|
01 这不是优雅的设计
禁用态按钮是一种很有趣的交互模式,某种角度来看,它就像孙悟空集齐七颗龙珠,当用户以正确的格式提供所有系统需要的数据时,系统会通过激活一个按钮来奖励用户。
问题是用户不都是超级赛亚人孙悟空,并不是每次都能顺利集齐龙珠拿到奖励,一旦需要的信息存在错误,禁用状态的召唤型按钮将成为用户与产品主要摩擦点,让用户无法在系统中前进。
02 不告诉用户发生了什么

“为什么我按不了那个该死的按钮”,当用户无法前进时必然会提出这个灵魂拷问。“不要让用户思考”是体验设计中比较重要的可用性规则,但是设计师如果将召唤类按钮禁用,用户必然会思考如何我才能解除对他的封印。
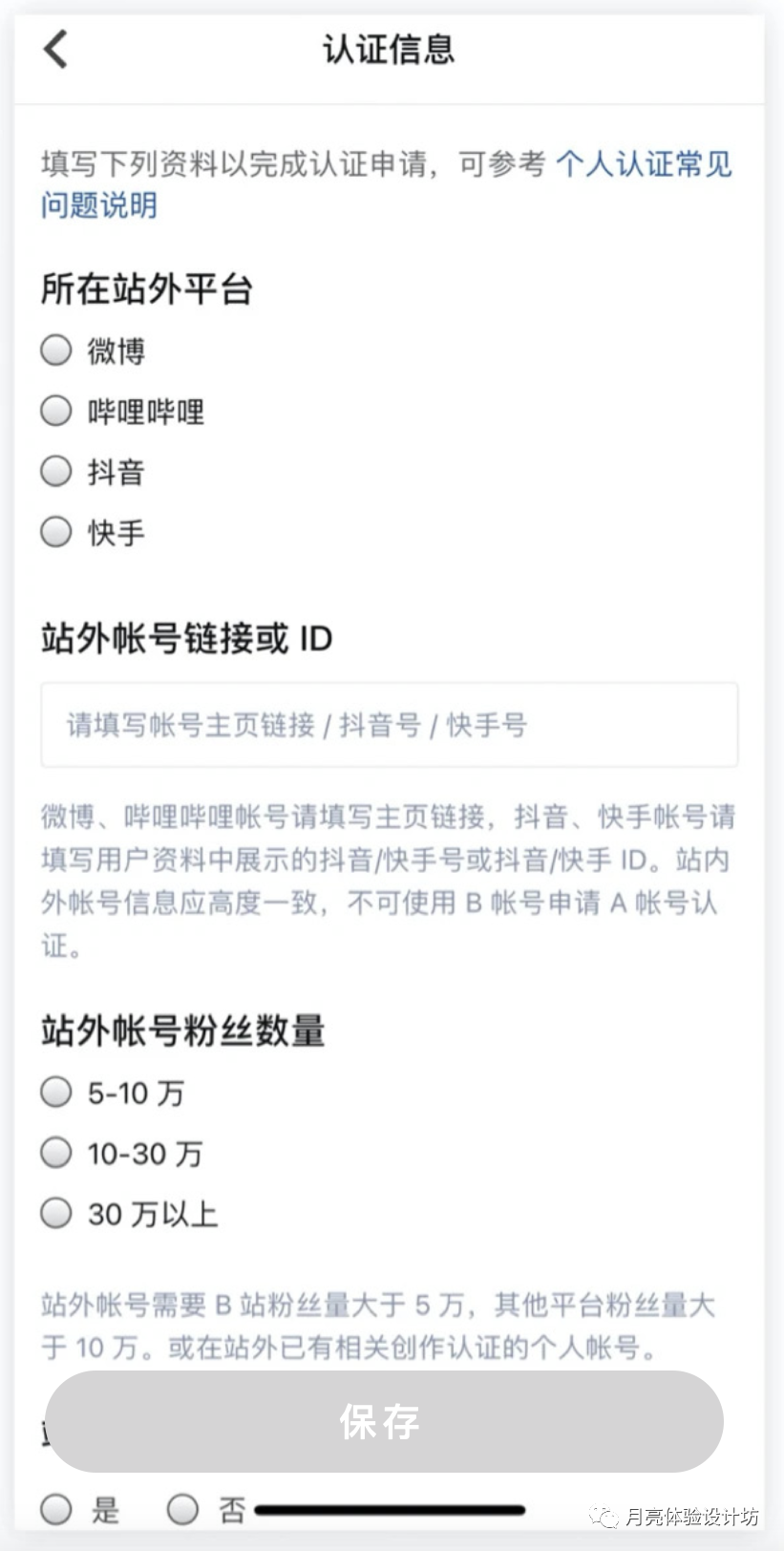
如果是表单填写场景,那么用户必然会将填写信息上下不停扫视来找出提交按钮不能用的原因。想象下这种场景发生在移动端:用户需要填写一个复杂的长表单,设备的视口高度又只有这么一点点,这将会是一种灾难。

