|
一、是否需要限制
短文本内容肯定需要限制,如标题、介绍等,涉及到长文本的内容时,是否做限制呢?
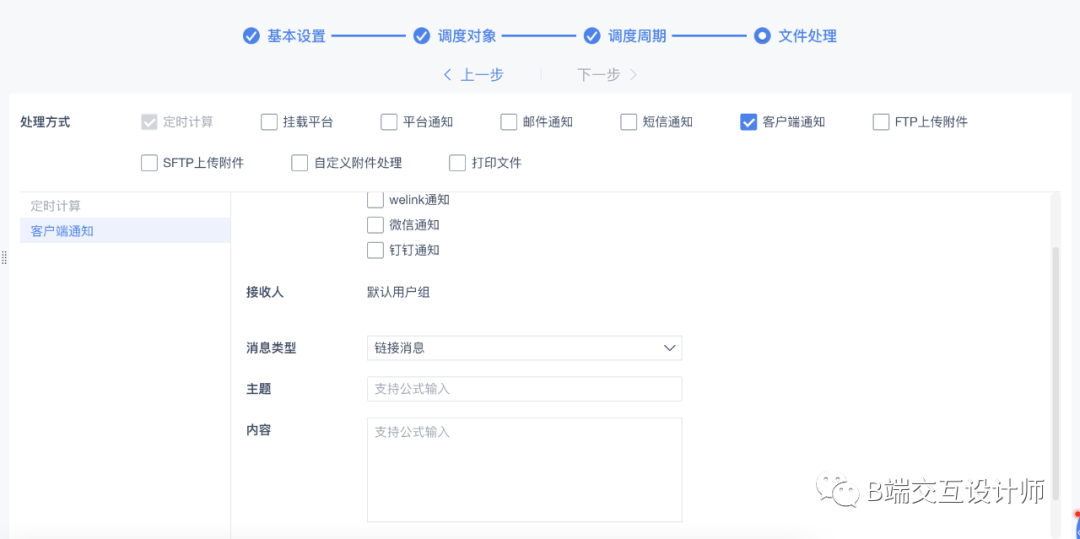
实际案例:B端产品中的一个功能:调度任务通知。管理员希望将定时任务结果推送至移动端(下图中内容字段填写的内容将被推送至用户的移动端)。
场景:公司发工资后,给员工移动端发送一份关于该员工的工资消息。
移动端由于物理尺寸的限制,文字过多时展示的效果不佳。

而我们因多种原因没有收集实际业务场景中到底最多需要文字,便产生了两种看法。
1)不做限制,管理员随意发挥
1、我们不能确定业务需求的最大边界字数是多少;
2、管理员一定知道多文字展示的效果不佳,如果他要写很多内容造成阅读困难,一定是业务上有诉求,造成的阅读困难是迫不得已。
2)做限制,可能是1000个字或者2000个字
1、既然是客户端通知消息内容就应该简短,直接明了,如果几千字都不能表述清楚,就该质疑通知的必要;
2、超长文本极大的影响了阅读体验,可能根本没人会读;
3、如果客户确实有超长文本通知的需求,能否有其他的展示形式,比如邮件、附件。
个人认为还是做限制比较好。
·产品维度:平台定位不该只是一个任由客户发挥的工具类产品,而应该做一些合理的限制,引导客户将业务做得更好。
·性能维度:不限制加载速度慢,维护起来也很麻烦。
·易用性:难读、难看导致客户端通知失去其价值。
具体限制多少,可能需要找到一个通用且符合业务限制的字数,找起来麻烦,就拍板1000吧!
二、限制的交互形式
产品设计对文本框的字数有了限制,当文本内容达到这个字数边界时,限制方式有以下两种。
1. 输入内容不可超过限制字数,当前界面或弹窗提示字数已超,直接可进行下一步操作
如下图小红书的用户名直接展示了限制字数,无法多输。

