|
目录
一、什么是视觉动线
二、视觉动线有哪些类型
三、视觉动线总结
一、什么是视觉动线

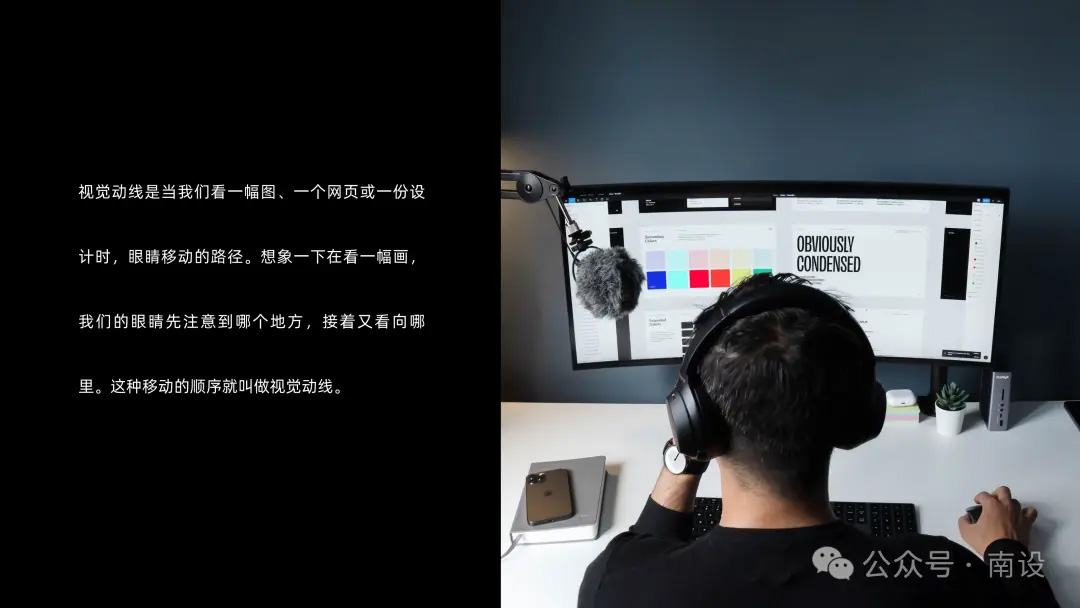
视觉动线是当我们看一幅图、一个网页或一份设计时,眼睛移动的路径。想象一下在看一幅画,我们的眼睛先注意到哪个地方,接着又看向哪里。这种移动的顺序就叫做视觉动线(提供数据支持时会使用眼动仪,来判断设计方案的可行性等)。
延伸一个知识点:眼动仪

眼动仪是一种用于监测和记录眼睛运动的设备,它通过追踪视线的变化来分析人们在观看视觉内容时的行为。它能捕捉眼睛的注视点、移动路径和停留时间,从而为用户体验、市场研究、心理学等领域提供数据支持。
a、市场常见品牌和产品
·Tobii:知名的眼动仪制造商,提供多种眼动追踪设备,适用于研究、游戏和市场调查。
·EyeLink:主要用于学术研究,尤其是在心理学和认知科学领域,具有高精度和实时数据采集能力。
·Gazepoint:提供经济实惠的眼动仪,适合教育和小型研究项目,易于使用。
·SR Research:专注于高性能眼动仪,常用于实验室研究,适用于视觉研究和心理学实验。
·Pupil Labs:提供开源的眼动追踪解决方案,适用于研究和开发,支持多种应用场景。
b、通过眼动仪可以得到

