|
动画是我们耳熟能详的东西,也是我们从小看到大的画面,从儿时记忆的电视动画片,到长大后的手机动画,给我们的感觉其实已经不再是什么神秘或者奢侈的事物。
但是,在我们浏览动画的过程中,或许当时的我们已经完全沉浸在美妙且富有色彩的画面中,而其过程往往我们却很少去探索与考究。
例如:为什么动画比静态图片更吸引我们,为什么动画感觉视觉更强烈,为什么动画更让我们觉得它是富有生命力的东西。
以上种种问题,就是我今天要讲到的动画核心:动画界面的作用。

一、动画界面的基本概念

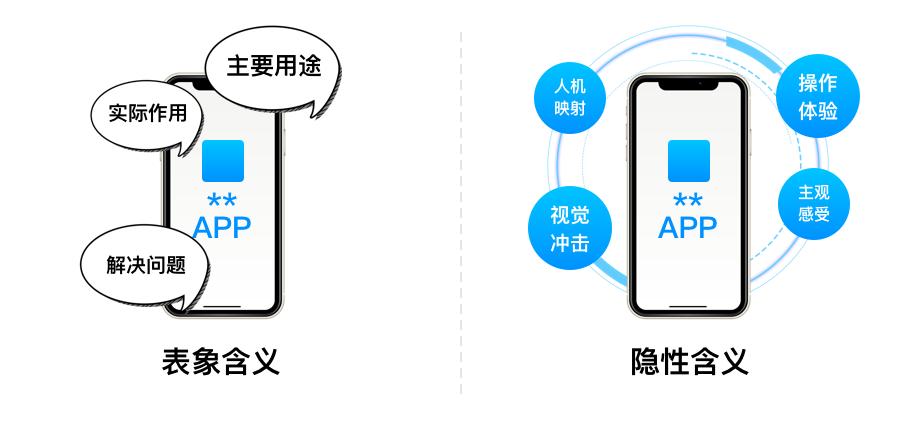
动画界面的作用:故名思义就是动画在界面中所起到的主要用途与实际作用,而背后隐性的含义则是指动画给我们带来的一些主观感受与体验。
我们都期望自身以外的事物或人能够按照我们想要的结果进行移动或改变,就算不可以,起码也是对方也是可以进行变换的,这样我们不光会感觉它具有生命力,而且会有一种潜在意识,就是:它可以互动!

APP界面的动画也同样具有这样的目的,当用户使用APP时,所期望的功能需求和反馈,在操作后,也同样希望界面能够生动活泼且真正进行响应用户;因为这样,可以改善用户对产品的认识与喜好感。
接下来我们通过具体的几个常见的APP界面操作,进行动画演示与说明:
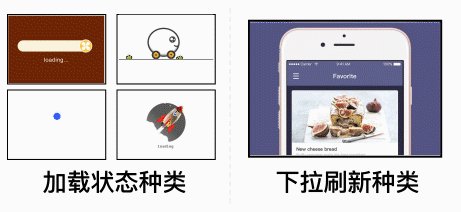
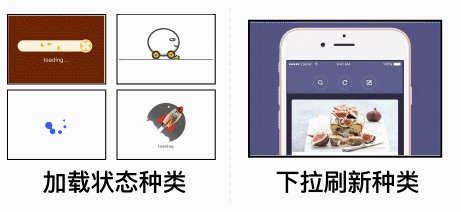
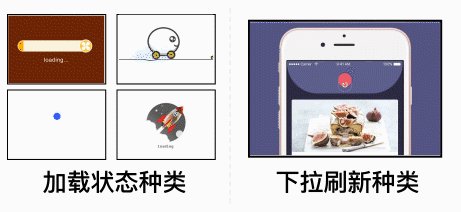
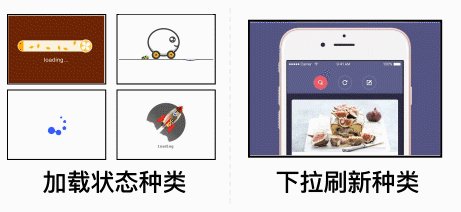
二、加载状态

用户看到的产品是可视化并优化设计后的视觉界面,但其实背后的逻辑是调取了APP的多个数据与系统进行的展示。
当用户进行操作或查看界面中某一个内容或数据时,APP的后台都需要进行刷新和调取一次后台系统,然后在传输到用户使用的APP界面中进行展示,这样用户才能在操作后看到新的内容。

