|
今天要分享的,是后台和社群里几乎每天都有人问的交互文档该怎么写的问题。不只是想要往交互设计师方向发展的新手,还有工作中要负责交互问题的产品经理、设计师,都对它存在大量的疑问。
所以我们在今天这篇分享里完成一次深入的扫盲。
一、交互文档的基本认识
1. 交互文档是什么
交互文档,是一份用来解释项目交互方式、内容、规则的说明文档,也叫 DRD ( Design Requirement Document )。
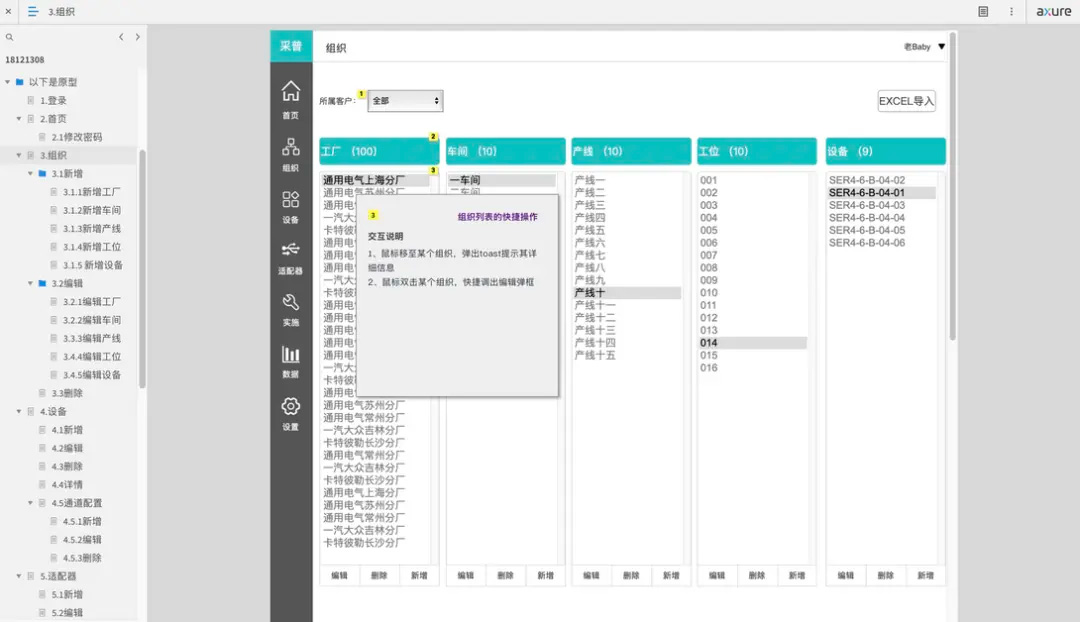
在过去的分享中,我们有解释过,B端项目会包含大量的交互内容,需要前期绘制交互原型来展示和确认交互方案。

如果是比较简单的小型项目,或成熟产品的小迭代,那么这样的连线图确实就足以表达交互的意图和方案了,写太多注释文字反而会画蛇添足提高观看者的认知成本。
但是,如果项目和展示的流程内容,逻辑非常复杂,包含非常多的选项和状态,那么单靠原型和连线是绝对不够的,添加更多的图文说明就变得非常有必要了。

同时在团队协作场景中,就需要将这些内容制作成一份规范的 “文档”,用来进行统一的展示、备份、归档。
所以做交互光靠画交互原型是不够的,“文档” 就成为必要的输出成果。
2. 它和产品文档的区别
在产品侧(非开发),文档就有好几类:
·商业需求文档:BRD,Business Requirement Document
·市场需求文档:MRD,Market Requirement Document
·产品需求文档:PRD,Product Requirement Document
·交互说明文档:DRD,Design Requirement Document
·设计规范文档:DGD,Design Guidline Document

BRD 和 MRD 是一个产品经理行业内部也在反复科普讨论的东西,和我们没多大关系可以暂时忽略。设计规范文档 DGD 大家应该也有概念,比较容易辨识,也不需要在这里强调。
而产品需求文档 PRD,是和交互文档最撞脸的文档类型。它们的文档规格、样式几乎一致,还包含大量界限模糊、相互交叉的内容范畴,会对新手的理解造成很大的不便。
要理解产品文档和交互文档的核心差异,就得从他们各自的工作职能说起,产品经理的主要产出是解释产品要做的功能和逻辑,所有的原型和连线的目标都是为了解释功能本身。

部分产品经理会 “顺带” 在这个基础上增加交互的元素,以及相关的说明。这恰恰是问题的关键所在,因为产品经理制作产品原型的过程是可以覆盖一部分交互信息的,所以很多设计师也天真的认为交互内容是应该由产品来出的。
这当中一定要关注里面的 “顺带”,因为一份有效的 PRD 主旨一定不是以交互为核心的,在面对需要大量图例、连线、方案、解释的交互问题下面,产品经理往往选择直接跳过,只把功能描述清楚,剩下的就交给交互设计师还是 UI 设计师来完成具体的交互方案。