1. 注视点(Fixation)
记录眼睛停留在某个点的时间,表明该点对用户的吸引力。
2. 扫视路径(Saccade)
追踪眼睛从一个注视点移动到另一个注视点的过程,反映用户的视线移动方式。
3. 停留时间(Dwell Time)
用户在特定区域停留的时间,可以用来衡量该区域的重要性或吸引力。
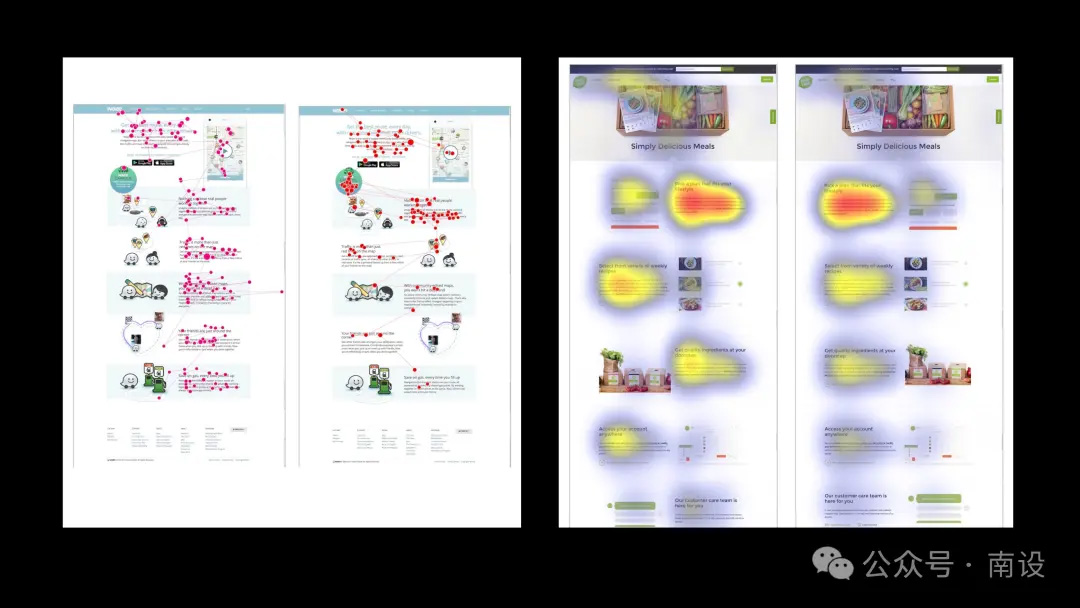
4. 热力图(Heatmap)
通过数据可视化展示用户关注的热点区域,常用于分析网页和广告的有效性。
5. 眼动模式(Eye Movement Patterns)
分析用户在浏览内容时的总体视觉策略和习惯,帮助理解信息获取的方式。
6. 视觉注意力分布
了解用户在观看内容时的注意力集中在哪些部分,哪些地方被忽视。
7. 认知负荷
通过眼动行为分析,评估用户在理解信息时的认知负荷水平。
这些数据可以帮助设计师和研究人员优化用户体验、改善产品设计、制定有效的市场策略等。
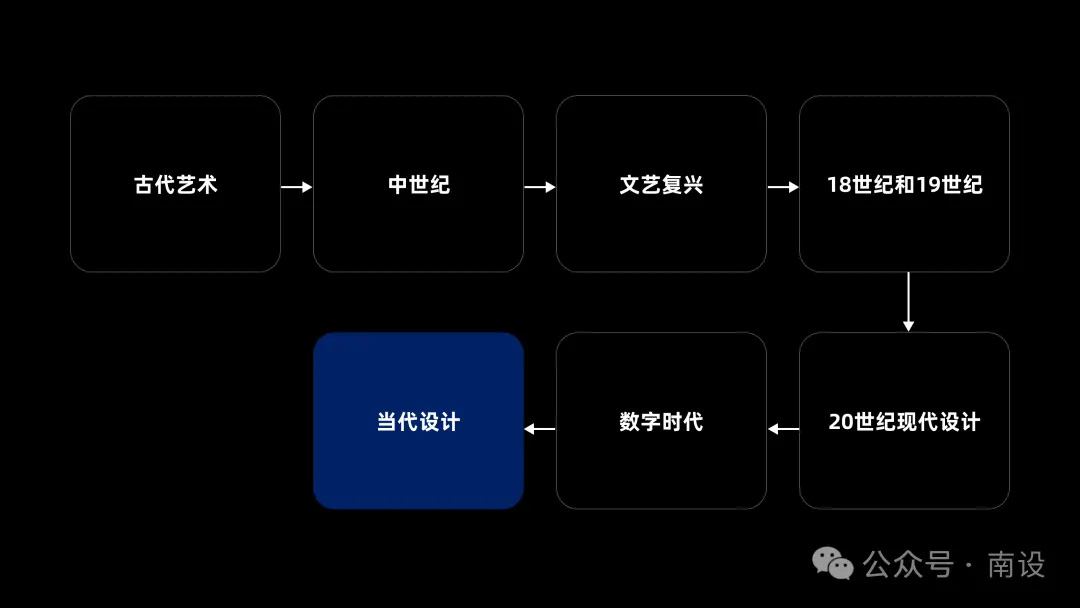
视觉动线的发展

