|
你知道吗?按钮位置的设计会影响用户完成任务的速度。更快地完成任务会带来更满意的用户体验。如果你也想带给用户更满意的用户体验,那你应当把按钮放在用户所希望看到的地方。
下面是对一些你可能用到的按钮位置的全面分析。了解哪种按钮的位置最适合你的应用,这样用户就不会浪费时间。
古腾堡法则 Gtenberg Principle
在用户采取行动之前,他们会扫视屏幕。屏幕内容会告知他们下一步该采取什么操作。一旦他们完成扫视,进一步的操作就会自动浮现。那当他们完成扫视后,他们的视线落点会在哪里呢?

原来用户从左上角开始扫视,到右下角结束,他们的视觉轨迹呈Z字形。著名的报纸设计师埃德蒙 · 阿诺德称这种自然的扫描模式为古腾堡法则,又称对角线平衡法则。
该法则说明了视线是如何沿着方向轴从左向右移动,直至到达右下角。它形成了一个突出的扫描路径,我们称之为阅读重心。即沿着对角线的设计元素得到了较多的关注,而位于对角线之外的元素则较少被关注到。
按钮最佳位置的选择应遵循古腾堡法则,即把需要用户采取下一步操作的按钮放在用户扫描的视觉落点。在少数情况下,用户会在扫描屏幕前就准备采取行动,但这只是在他们已经熟悉屏幕内容的情况下。
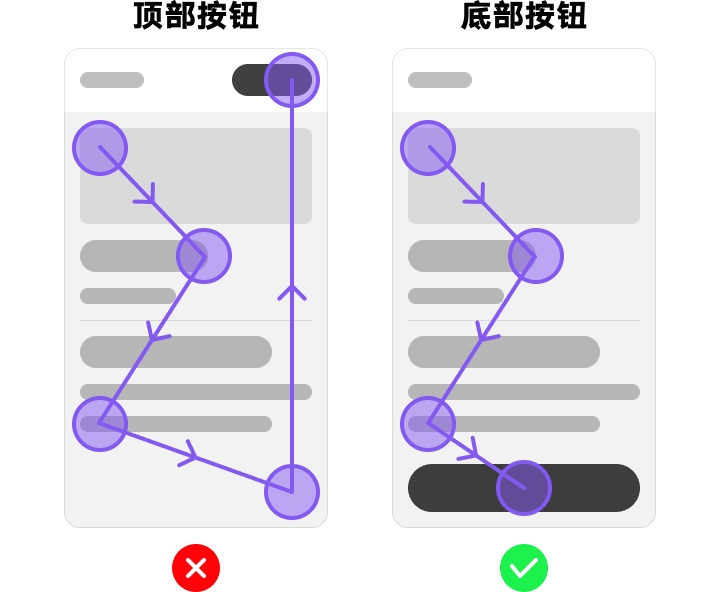
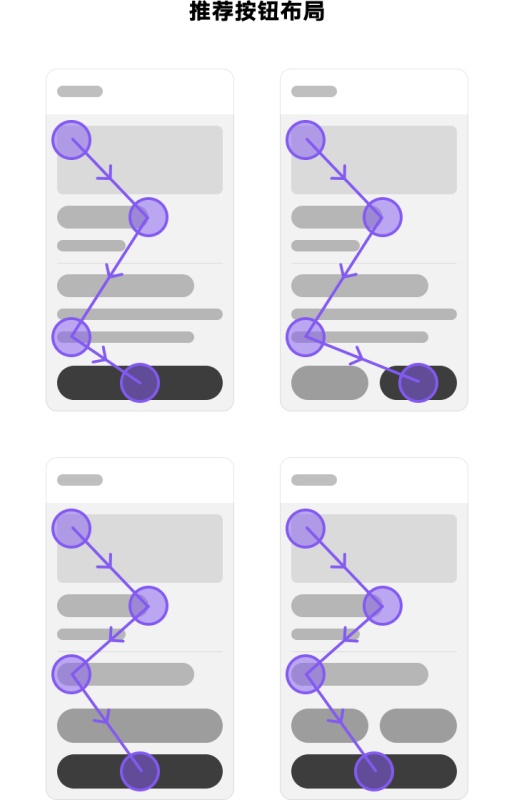
1. 顶部按钮vs底部按钮
第一个要决定的位置是将操作按钮置于屏幕的顶部还是底部,依照古登堡法则,哪个按钮的位置是正确的呢?
大多数用户首先扫描内容,因为内容占据了屏幕的主导地位,且与他们的任务有关。他们的眼睛从屏幕的上半部分向下移动。当内容浏览完毕,他们就会寻求下一步的操作。
因为用户会寻找下一步操作的按钮,所以在找到下一步操作按钮之前,他们的视线会保持停留在底部一段时间。直到他们不曾找到按钮,此时,他们的视线就会移动到屏幕上方,然后在右上角才慢慢发现按钮。