所以,交互文档就是在产品文档的基础上,进行交互内容的补充,专注于解释项目的交互内容,让设计师和前端开发可以更直观得理解后续的工作内容。

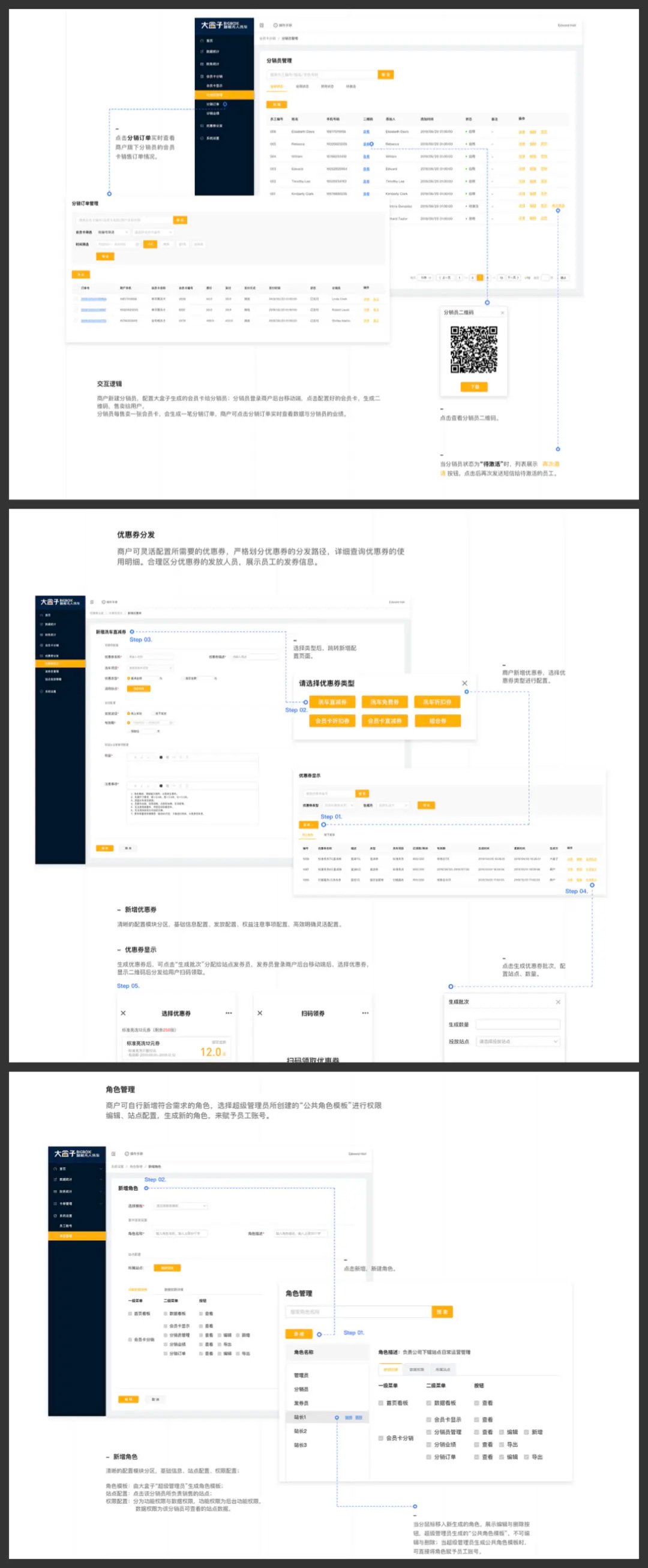
来自 UEDART 的付费文档,案例地址:http://vip.uedart.com/interactive.html
交互文档和产品文档是相互独立和补充的,当产品文档无法完成对产品交互的有效解释时,我们就应该选择输出独立的交互文档,来提升项目协作的效率。
二、交互文档的工具选择
1. 主流的交互文档工具说明
主流的交互文档输出有三种方式:
1.Axure/墨刀 导出
2.一般文档制作
3.线上 Wiki 记录
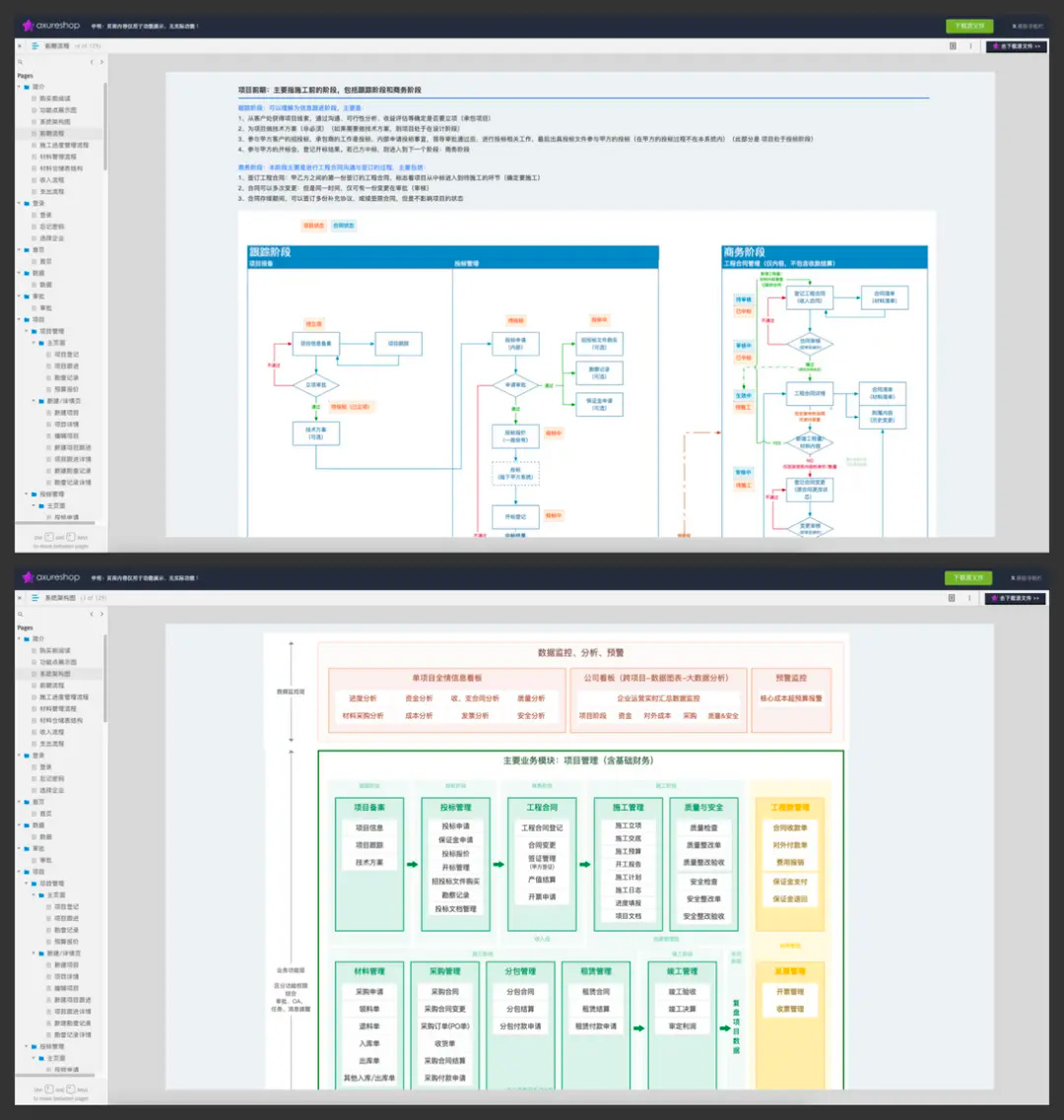
Axure 和墨刀是用来制作产品原型的软件工具,也是目前在产品经理、交互设计行业中应用最广泛的原型工具。
它的主要优势,在于可以比较方便的制作可交互的组件、连线、导出。

当然,光制作原型图并不能叫交互文档,它们还提供了比较全面的内容标注、文本记录、图形绘制的功能。
这就可以让我们完成原型绘制以后,结合页面结构的管理,添加交互文档所需的其它信息,并最终输出文件。