1、古代艺术
古希腊和古罗马:艺术家通过构图技巧(如黄金比例)来引导观众的视线,强调某些元素。例如,壁画和雕塑中的人物通常以动态姿态排列,引导观众的注意力。
2、中世纪
宗教艺术:在教堂的壁画和彩色玻璃窗中,艺术家通过使用光线和色彩,引导信徒的目光,帮助他们理解故事和宗教教义。
3、文艺复兴
透视法的运用:文艺复兴时期,艺术家采用线性透视技术,创造出深度感,使观众的视线沿着画面的线条移动,形成更为复杂的视觉动线。
4、18世纪和19世纪
印刷革命:印刷术的发展使得平面设计变得普及,设计师开始运用排版和图形元素来引导读者的目光。使用不同的字体和图形来区分标题和正文成为常见手法。
5、20世纪现代设计
包豪斯和国际风格:这些设计运动强调功能性和简洁性,设计师使用网格系统、对比和空间布局来创建清晰的视觉动线。强调用户体验和可读性。
6、数字时代
网页和UI设计:随着互联网的发展,视觉动线在用户界面设计中变得更加重要。设计师通过布局、颜色和互动元素来引导用户的点击和操作。
7、当代设计
多样化的媒介:今天,视觉动线在各类数字和物理媒介中都得到广泛应用,设计师利用动画、动态效果和响应式设计来增强用户体验。
二、视觉动线有哪些类型
常见的视觉动线有:线性动线、对角线动线、环形动线、Z型动线、F型动线、聚焦动线、渐进动线,7大类型,在日常生活中的设计中都可以看到。
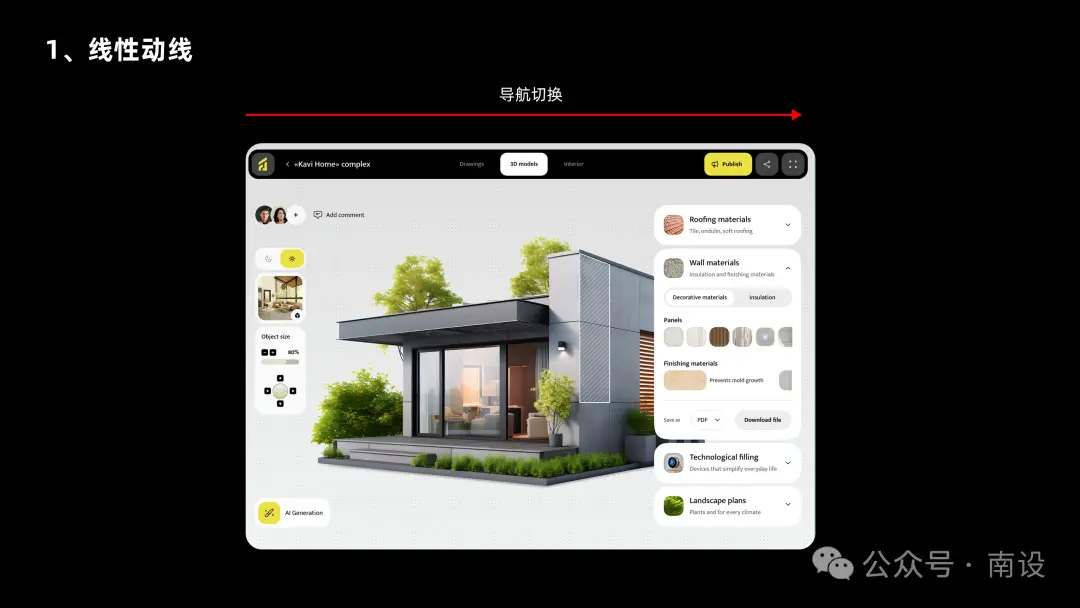
1. 线性动线
线性动线是设计元素沿直线排列,目的是引导观众的视线沿着这条路径移动。这种布局通常简单而有效,能够帮助观众快速获取信息,适用于多种设计场合。