但是,在网络不顺利的条件下,我们应该如何通过界面展示来告知用户,他此次操作后并没有死机或者延迟呢?
那就是使用加载状态的动画展示,设计师应该让用户知道该APP在他操作后并没有延迟,而是正在下载数据,并通过有效合理的动画进行展示当前系统的处理状态,只有这样,用户才能感觉到APP是有迹可循的,是具有一定操控感的。
如果说我们不能缩短或者不能绝对性的解决用户的等待时间,我们就应该让用户的等待变得更愉快,这样就可以使用户对等待本身减少关注了。

就好比海底捞的等待体验,你可以在等待席进行零食享用,或者手机操控LED大屏进行游戏对战。
所以,创建加载动画是最大限度的减少用户对时间的感知,也是转移用户注意力的有效办法。
三、下拉刷新

下拉刷新和刚才的加载具有类似的效果,但唯一有所区别的是展示形式的不同,他们两个虽然有相同的场景展示,但也有不同的场景展示。
比如说:加载可以是从某一界面进行到另一界面的过程中进行加载,也可以是下载游戏压缩包时的加载条;但下拉刷新,其实已经是固定了用户的操作形式,他唯一的操作场景就是在用户手指下滑界面后,界面在同步下滑后,进行的界面数据刷新,其他的大致相同;动画的展示形式可以是梅花圈、小飞机浮动,也可以是IP 形象的奔跑或者点状式跳跃等等。
刷新的动画在APP中的主要作用就是明确告知用户当前界面在他操作后已经进行了数据刷新,请他耐心等待一下的结果表现,这样就可以有效的从操作前到操作中再到操作后,进行一个完整的操作和视觉路径展示。
四、信息通知
大多数APP都会具备一个消息的功能,它里面主要会展示系统的新消息和用户自行操作后的结果消息等等,而当新消息来临后,就像有快递员给你送了一件新快递一样,是需要一个提醒的,这个提醒就需要动画去展示了。

虽然部分APP的新消息提醒是以“小红点”进行展示的,但如果按照用户心智模型与实际场景的逻辑来讲,新消息的到来应该是有一个小铃铛或者手机震动和声音匹配的提醒的;而且,微妙的动画消息提醒,会很自然的引起用户的注意,因此,对通知进行动画处理也是一种让用户传达消息的愉快方式,而且,微妙的小动画还不会影响用户的核心体验。
五、导航过渡

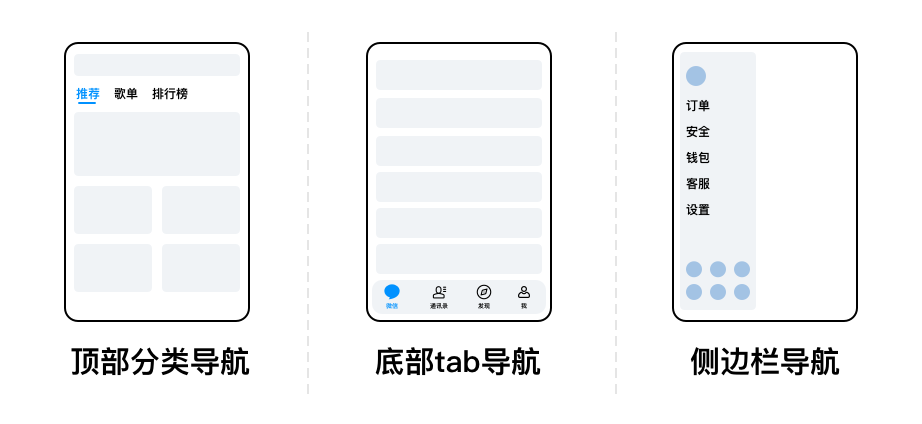
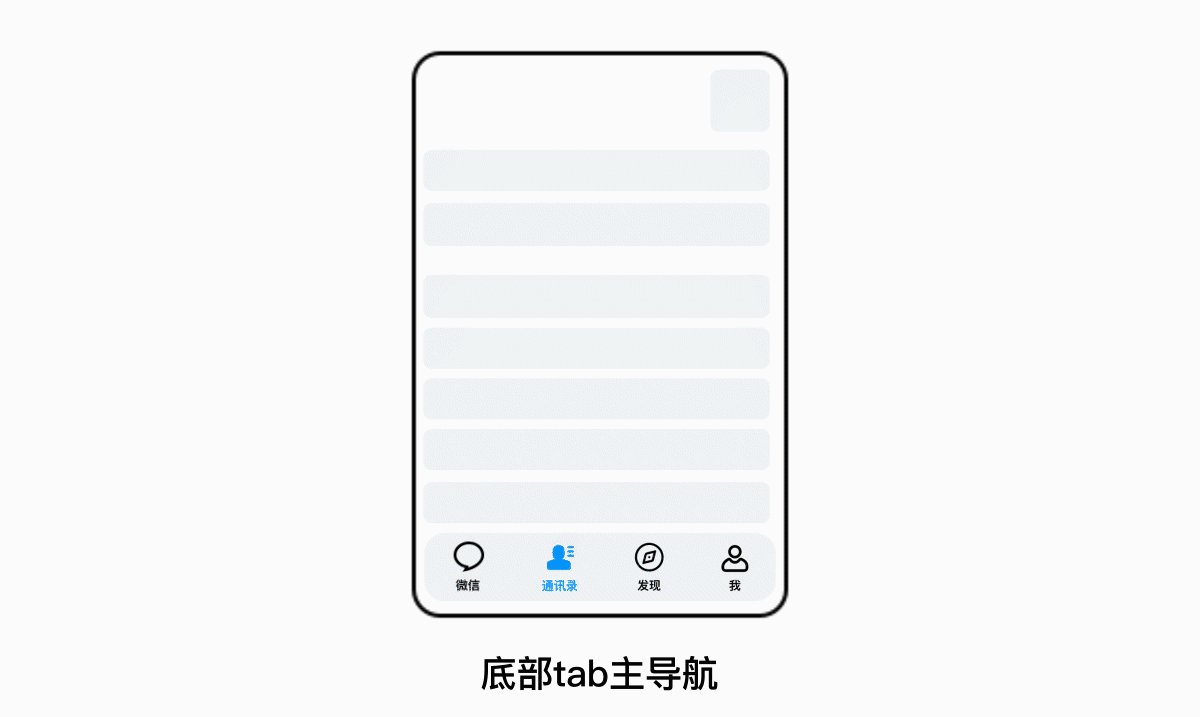
导航一般主要分为:顶部分类导航、底部tab主导航、侧边栏导航。