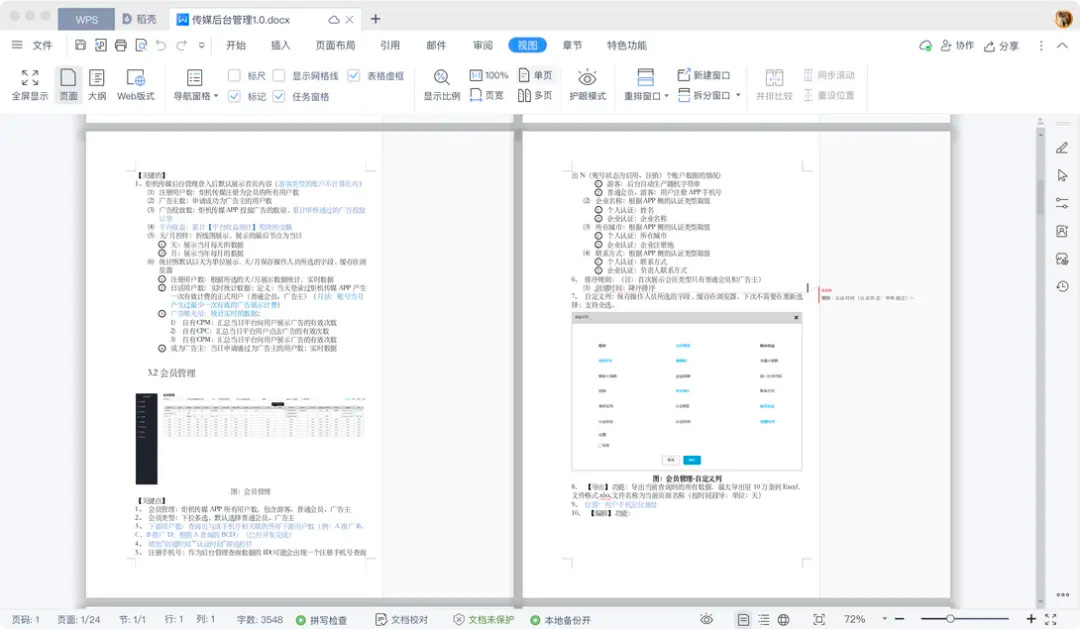
而在一些比较传统的行业或外包领域,使用的记录文档往往要使用 Word 或 PPT(方便开会演示或要打印)。这就要在原型完成以后,导出原型图例,并使用这些文档软件进行文字的记录和连线。

受限于 Word、PPT 的布局限制(强行分页),使用它们做交互文档是非常难受的,并且这些文档需要保存到本地,存在各种文档版本管理的问题。
所以还有另一部分也希望使用普通文档格式记录,并满足云端同步、备份、版本管理的团队,就会使用 Wiki 类的工具来制作交互文档。如语雀、飞书、Confluence、Notion 等工具。

如果只是一些比较小的项目迭代、一次性使用的交互文档,使用前两种方法都可以胜任。而真正大型、系统性的交互文档,往往都使用团队内部的 Wiki 进行创建和管理。和设计稿不同,这些使用了内部账号或需要内网访问的文档资料,是不会没事发到网上来分享的,这也是在网上找不到完整交互文档的主要原因。
2. B端设计师的交互文档工具建议
和你们网上可以找到的大多数交互设计干货不同,我即不推荐你们使用 Axure/墨刀 来画原型,也不推荐用它们或普通文档、Wiki 的形式来输出交互文档。因为:
—— 太低效了!
产品经理和交互设计师的主要产出物就是文档,自然可以耗费比较多的精力和时间去制作原型和编写内容。而 UI 设计师的主要工作肯定是最终的视觉界面和交付,所以用最复杂的方法去制作交互文档,显然是不合理的。
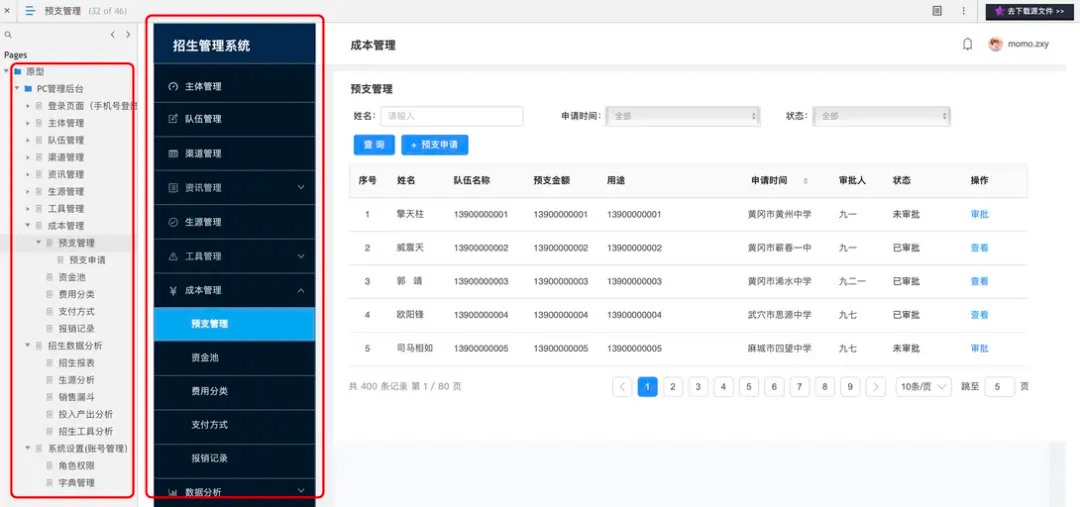
同时还要提一句,Axure/墨刀 等软件用来制作一般的线框图原型,效率实在是太低了。且绝大多数情况下的页面跳转、交互都是可以忽略不做的。而且随页面增加,它的左侧导航层级、数量会非常庞大,导致查找和浏览的效率进一步降低。

