|
1、首先使用ILLUSTRATOR来勾画一个整体的形状,因为我认为ILLUSTRATOR会让这个过程变得更加简单,做好以后将它导入到photoshop。当然,如果你想得到一个“自定义形状”那么按住“CTRL”将它拖进photoshop,当这个形状出现的时候,依次选择“编辑”—>“定义自定形状”。如图:

2、将你得到的这些元素,调整到合适的大小,然后栅格化后分布到各个不同的图层上,如图:

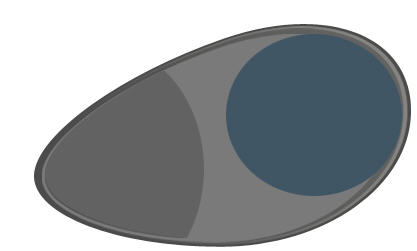
3、到这一步,开始运用所用你会的,比如减淡工具、混合模式、调节透明度、图层样式等等,来给各个部分加上高光、打上底色等,以便得到如下的效果。 如图:

4、现在我们来给那些应该加上效果的边缘部分加上立体效果,在这个案例里,我假设光源是从左上角打过来的,几乎跨越了整个界面。这是非常重要的一点,因为只有你在头脑中形成一个这样的假设,你才能更好的起表现你的设计作品。只有合理地选择好光源的方向和角度,你才能更好的把握和表现各个细节部分的明暗变化和质感体现。如果你的光线是从左上角打过来的,那么你的阴影就应该在右下角,很简单,这是最基本的常识。现在你可以看到,阴影已经出来了,但是我更希望,你能够明白和理解这样做的目的。如图:

5、接下来,我将给它增加更多的元素,在右边蓝灰色的圆形下边建一层,放一个稍微大一点的圆,那里就是显示屏的凹陷部分,中间就是放液晶屏幕用的,同时也要注意留出一定的空间来放置控件。如图:

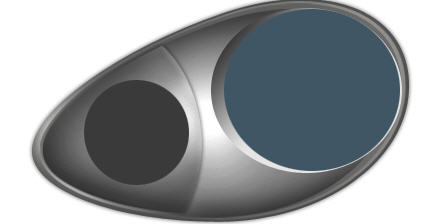
6、在左边蓝灰色圆的旁边围上一圈金属环,这样可以让它看上去更具质感,如图:

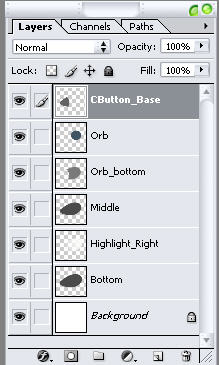
7、这里给大家看一个关于图层结构的一个截图,以便明确我当时的操作过程。如图:

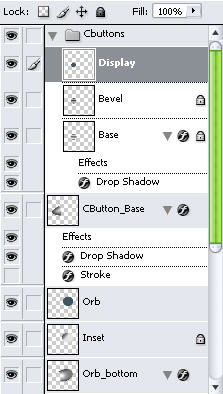
8、现在给主控按钮(就是刚才所说的左边那个蓝灰色的圆)加上效果,制作的方法就不再赘述了,相信很多有经验的朋友一看截图就能够明白是怎么一回事了。

9、用同样的方法给显示屏也加上效果,但是要注意的是高光的方向强弱要把握好,如图:

10、这时候可以加上更多的细节了,让玻璃的质感更突出,颜色更鲜艳,细节更丰富。要注意玻璃附近区域的反光,如图:

11、进一步添加细节,比如用圆和线条将各个功能按钮区分开来,如图:

12、这一步还是添加和调整细节,很烦琐对不对,可是越是好东西就越是会很精致,这就需要设计师,也就是你拥有更多的耐心来雕琢它们。加上一个音量调节器,再给主显示屏的周围画上一圈刻度线,加上一些文字。。画刻度线的技巧其实很简单,方法也很多,我估计可能会有些朋友会问,所以在这里也就一并简单地介绍一下了,第一个方法,也是最简单的一个方法,画一个圆,然后沿着这个路径输入字符“|”,这样一来就可以画出很规则、间距相等的刻度线了,而且,还可以随意调整间距,颜色,大小等,但是这个方法只使用与photoshop cs版,使用其他版本的朋友,可以考虑另一个方法,画一条线,要么水平要么垂直,然后使用复制加调整角度的方法来得到一组射线,值得注意的是这个角度一定要精确,要能够被360整除的,然后把中间多余的部分删掉,也就可以了。

13、马上就快做完了,继续添加点元素吧,继续表现细节吧,以下是大功告成的效果图,如图:

|