|
编辑导读:传统的文档只能一人编辑一人修改,在这个强调互动的互联网时代已经越来越不能够满足需求了。在线协作文档的出现实现了高效便捷的存储和创作需求,是工作和生活最常用到的软件之一。本文将以在线协作文档为例,分析其情景交互体验,希望对你有帮助。

笔者以 “在线文件存储和文档创作” 的场景为例,进行关于在线协作文档的情境交互研究。
研究路线:
用户数据调研与解读 ——> 亲和图组织数据 ——> 三个体验模型搭建 ——> 墙面数据整理(问题列表、设计列表、技术列表)——> 故事板 ——> 用户工作场景设计 ——> 交互模式定义
设计背景:
在工作协作中会产生很多文件,通常有文档、表格、演示文稿等形式。传统的解决方案是基于本地化(Office 办公套件)的方式,这种形式在协作时不够高效与便捷。所以,我们将通过 “在线的文件存储和文档协作” 来解决问题,实现高效与便捷的存储和创作诉求。
一、用户数据调研与解读
以用户为中心的设计始于我们要认识到所有的创新都必须从了解用户入手,以解决现实世界中的问题。一个好的设计需要去深入了解用户的任务、动机、意图、策略和详细步骤。为了得到这些知识,我们需要去进行包括情境调研、用户访谈在内的一些手段来获得最初的用户原始数据,之后我们将得到的用户原始数据作为用户事实,以不同的身份(设计、营销、开发、数据建模)对每一个事实做出相应的解读,以此来推理和说明用户的行为和体验,并尝试得到关于这些行为和体验是如何揭示用户相关活动的结构的一些结论。
根据用户事实,我们也可以提出假设来初步解释事实的含义或事实背后的真正意图,这些假设将对我们之后的设计有暗示作用,很可能会变成具体的设计构思。良好的用户事实只是一个起点,好的产品设计实际上是建立在我们设计师对这些事实的解读之上的。