我始终都建议直接使用你们正在用的云端 UI 设计软件直接绘制产品、交互原型并输出文档,如即时设计或 Figma。原因包含:
·速度快:能用 Axure 五分之一的时间完成所有原型绘制
·可复用:做好的原型方便复用,而且可以直接在原型上完成后续设计
·交互性:对于表达交互流程所需的基础跳转和动效都能满足
·更自由:一些需要复杂图文结合的说明方式不再受到普通文档布局限制
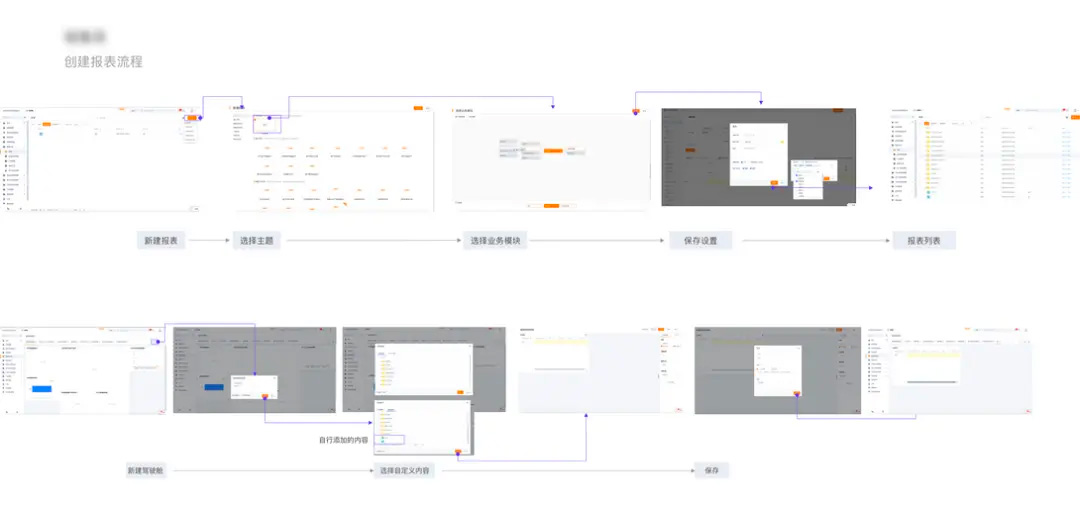
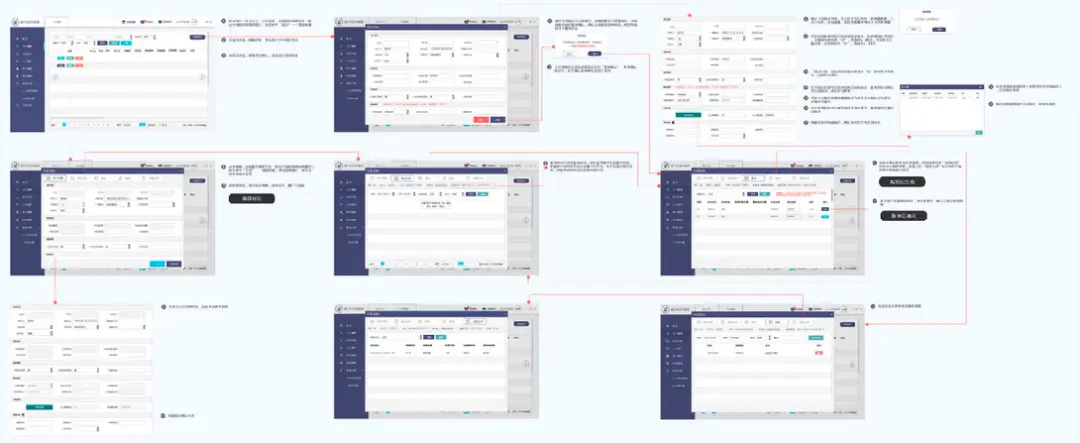
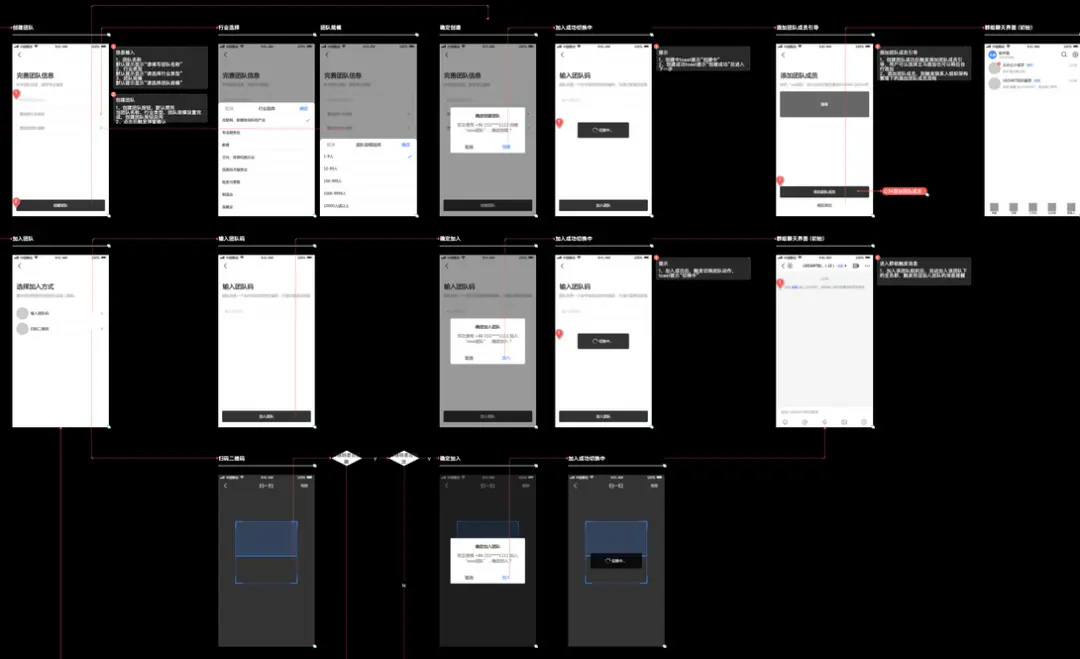
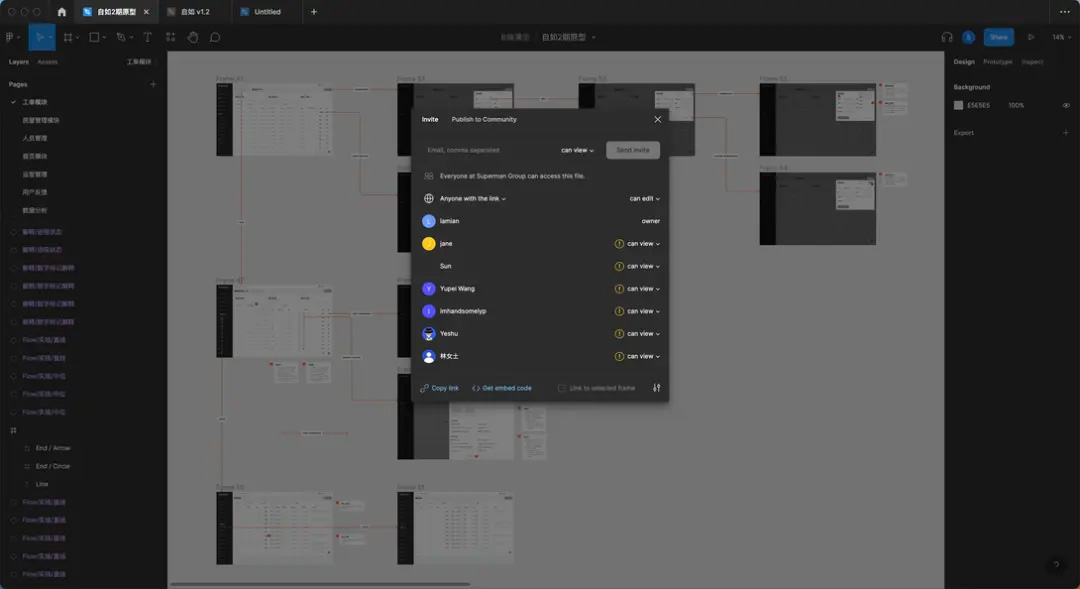
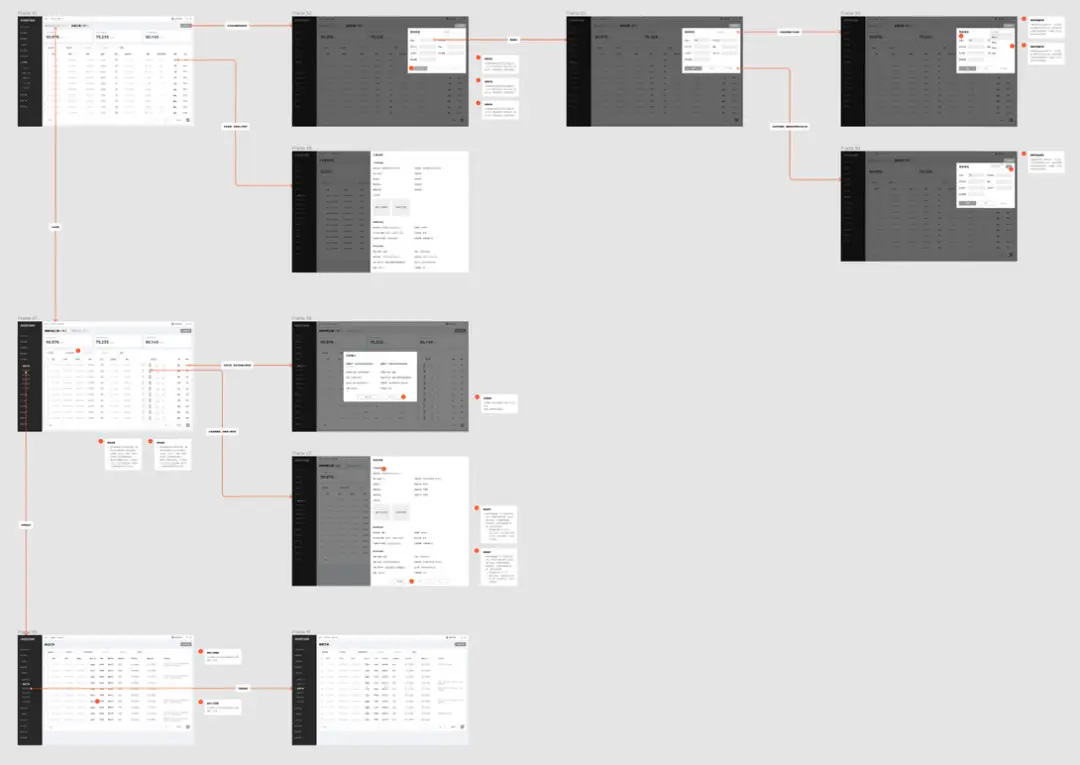
比如下面这样的原型案例,就可以通过一个简单的链接快速分享出去,或者添加团队成员自由查看。