常见的案例有:
a、网页设计中的导航栏,用户可以轻松的从一个页面跳转到另一个页面,
b、纸媒文章排版或博客新闻网站中标题、正文和图片通常沿着一个垂直线性结构排列,使得阅读体验更佳。
c、历史事件或项目进度,通过直线连接各个时间节点,观众可以轻松理解时间顺序。
d、操作说明书和食谱,步骤通常按顺序排列,使用户可以一步步跟随。
e、商品列表,无论是线上还是线下实体店,都是沿直线排列,方便用户进行选择和对比。
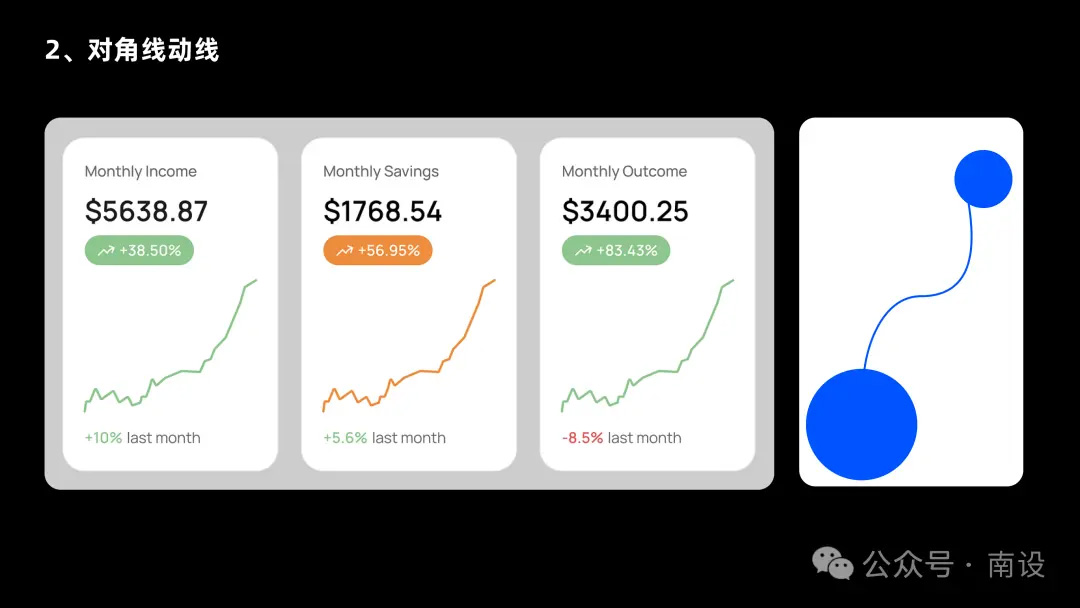
2. 对角线动线
对角线动线是通过将设计元素沿对角线排列,引导观众的视线从一个角落移动到另一个角落。这种布局常用于创造动态感和层次感,能够有效吸引观众的注意力。

常见的案例有:
a、海报设计运动类,运动员的动作运动员的动作通常呈现出对角线的姿势,吸引观众注意。
b、趋势图表,在展示数据趋势时,可以通过对角线图形(如折线图)引导观众的目光,从而帮助他们快速理解数据变化。
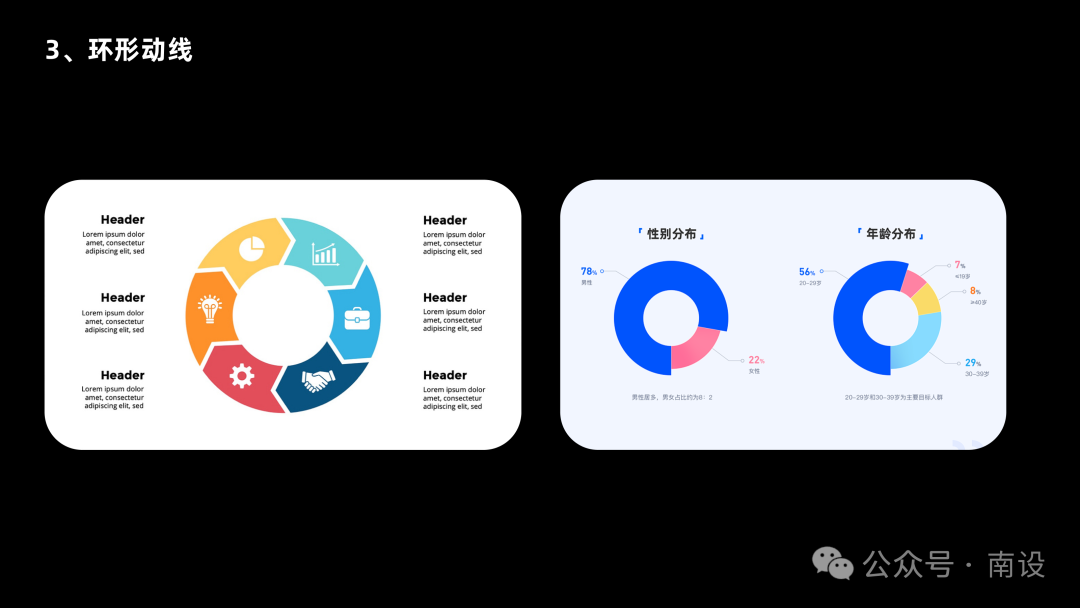
3. 环形动线
环形动线是设计元素围绕中心点或某个主题排列,观众的视线沿着环形路径移动。这种布局常用于展示复杂信息或增强视觉吸引力,能够引导观众在视觉上进行循环阅读。