把操作按钮放在顶部会让用户感到困惑,因为他们希望在扫描完内容后看到它。顶部的按钮位置不符合他们的自然扫描流程,这导致他们偏离进一步的操作路径。
不仅如此, 由于要和屏幕标题共享空间,所以顶部的按钮比底部的按钮还要小。小巧的尺寸加上并不聪明的位置设计,使得顶部按钮更难找到,也因此更无法快速点击。
当把操作按钮放置在底部时,用户可以更快地找到它。他们会在扫描内容后立即看到按钮,无需有多余的视线移动。底部的按钮不仅符合古腾堡法则,而且按钮更大,更容易点击。
2. 项目选择
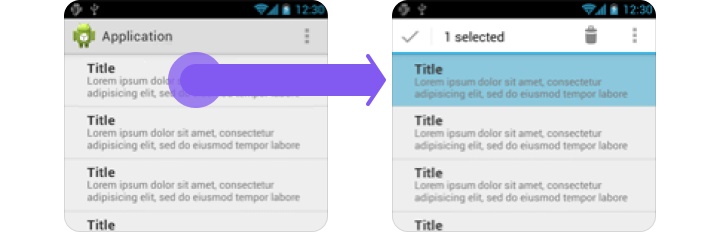
只有当用户在屏幕上仅选择一个项目时,顶部的按钮才有意义。例如,当用户只选择列表中一行内容时,应用栏会发生变化,并为所选项目项提供相关操作。此时页面标题消失,显示所选项目的数量。

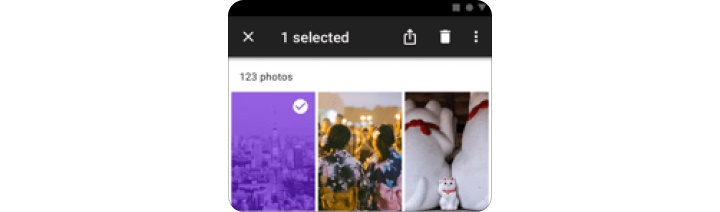
顶部按钮也适用于选择图像内容。在这种情况下使用顶部按钮可以让用户在注意到应用栏中的状态变化后更快地采取行动。按钮与状态栏标题相近则意味着用户的视线不必偏离太远。

3. 水平按钮
有几种方法可以在底部排列你的按钮。一种方法是水平对齐。当你想要强调两个不同操作内容之间的关系时,水平对齐是最理想的排列方式。因为用户会将它们视为一组,并给予两者同等考量。

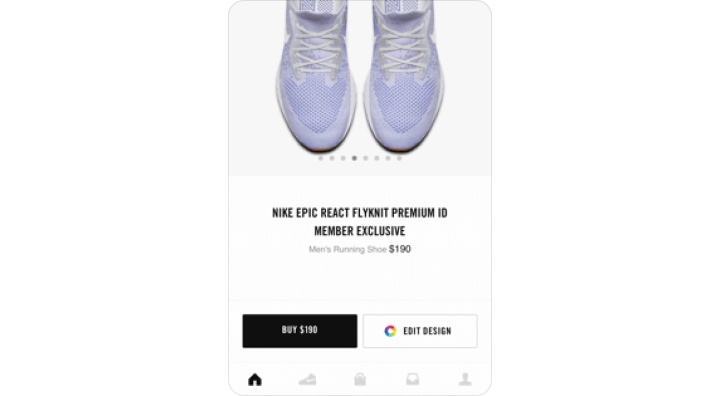
在这个例子中,App 程序使用水平对齐按钮来确保用户知道他们在购买鞋子之前可以编辑鞋子的设计。并列排布的方式加强了两个动作之间的联系。
因为相对于顾客满意度来讲,购买鞋子和编辑设计同等重要,所以他们就像兄妹般配对。当用户急于购买,这样设计才不会忽视“编辑设计”按钮。
4. 主按钮在左边vs在右
对于水平按钮,你可以选择将主要操作按钮放置在左侧或右侧。但是到底哪个位置能让用户更快地采取行动呢?