在我过去长期的实践体会中,这种方式是优势最明显、效率最高、最易懂,也符合 UI 设计师工作需要的。如果项目中有其它因素要求,你们也可以选择前面的方式输出。
任何文档的目标都是为了书面记录和让看的人更容易理解我们要表达的信息,不要被固定的方法局限住,要努力去探索适合团队当前场景的方式。
三、交互文档的制作过程
1. 文档框架结构制定
前面把基本的信息聊完了,这里就来具体讲讲交互文档应该如何进行输出。
当然,输出交互文档前需要先理解交互是什么,交互设计的具体设计内容和步骤。交互文档是对你已经设计出来的方案的书面记录,你不能在对交互一无所知的情况下强行编写文档。
交互文档制作首先要确认文档的记录内容和文档结构。
记录内容指的是你在该文档准备放哪些交互内容进去,并不是每次项目设计都要把项目所有页面和流程交互都重做一遍。
比如一次中等规模的迭代,新增几个通用的列表页面,调整了一些细节字段,增加了一个功能流程。那么文档重点记录内容肯定就是流程而不是所有页面。毕竟通用的列表页和细节更改,在产品需求评审阶段就可以完整的解释,而功能流程则不行。
如果是全新的项目,包含数十上百个页面。把所有流程、页面的交互内容全部表现出来的工作量是顶不住的,在绘制原型的过程中,你就会发现有大量的重复页面、流程和交互。所以制作文档就要有目的性的对重复的内容进行合并,以及只保留重要的页面和流程。
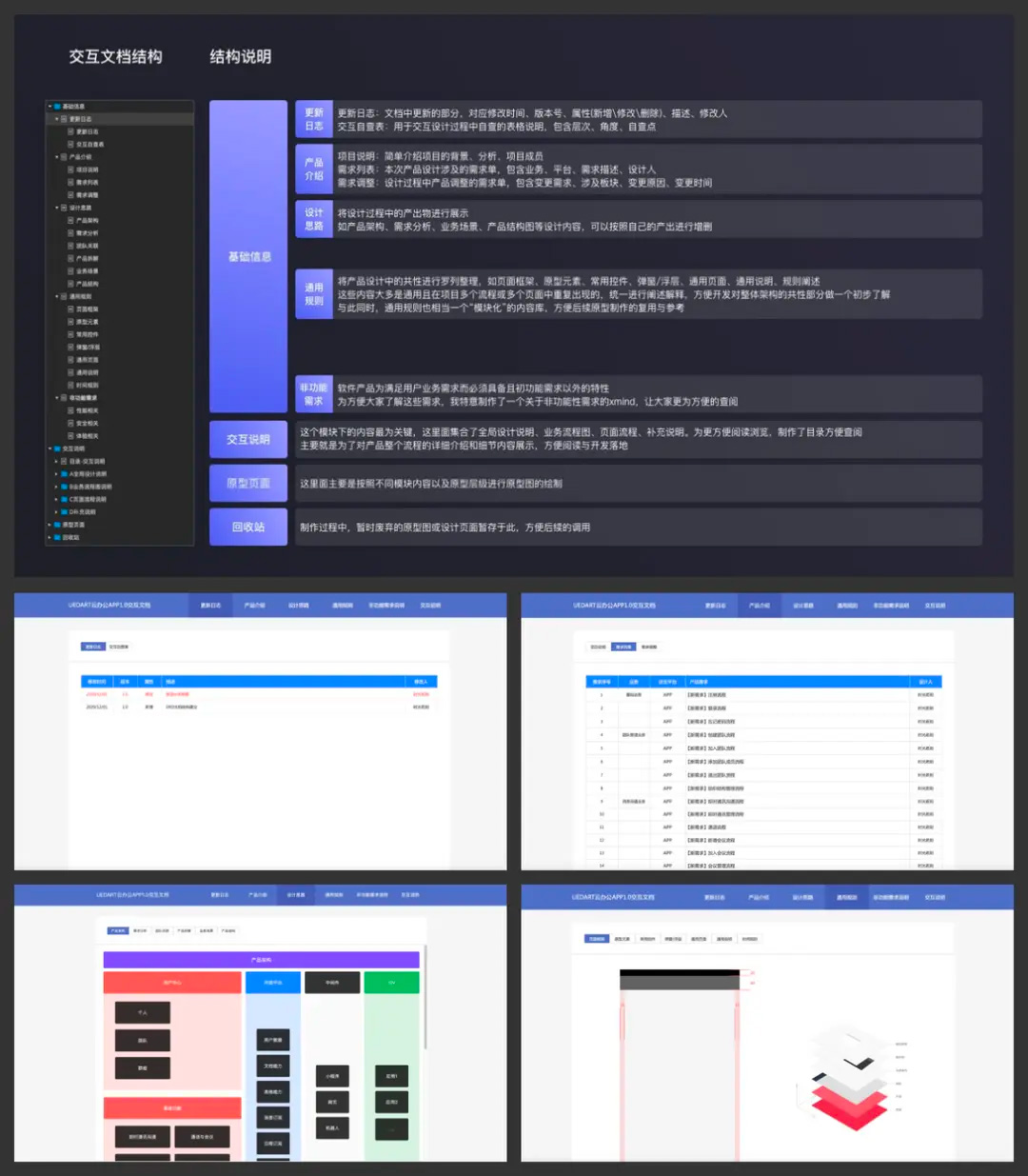
具体该放什么要考虑项目的实际情况,需要设计师自己评估。除此以外,标准的交互文档里面会包含背景介绍、编辑日志、文字图例、业务流程、名词解释、页面结构等等。