首先说底部的tab主导航,它主要控制的APP界面的一级界面切换,一般点击后的反应就是直接点状式切换即可,过于花哨的切换动画虽然好看;但在真实的操作场景下, 像这种高频次的导航切换,一次两次还好,如果多了,不仅会加大APP的加载速度,更主要的是会使用户产生视觉疲劳感,所以直接点状切换时最为合适的动画展示。

其次是顶部分类导航,这里的导航主要控制当前某一界面内的1级切换,例如:网易云音乐内的“广场”和“关注”,这里的导航动画可以使用较为简单柔和的滑动展示,这样做的目的是使用户通过操作后,可以通过视线,明确知道新的界面时从哪里来的,我要回到刚才的起点该如何操作,通过视觉路径,可以很完美的形成从头到尾的视觉路线。

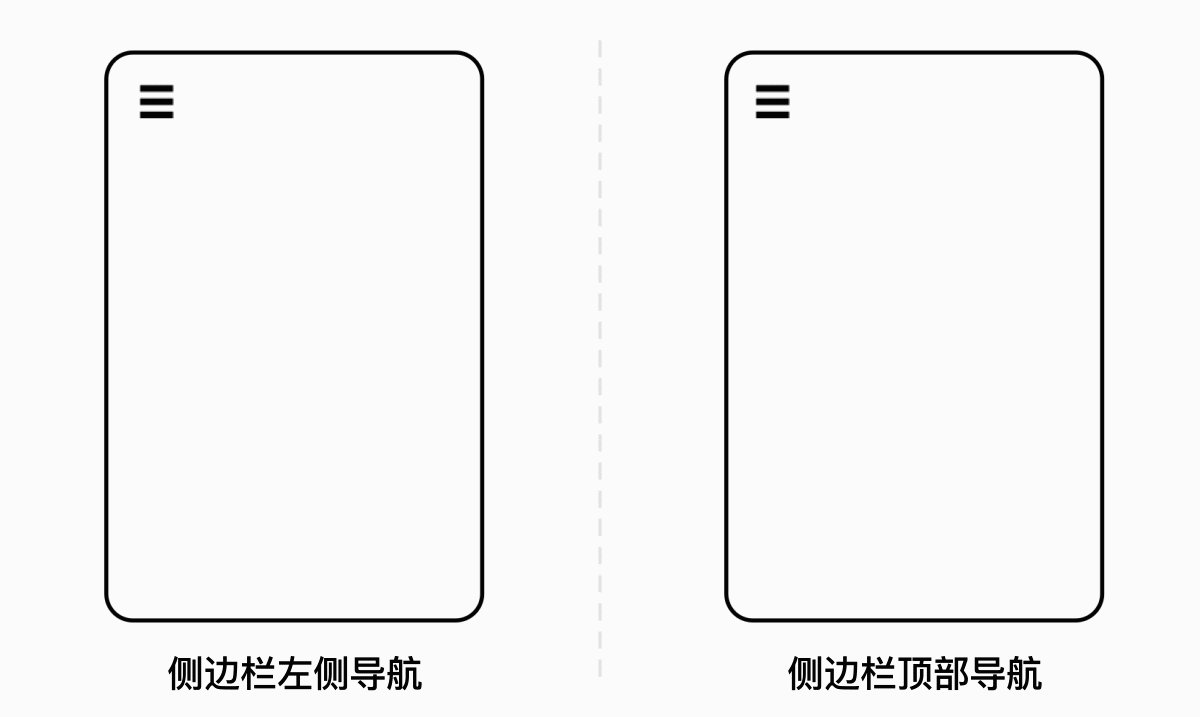