当主要操作在左边时,它不符合阅读重心。用户的眼睛想向右下方移动,但是按钮的视觉重心使他们一直盯着左下方。在固定之后,他们移动到右下角,然后回到左边,点击主按钮。因此,用户的眼睛会前后扫视,增加了用户的任务时间。
当主要动作在右边时,由于按钮处于阅读重心的终点,因此任务完成得更快。用户不必回视扫描,或者不止一次地关注主要操作。
5. 垂直按钮
另一种排布的方法是垂直堆叠。如果你希望用户分别关注每个动作按钮,那这种排布方案是理想的。你可以让他们在每个按钮上花更长的时间,以便更仔细地考虑。

垂直按钮比水平按钮更加突出,因为它们跨越屏幕,有更多的空间。更大的尺寸不仅使按钮更容易点击,而且使主要操作按钮具有最大的可见性。
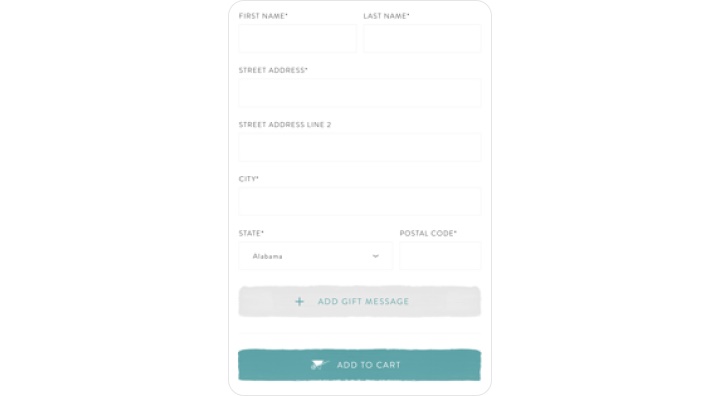
在本例中,主要操作是“添加到购物车”按钮,它比“添加礼物消息”按钮更重要。把它安排成一个垂直的按钮可以强调它,这样就不会与次要操作按钮互相冲突。
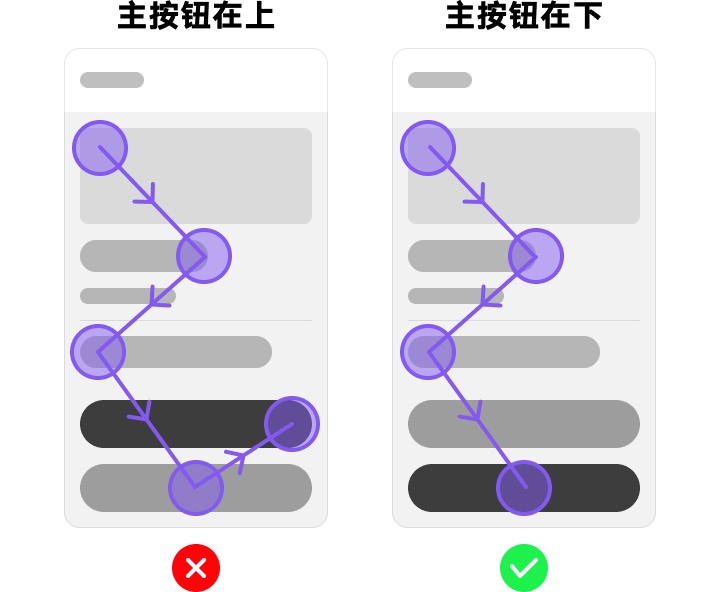
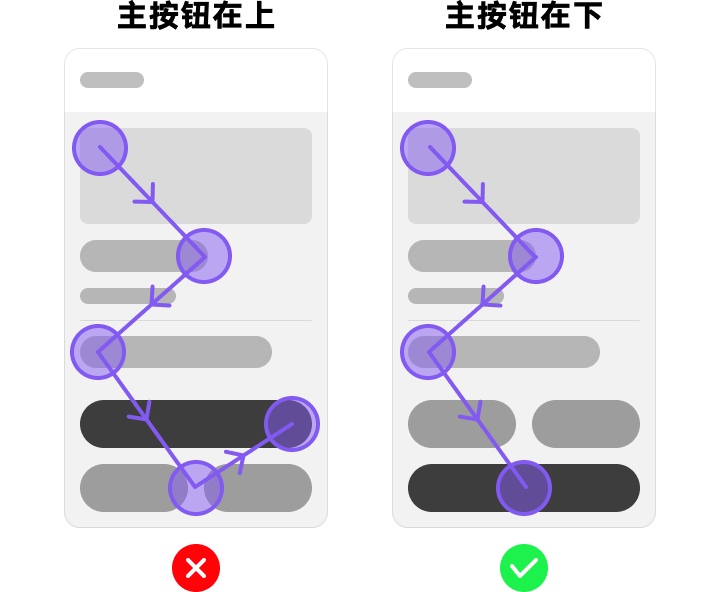
6. 主要按钮在上vs在下
当两个按钮上下排列时,主按钮应该放在上面还是下面?古腾堡法则指出阅读重心是向下移动的。用户只需向下扫描就可以很快触达底部按钮。当它在顶部时,用户必须先向下扫描,然后再向上回视去点击它。