这些 “文绉绉” 的细节,并不是必备的,你可以根据当前场景自己决定需要加哪些。比如项目、业务背景前面的产品需求已经讲清楚了,业务流程、名词解释团队成员也都了如指掌的时候,那么这些页面模块就完全没有放的必要。
并且,基于前面对放置内容的考虑,结构的顺序并不一定要类似下方案例,完全按照产品的导航目录来走。

所以,根据一个中等规模的迭代项目,我会制定一个这样的一级文档结构:
·基本信息:项目的简单信息,快速目录,参与人信息等
·基本组件:涉及的相关组件展示和交互规则说明
·原型一览:本次迭代涉及的所有页面原型和连线一览
·流程介绍1:流程1的所有页面、状态、说明展示
·流程介绍2:流程2的所有页面、状态、说明展示
·流程介绍3:流程3的所有页面、状态、说明展示
每个1级文档结构对应 UI 软件中的 Page 目录,力求所需的 Page 数量越少越好,而不是像 Axure 的做法一样密密麻麻的。

结构可以根据复杂程度做进一步的细分,它像写文章的大纲一样,帮助我们提前规划好后续完成文档所需的内容和工作量。
2. 关于连线和标注信息
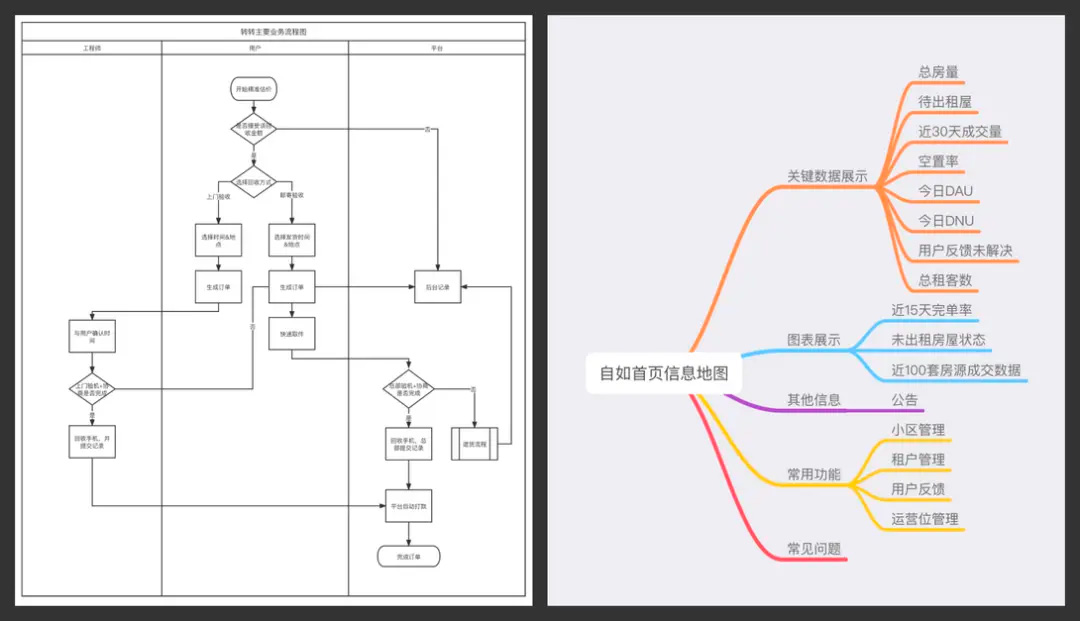
有了结构,就要在对应的 Page 中填充内容了。其中一般的文字介绍、流程图、思维导图,只要正常输入或将导出的图例黏贴进来就可以。

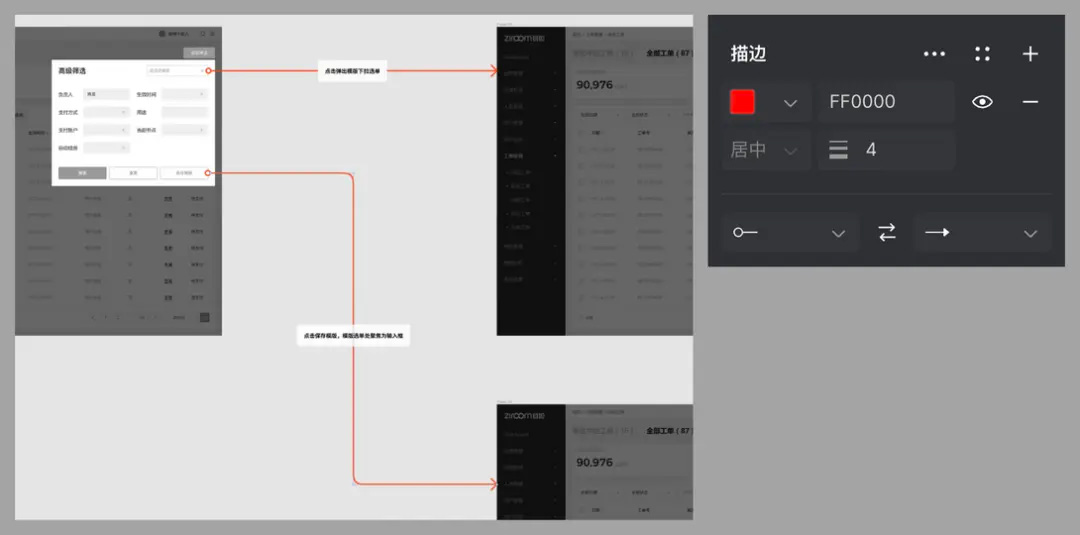
而针对具体的交互内容,流程解释上,则重点处理连线和标注说明。比如下面是我自己在课程演示中的一个简单的交互流程演示案例。