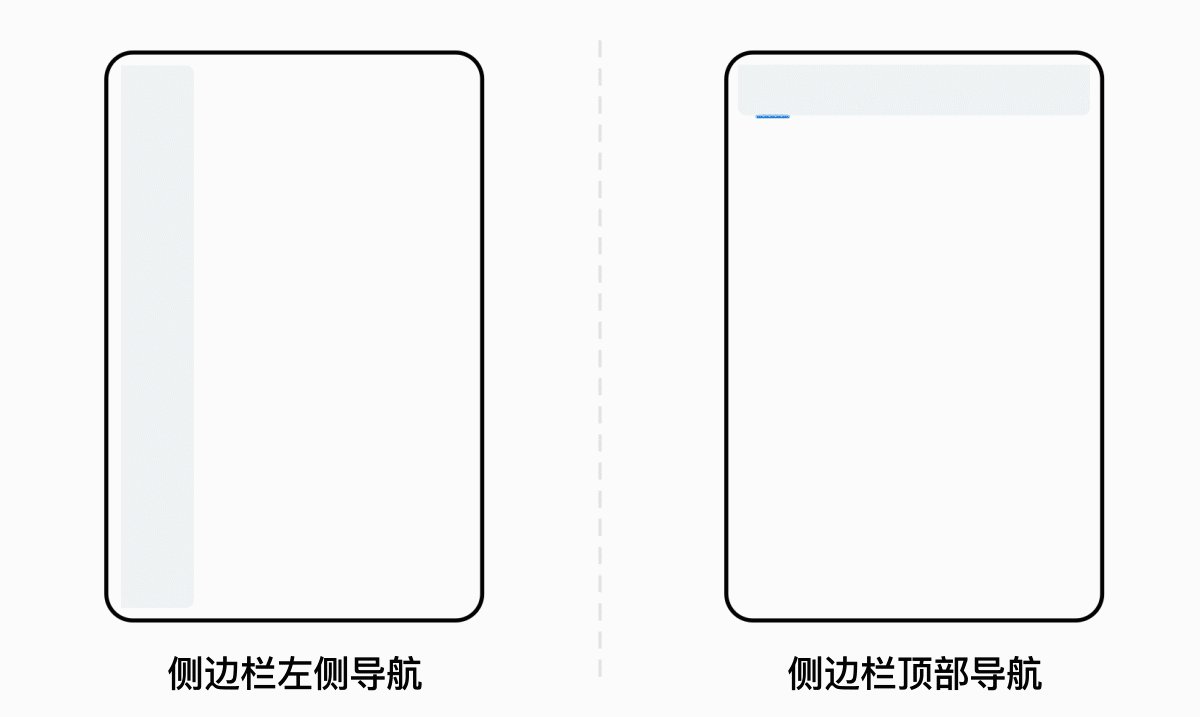
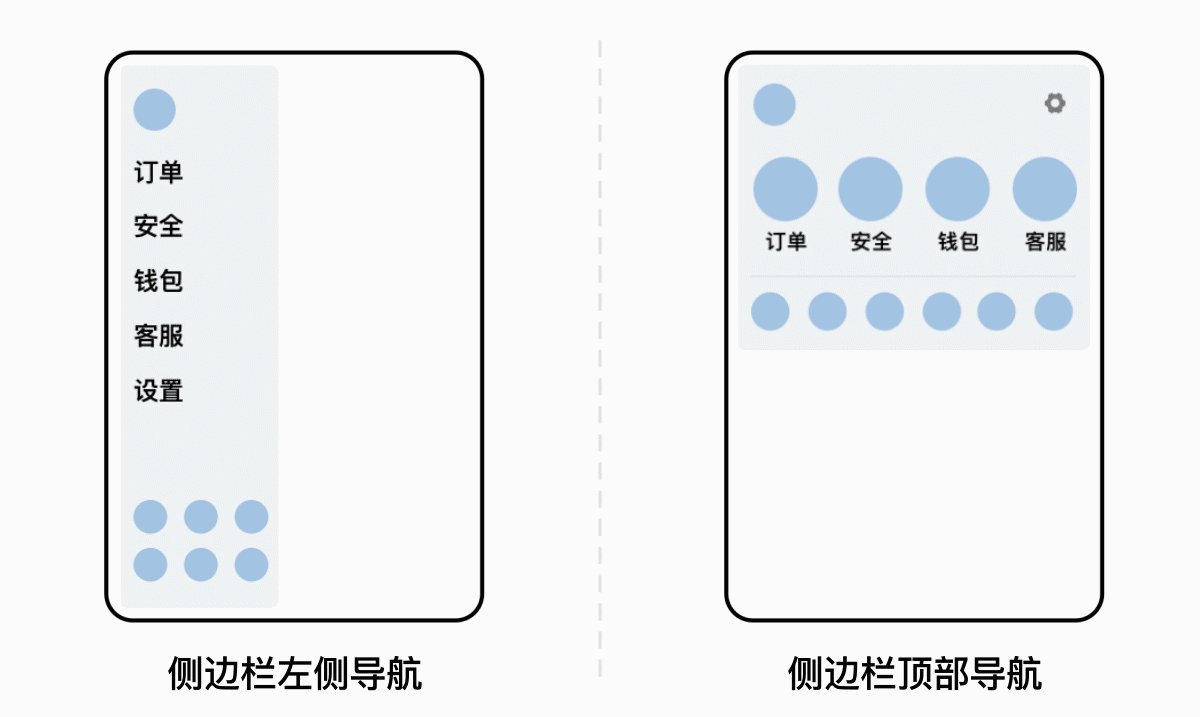
最后一个是侧边栏导航,这种导航最终的展示形式一般分为两种,一种结果是从页面左侧进行滑出导航,一种是从顶部进行滑出导航;不管是从哪里滑出,这种导航的按钮大多数都以面包按钮展示,当用户点击面包按钮后,界面从左侧或顶部柔和滑出一个模态窗口,然后可供用户选择其他内容。
导航的交互动画作用是明确告知用户的操作路径,使用户触发选项后告知用户界面的变化过程,并有效的使用户学习如何再次触发页面后可以回到起点。
六、按钮过渡
界面中只要有较大且极具明显的色彩填充式按钮,那一定是非常重要的存在,它不单单是承载着一个APP的运营点,更多的是用户可以通往终点解决核心问题的必要途径,所以按钮过渡的动画也是需要精心设计的。