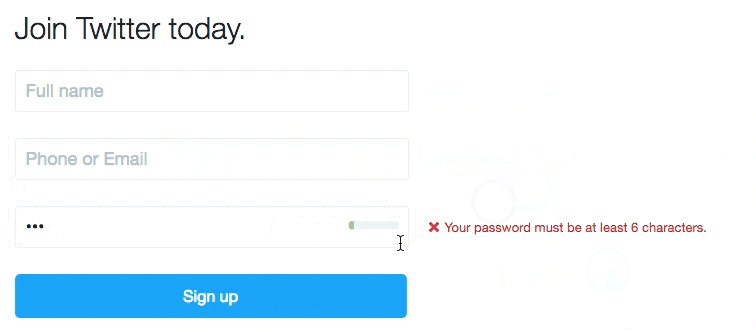
换一种角度继续思考,即使用户对表单提供了正确的数据,但是因为一些其他的原因比如“数据格式错误”,“不小心碰到了空格”等情况造成没有通过系统将校验,结果提交按钮还是处在禁用状态。那么用户将不得不回到开头一个个检查填写信息。

总结的来看如果用户找出不什么原因造成禁用态按钮对话,那么这种设计对用户转化来说没有什么好处,必然造成用户放弃当下产品。
03 禁用按钮的原罪

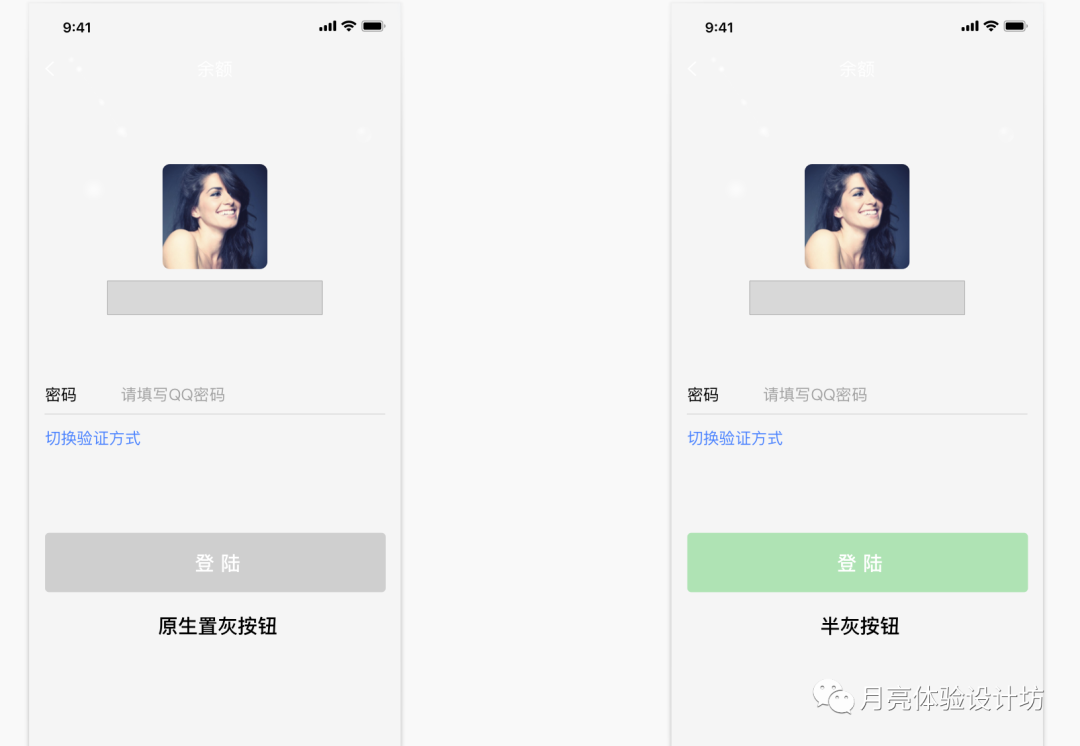
1、大多数UI设计师会把禁用态按钮设计成灰色按钮,从而来呈现出一种不可用的外观。那么灰色文字加上灰色矩形让信息的对比度直线下降,无法满足用户对于信息辨别的基本要求。
2、在PC端的使用场景中,有些专家级用户在某些场景下他们会完全放弃对鼠标的使用,完全用键盘与设备进行交互,比如用“Tab键”来切换不同的对象,那么是禁用态按钮的话,很大几率用“tab键”是无法对其进行交互的。介于视觉上识别度低的情况,现在很多大厂在视觉上采用一种半灰的处理方式来解决禁用态按钮信息识别度低的问题。这样设计大大提高产品的可用性,对一些视觉有障碍的用户十分友好。

04 禁用态按钮真的不能用?