7. 混合型按钮
最后一个按钮是水平和垂直按钮的混合。如果你至少有三个按钮,就可以用这种方法。
因为有更多的信息需要处理,所以用户需要花费更长的时间来决定三个按钮的操作。但是这种排列方式以其视觉层次结构缩短了他们的决策时间,用户不必每次都依赖标签,而是可以通过查看按钮的大小和方向提示来回忆每一个操作。

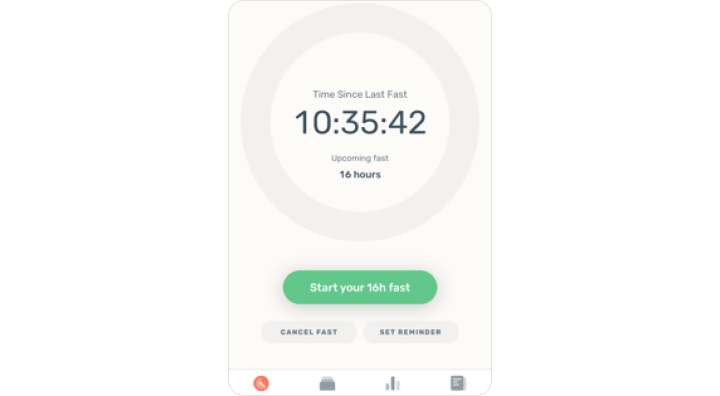
在这个例子中,主要操作是绿色的大按钮。它很容易被发现,因为没有其他同样大小或颜色的按钮。然后,用户可以将一个操作与最左边的按钮相关联,将另一个操作与最右边的按钮相关联。
随用户点击按钮次数的增多,他们就会通过按钮的大小和方向来判断与之相关联的操作。很快他们就会养成这种帮助他们不假思索采取行动的习惯。
阅读重心决定了主要操作放在最下面,次要操作放在上面。优先级较高的按钮最需要关注,所以应该放在用户的扫描流程末端。

次要操作不应该有明显的颜色,否则会与主要操作相冲突。相反,它们都应该为有轮廓或浅色阴影的中性色按钮样式。
毋需将它们与垂直按钮对齐。与垂直边缘对齐则意味着强调它们的左右方向。
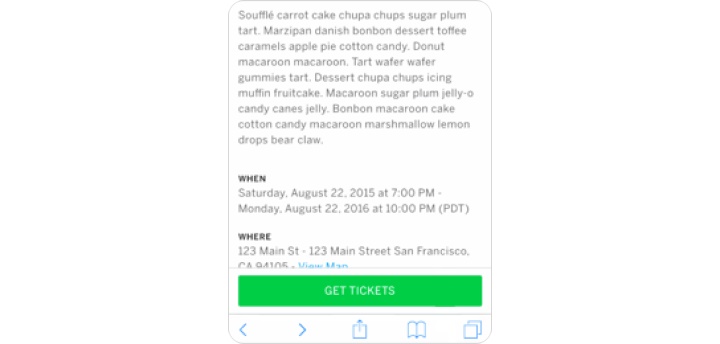
8. 吸底按钮
让用户随时可以操作按钮的一种方法是使用吸底按钮。这些按钮固定在屏幕底部,用户可以随时随地采取操作。

在本地应用程序中可以使用这些吸底按钮,但是在基于浏览器的网页App中应避免使用它们。网络应用程序上的吸底按钮会导致点击问题,因为当用户点击该按钮时,浏览器栏会弹出。
对于这个问题有一些解决办法,但很复杂。最自然的解决方案是在按钮和浏览器栏之间增加一些内边距。
9. 界面排版应该顺势而为
操作按钮是用户通向成功的最后一步。他们的放置位置影响用户操作任务完成的快慢。通过将其放在与古腾堡法则相一致的位置,使用户能毫不费力地触达目标。按照这样的思路设计,你的操作按钮就会有一个理所应当的最佳位置。

|