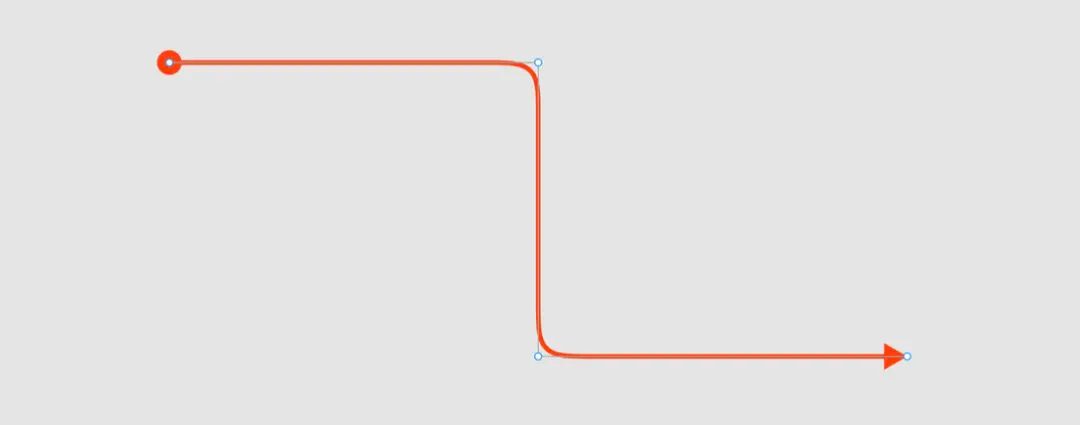
在 UI 软件中,制作连线其实是很简单的事情,只要画出一个直线,再设置箭头和尾部图形、描边色彩和粗细即可。

然后,将该线段的图层放置在画布之外,起点放置在触发交互的区域之中,终点尖头则紧贴目标画布的边缘(不用特意延伸进画布内)。如果使用水平、垂直的方式连接两个画布,那就可以双击进去添加锚点制作 90 度的折角。

连线的应用是非常简单的操作,不要舍近求远通过插件或是其它的一些功能来实现。而除此之外,我在文档中添加的解释性文本主要有两种,交互事件和交互规则。
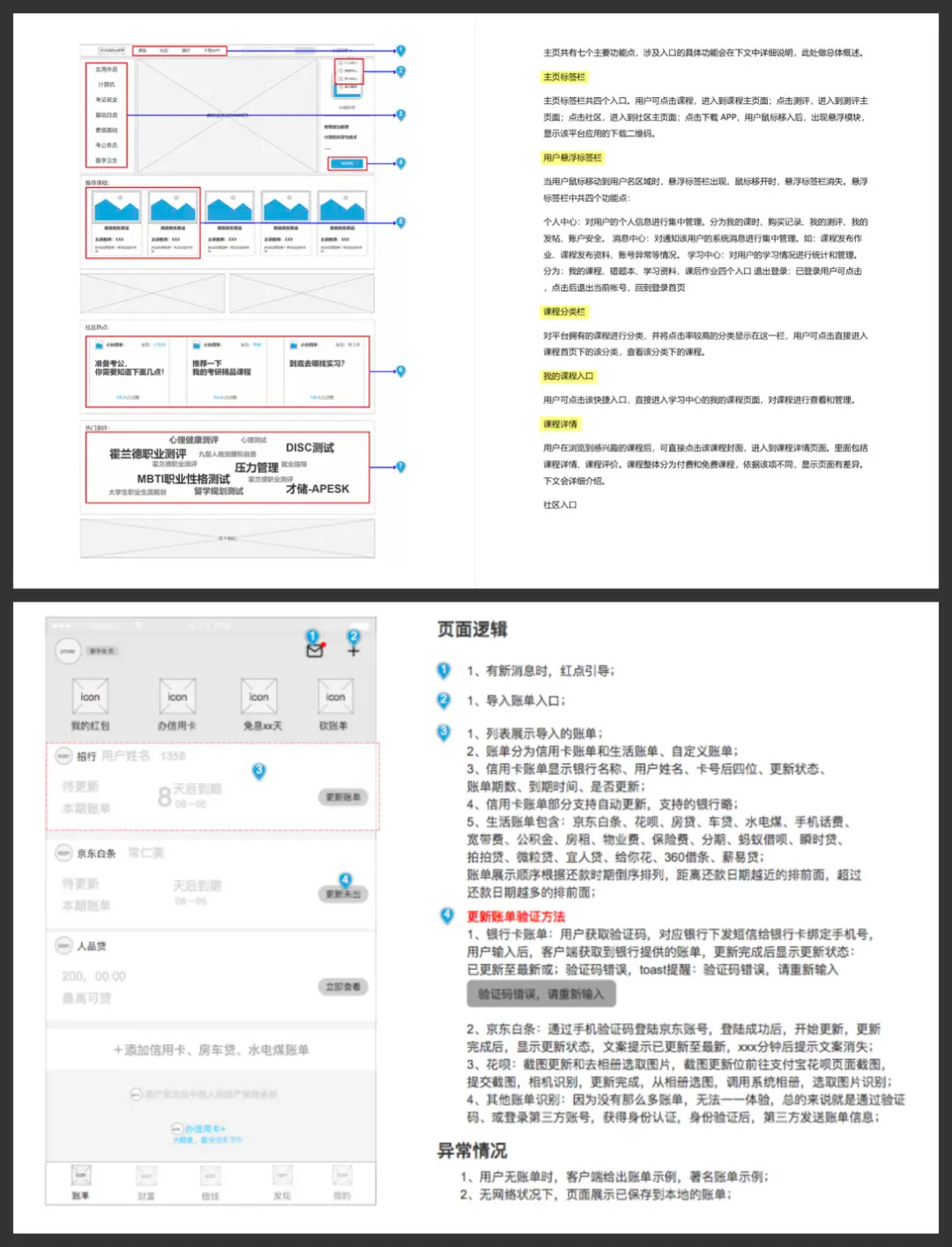
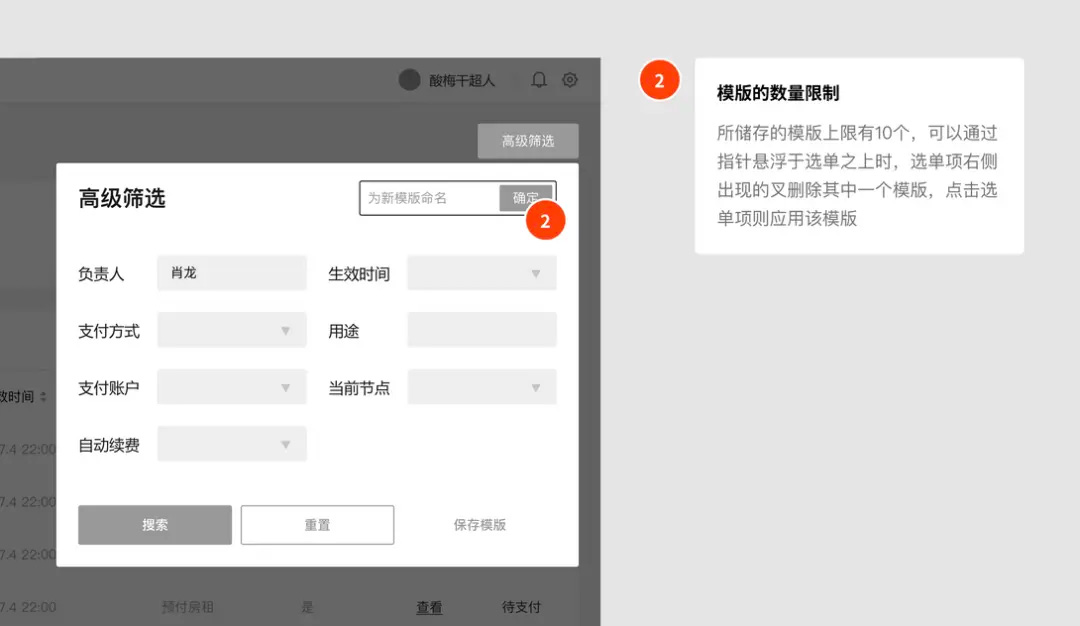
交互事件代表了连线的两个页面是如何被触发跳转的,所以我会在线段中帖一个文字卡片,解释触发的条件和交互操作是什么。