有些设计师对禁用态按钮一杆子全部打死也不对,任何事物我们都需要一分为二辩证的来看待。小编认为不是这个模式错了,而是我们使用它的方式错了。
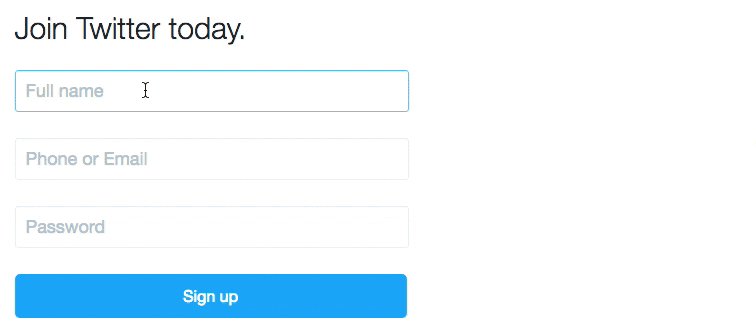
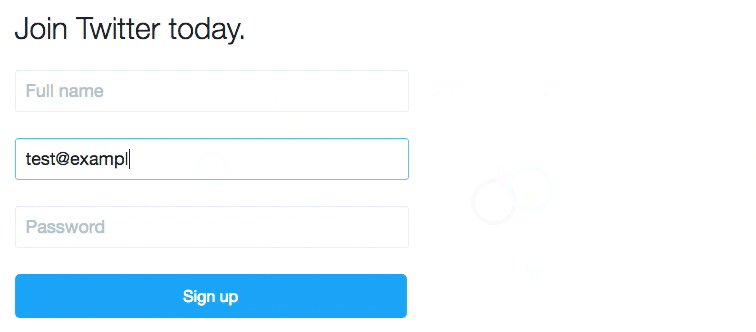
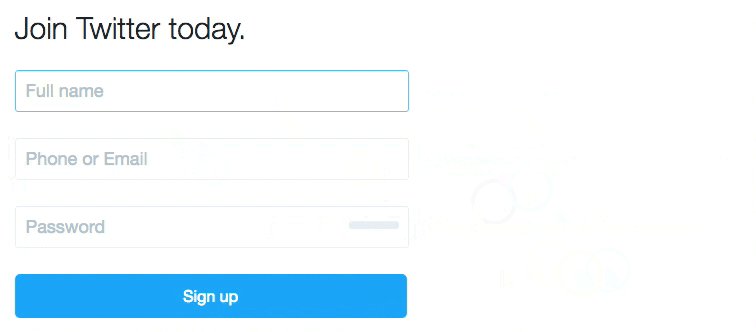
1、当所有表单信息都为空的时候,提交按钮可以设计成禁用态,但是用户开始对表单进行信息录入那一刻起,提交按钮就应该亮起变为可用状态。
2、当系统当中确实有些按钮是有必要的前置条件,达成后才能使用,那么设计师就应该把满足的先决条件以对话框的形式注释在按钮附近,当用户鼠标在此位置悬浮时出现提示。(此设计也仅限于PC端)

05 讲点表单校验

说到底禁用态按钮使用场景窄不是因为它模式问题,而是一些校错信息以及出发条件很难及时传达给用户造成的,所以当设计表单时,小编建议设计师采用“内联校验”去帮助用户纠错。
内联校验可以让用户即时看到错误消息,通过动态验证用户输入,最大可能保证他们输入是正确的。当然,内联验证不能保证用户输入100% 正确,但是可以帮助用户在点击提交按钮之前所输入错误信息的概率降到最低。

06 文末小结

禁用态按钮这个交互模式其实本没有错,新手设计师想为用户认知减负的理念也没有错,错就错在新手设计师在两者组合使用场景时没有再深入一步去思考,对纠错信息以及前置条件没有很好即时的告知给用户,最后以小编最为喜欢的一句话作为结尾“真正优秀的用户体验应该是让用户自由的输入”。
|