较为简单实用的按钮动画是点击后滑入新界面,这样做的开发成本是最低的,但如果我们依然遵循用的心智模型与视觉路径的话,按钮动画还可以延展为平稳扩展;比如:扩展按钮,在用户点击按钮后,按钮在移动的同时进行色区放大,最终填满整个界面或扩展区域界面;这样做的好处是可以引导用户明确知道APP页面上元素的排列变化,过渡的动画实际上是充当了页面的不同状态之间的媒介,以帮助用户更好的了解屏幕所更改时发生的变化情况。
七、动画视觉反馈

动画视觉反馈对于任何一个APP都是至关重要的,它可以很好的使用户感觉APP是在他的掌控之中;当然对于用户而言,控制APP也就意味着在任何操作APP时,APP都应当具有上下文的衔接过程,这样用户才能很好的在碎片时记忆的条件下,简单易行的学习并基础操作路径与轨迹。
八、总结
交互动画的核心作用就是告诉用户操作过程中是从哪里来,往哪里去的一个过程,当然也包含另一种场景就是淡化等待时间,提神用户对产品的趣味性与满意度;但是,过渡的强化交互动画,不仅不会提升用户的满意度,反而会在加大APP运行时长以外,降低用户的满意度与视觉疲劳感。
所以,合理的设计交互动画,掌握好动静这两者的平衡点,也是设计师需要着重考虑与学习的。
|