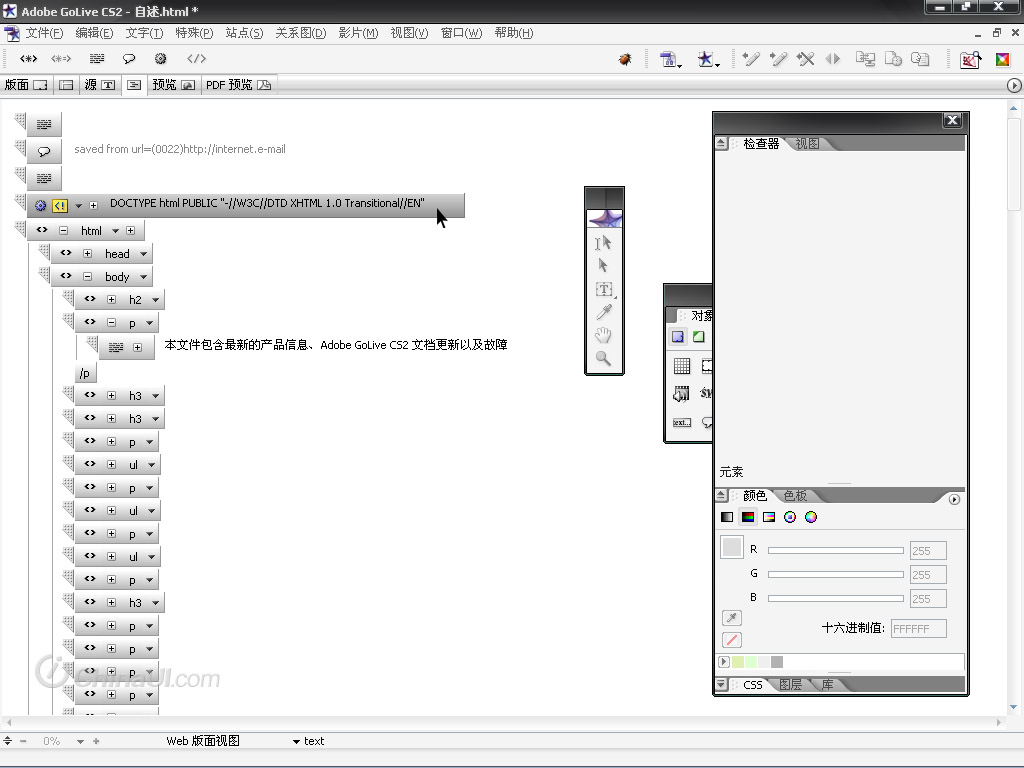
大纲编辑器:

大纲编辑器可以让用户更快的批量编辑代码块,更直观的显示当前页面的结构.
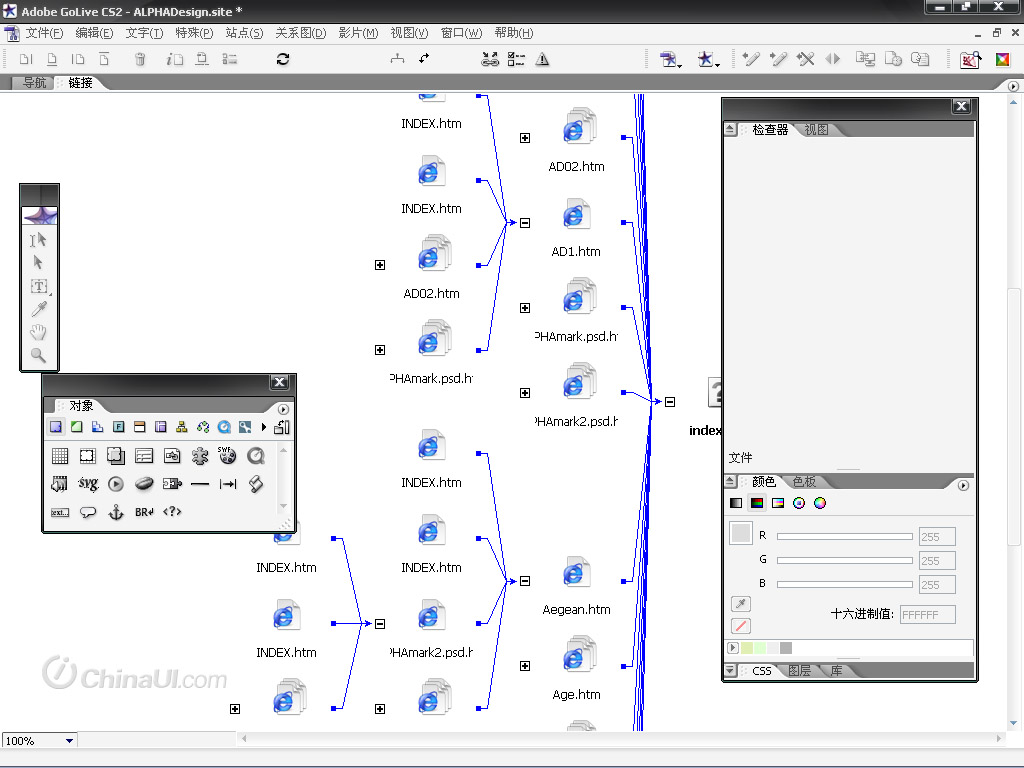
链接关系图:

链接关系图是让用户了解站点结构最有效的工具,而且可以显示失效和错误的链接,整个站点都可以用树型结构来呈现,这无非是提高效率的好办法
对象面板:

GoLive支持的可插入对象的种类远远超出了Dreamwave,其中SVG对象已经成为了基本对象,也就是说Adobe正努力把SVG变成下一代的网络矢量图象技术。
关于:

Adobe GoLive CS2整合了新的技术:
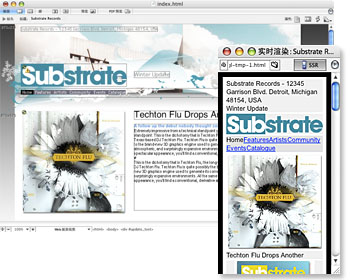
·在 Opera 浏览器内置的实时集成引擎中预览对 Web 和移动设备内容的更改,该浏览器支持小屏幕渲染 (SSR)。

·基于 CSS 编辑器和 CSS 预先构建的块对象,使用具有创新性的可视 CSS 工作流程来构建符合开放标准的 Web 页面.

·自动创建收藏夹图标

·查看站点在基于标准的移动设备浏览器中的显示情况,并直观地模拟 MMS 文档在索尼爱立信和诺基亚的移动设备中进行渲染的情况。
GoLive是否能替代Dreamwave还是未知数,相比较之下,GoLiveCS2的体积大于Dreamwave8,系统资源消耗也比Dreamwave8要多,只是这种全新的界面会给Dreamwave用户带来另一种体验,而且在功能方面Adobe也做了新的尝试,力图让GoLive更适合专业的网站开发,不得不承认这将会是一个Web编辑的新冲击.
|