然后,就是页面或流程中的交互细则,包含两个部分,数字标签和对应文字注释。它们都是用 Auto layout 可以快速制作出来的组件,每次要做备注的时候,只要复制标签到页面上,设置对应的数值,再将右侧的文字卡片复制到页面旁边,再加上对应的数字、内容信息即可。

在设计软件中,画布的自由度极高,你想要怎么备注和添加内容都没关系,只要在内容翔实的基础上保证 —— 团队成员能看懂,就是一份优秀的交互文档。多在绘制过程中和同事沟通,优化展示的做法,可以避免很多会出现的问题,进一步加速我们的制作效率。
3. 文档的团队协作应用
将文档全部做完以后,最终就是关于交付和协作的问题了。
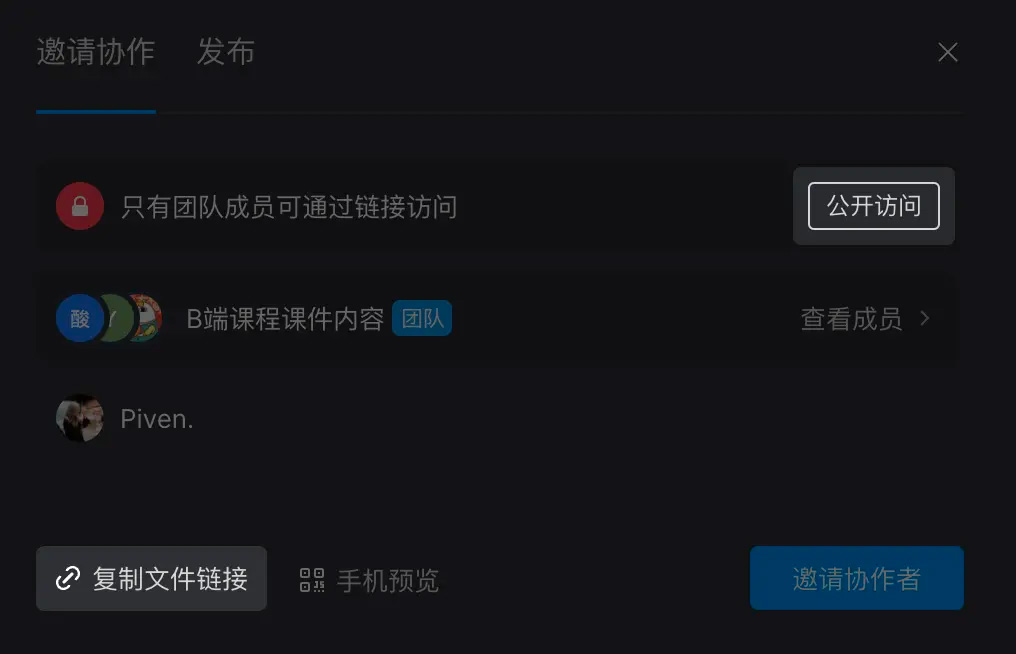
既然我们使用线上的 UI 软件来完成交互文档的制作,那么文件设置公开访问权限,再分享链接自然是最简单的办法。

但每次项目分享个网页链接,或者并行有好几个项目,需要其它成员自己去收藏网址,也是挺麻烦的。所以尽量充分应用软件中的团队协作功能,通过创建一个团队,添加成员,让他们自行查看当前文件目录中的交互文档。

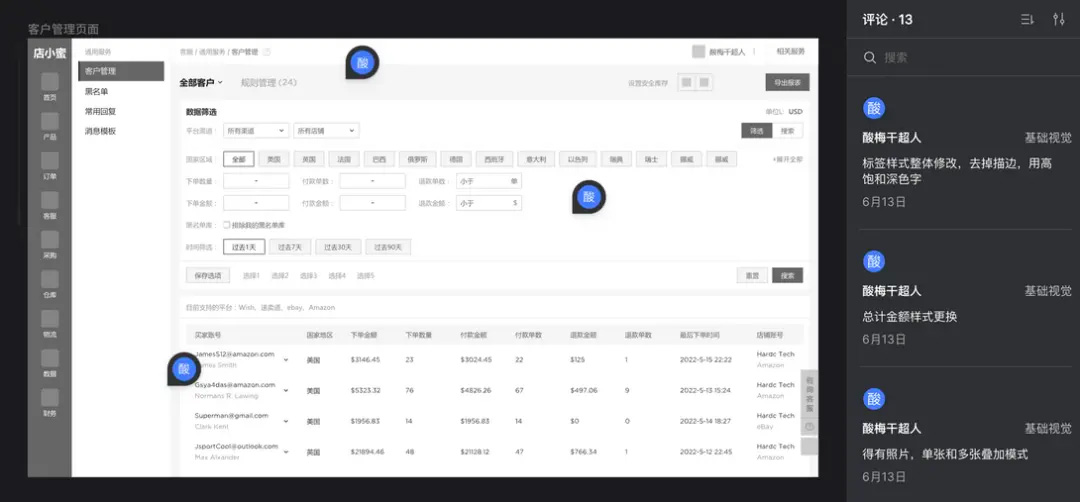
查看过程中,团队其它成员可以通过评论的功能对交互内容进行纠错、提问、建议,方便我们进行优化改进。

通过这种简单高效的文档协作模式,我们可以非常快得完成整体交互内容的定稿,并开始后续的工作。
再回到前面的话题,我们是 UI 设计师,不是全职交互设计。原型文档输出完了,下一步可是要做视觉界面的,所以交互文档就可以不用管了嘛?
交互文档的最佳状态是 —— 应用最终界面图例解释交互内容。
也就是当我们把所有页面内容设计完成后,强烈建议将界面的展示和交互文档进行整合。除了前端和产品可以看到最终的交互落地效果外(有时候最终设计和前面的交互不一致),还可以直接通过这个文档查看界面数值标注,而不用往返于交互和设计文档来回切换,这才能让文档作用最大化。
四、结尾
以上就是关于交互文档的相关解释,下一篇,我们会聚焦在和表单有关的交互干货分享。
我们下篇再见。
|