常见的案例有:
a、数据可视化图表,使用环形图(如饼图)展示数据,帮助观众直观理解不同部分的比例关系。例如,市场份额分析时,使用环形图显示各个品牌的占比,观众可以从中心向外辐射地了解信息。
b、360度(VR)产品展示,例如我们买房或租房类型度VR看房360身临其境,电商网站的产品,用户可以360度查看产品,提示购物体验。
c、手机APP界面图标,围绕中心按钮排列,用户可以轻松访问常用功能,增强交互性。
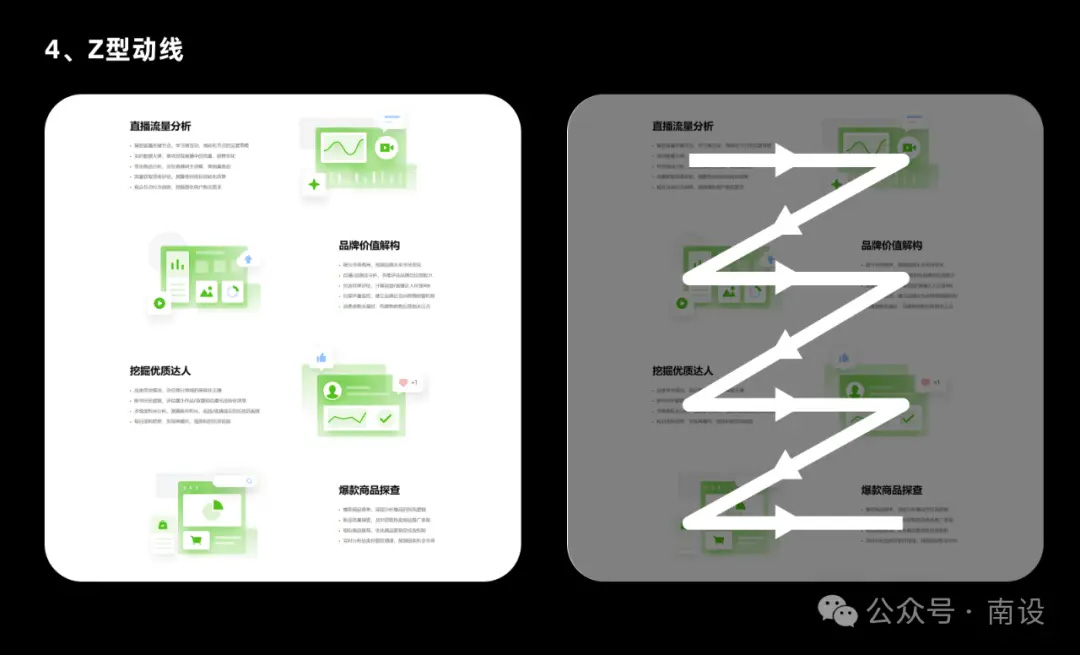
4. Z型动线
Z型动线用户的视线按照Z字形的路径移动,从左上角开始,横向到右上角,然后向下移动,最后再横向到左下角。这种布局适合信息量较大的设计,有助于观众快速获取重要信息。

常见的案例有:
a、购物类的产品页面通常采用Z型动线,重要图片在顶部,接着是产品描述和价格,用户的目光自然沿着Z字形路径移动,便于快速了解产品信息。
b、杂志封面,常常在左上角放置杂志名称,中间放置主要图片,右下角放置副标题和出版日期,形成Z型动线,吸引读者注意。
c、幻灯片布局,在信息密集的幻灯片中,标题、关键图像和数据点可以沿Z型动线排列,帮助观众快速抓住要点。
5. F型动线
F型动线是通常用于文本密集的设计中。用户的视线呈现F字形移动,从左到右,然后从上到下进行扫描。这种模式反映了人们在阅读时的自然行为,尤其是在浏览网页和长文章时。