即文本达到边界时限制用户了的行为,希望用户在输入最后的一点内容时对文本字数做出思考。而结尾的内容通常很难删减,此时用户需要将未输入的内容存在脑子里,到前面的文本里去删减一些可有可无的内容。
删多少取决于最后还有多少内容要输,字数少还能掰个手指,字数一多计数就会很麻烦,可能要试好几遍才能放下最后的一点内容。
同类场景还有复制粘贴,用户在其他地方复制了一段文字粘贴在文本框,发现只能粘贴上前半段,后半段没了,必然得删减后再进行复制粘贴,很麻烦。
整个流程:输入不完整内容——删一些——补不完——再删一些——再补完。
2. 不限制用户的输入,输入内容可超过限制字数,删减后进行下一步操作
1)当前界面提示具体已超字数,操作按钮禁用,删减后可就行下一步操作
超出部分通过标红数字或禁用按钮等交互提醒,用户进行删减时可实时感知到还需要删多少字能满足要求。
如知乎网页版的提问窗口:

整个流程:输入完整内容——部分删减——下一步操作。
2)点击操作按钮后仅提示字数已超,删减后才可进行下一步操作
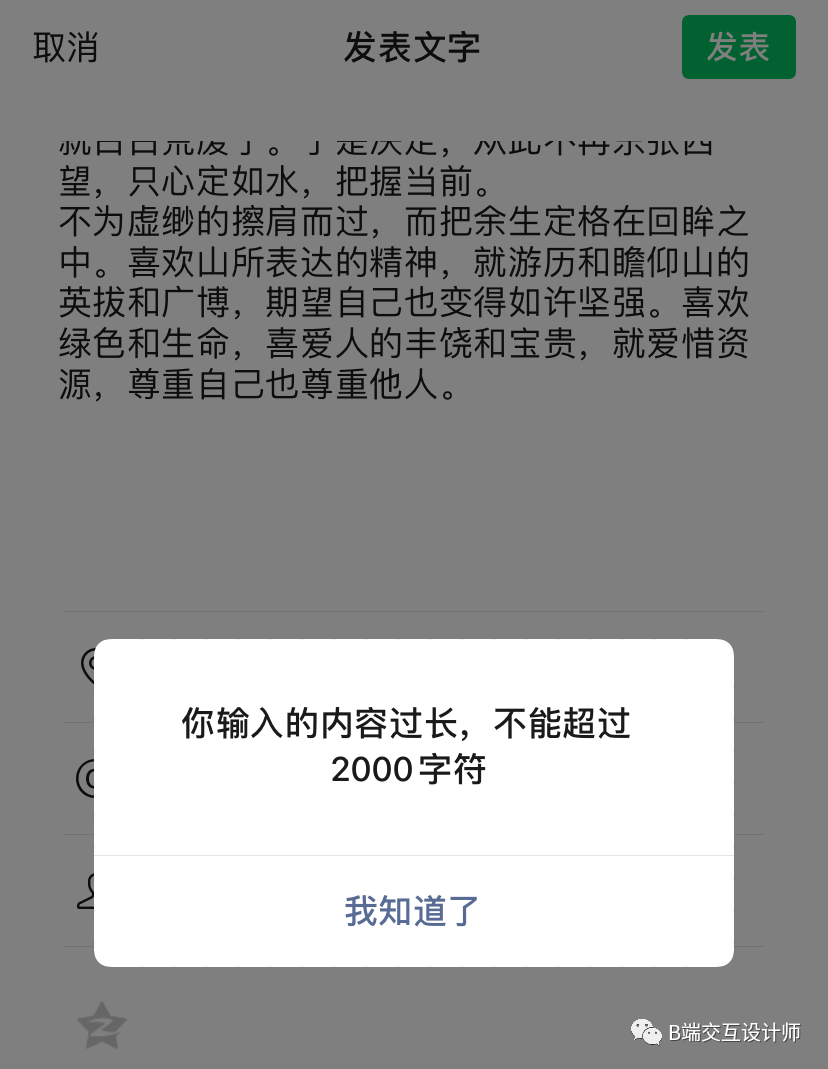
如微信发布朋友圈时的提示:

三、限制交互的结论
第一种方式本质上打断了用户的思路,第二种方式允许用户先完成自己的想法。
1. 简短内容可用第一种(限制字数)
通常是标题、简介等,内容不长用户可以在脑海中构思,无需记录下来删减,即时删减,范围也有限。
言外之意:这地方有限制,你想好了再填。
这类产品本身由于显示效果或设计要求并不希望用户所填内容达到最大限制,为了避免无限制而需要取一个最大值。
2. 大段内容用第二种(不限制字数)
用户在编辑大段文字时总是希望能将想法先完成,再去编辑删减适应产品(复制粘贴同理)。
|