常见的案例有:
a、新闻网站,常常使用F型动线布局,标题和重要信息通常位于页面左侧,观众可以快速抓住要点。比如,头条新闻的标题大而显眼,旁边是摘要或图片。
b、博客文章,在博客中,使用较大的标题和小标题,段落排列通常呈现F型布局,帮助读者快速找到他们感兴趣的内容。
c、产品说明书(用户手册),主要步骤和警示通常靠左放置,读者可以顺着F型动线逐步获取关键信息。
6. 聚焦动线
聚焦动线是在通过强调特定元素来引导观众的注意力,使其集中在设计中的关键内容上。这种布局通常通过对比、大小、颜色和位置等手段,确保观众在视觉上优先关注最重要的信息。

常见的案例有:
a、按钮,在界面上,通常会使用鲜艳的颜色和较大尺寸的按钮作为“立即购买”或“注册”的C(号召性用语),确保用户首先注意到这些按钮。
b、广告海报中,重要信息(如促销折扣或活动日期)通常使用大字体和鲜艳颜色,使其成为视觉焦点,从而吸引用户的目光。
c、重点信息高亮,在演示幻灯片中,重要数据或结论常用不同的颜色、字体或图形突出显示,使观众在快速浏览时能够立即识别出关键信息。
7. 渐进动线
渐进动线是通过在设计中逐步引导观众的视线,通常是通过元素的大小、颜色、形状或布局的变化,使观众的注意力沿着一个渐进的路径移动。这种布局能够帮助观众逐步获取信息,增强视觉层次感。

常见的案例有:
a、产品的展示通常采用渐进动线,最重要的产品图像较大,接着是描述和评价,以此引导用户逐步了解产品信息。页面的布局可以从大到小排列,例如主标题、大图、子标题和段落,这样使得观众的视线自然向下移动,逐步获取信息。
b、数据图表展示,在信息图中,可以通过逐渐增加图形的大小、厚度或颜色深度来引导观众关注最重要的数据点。
c、在社交媒体平台上,渐进动线可以通过动态图像展示,逐步揭示内容,引导用户的目光从一个部分移动到另一个部分。
d、在海报设计中,重要信息(如活动主题)通常使用较大字体,接下来的次要信息逐渐减小,从而引导观众的视线沿着海报内容移动。
三、视觉动线总结
视觉动线在设计中起着重要作用,通过合理的布局和引导手法,能够显著提高信息传达的效率和用户体验。然而,设计师需要平衡优缺点,确保视觉动线的设计既美观又实用,以满足不同观众的需求。选择适合的动线类型并灵活运用,将有助于提升整体设计的效果。

优点
1、信息传达效率高:视觉动线能够有效引导观众的视线,使他们快速获取关键信息,减少理解的时间。
2、增强可读性:合理的视觉动线布局使得信息层次分明,观众可以更轻松地理解和消化内容。
3、提升用户体验:通过流畅的视觉引导,用户在浏览网页或应用时能够更愉快,减少视觉疲劳。
4、强调重点:设计师可以通过聚焦动线等方式,突出重要信息,引导观众的注意力向特定内容集中。
5、创造视觉美感:不同类型的动线布局(如对角线、环形等)可以增强设计的动感和美感,使视觉效果更具吸引力。

缺点
1、设计复杂性增加:设计合适的视觉动线可能需要更复杂的布局和排版,对设计师的技能要求较高。
2、信息过载风险:如果动线不合理或设计元素过多,可能导致观众感到困惑,反而影响信息传达效果。
3、不同文化理解差异:不同文化和背景的观众可能对视觉动线的理解存在差异,设计需考虑受众的多样性。
4、视觉疲劳:过于复杂或动态的动线设计可能导致观众感到疲劳,特别是在长时间浏览时。
5、不易适应性:在不同设备和屏幕尺寸下,视觉动线的设计可能需要调整,以确保一致的用户体验,增加了设计的工作量。
参考文献:
https://medium.com/uxsketching/eye-tracking-how-users-read-online-part-2-4514c488ccc2
https://medium.com/@ande1617/follower-anxiety-236b9299651d
https://medium.com/@laurent.mouluquet/eye-tracking-avec-gaze-recorder-pour-am%C3%A9liorer-lux-a7605345e24f
https://medium.com/@laurent.mouluquet/eye-tracking-on-modern-search-engine-with-gazerecorder-280fc094cf78
https://medium.com/@gimenete/built-in-eye-tracking-the-next-dimension-in-ux-b275ad3f3b0b
https://medium.com/@mediabrain.co.kr/harmonizing-content-and-design-layout-strategies-for-newsletters-9a810417ff8d
|