在这次的设计研究中,我使用了近期一段时间内 App Store 中与在线协作文档相关的 APP 下的一些用户评论内容来作为用户原始数据,在进行筛选和整理后得到 105 条有效用户评论,并对这些用户评论进行逐条相应的推理与陈述,最终得到 146 条用户解读数据,接下来我将使用亲和图来组织这些用户解读数据。
(原始用户数据及解读:https://shimo.im/docs/WJPWkwK3PjQGXkK3
相关产品参考:石墨文档、腾讯文档、Google Docs、WPS Office、印象笔记、有道云笔记。)
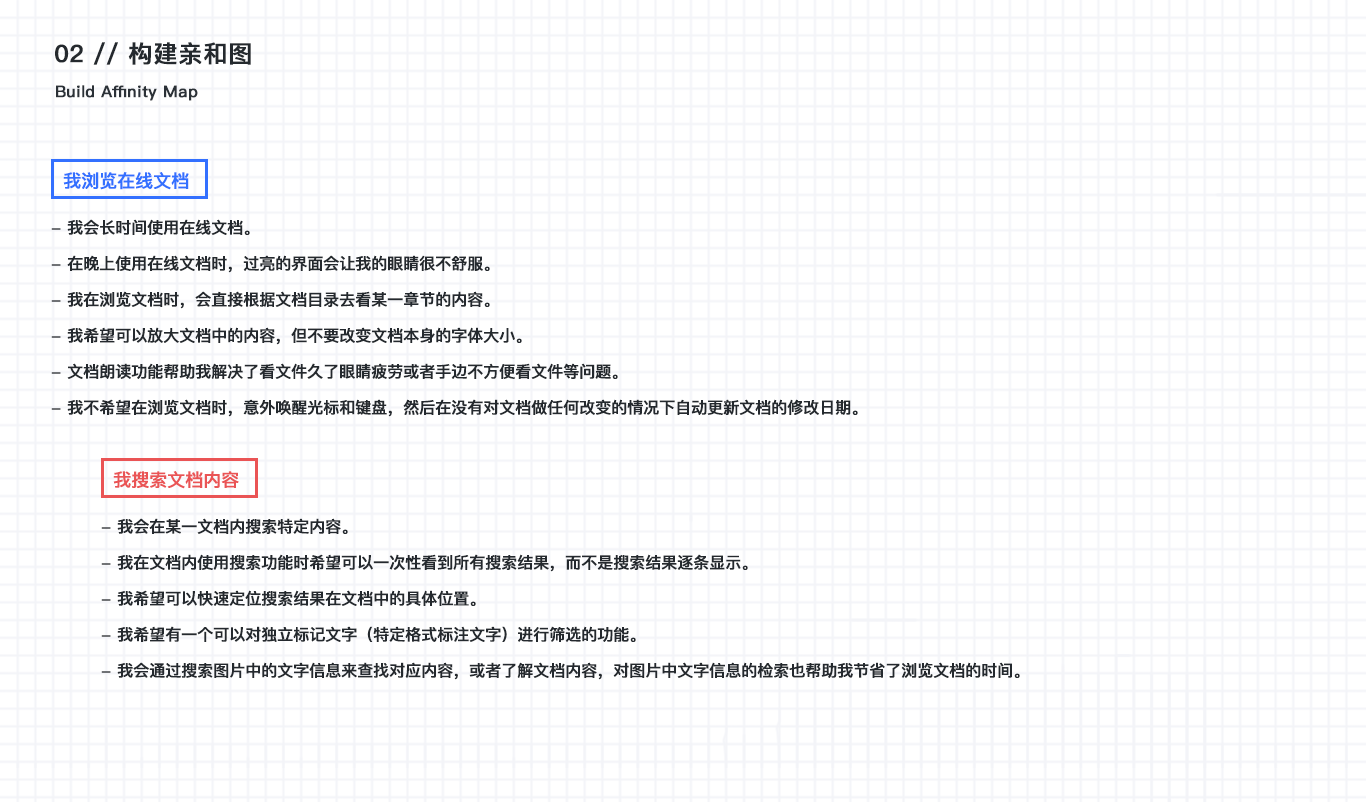
二、构建亲和图
亲和图是一种组织用户数据的最简单的方法,它可以将我们得到的用户解读数据整理成层次结构,用以尽可能揭示所有用户的常见问题和主题。我们可以在一张图上展示团队所关注的所有数据,包括用户在使用中的问题、忧虑和关键因素等内容。
而亲和图的构建其实也就是一种纯粹的归纳推理过程,我们将数据写在便签贴在墙上,然后让其他人查看手上的便签,寻找看上去与上一张意义类似的记录,找到后再贴在刚才那组便签之下。
以下是我构建的一个简单亲和图模型:



三、建立体验模型
情境化设计体验模型可以帮助我们以多重视角来展现用户在使用在线写作文档时的工作结构,在这次的设计研究中我通过体验地图、身份模型和关系模型个这三个模型来传达数据,并展现出对于设计题目的思考。
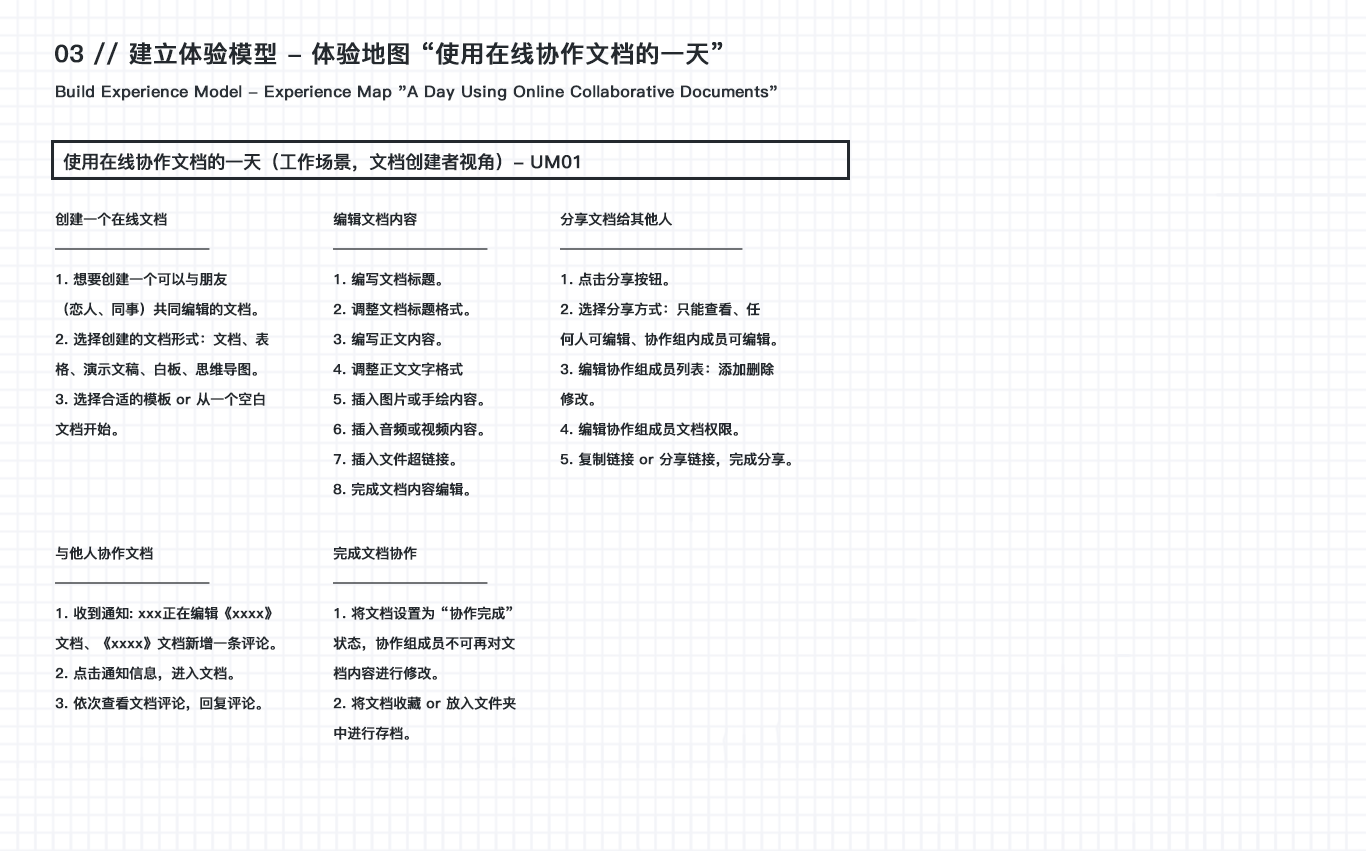
1. 体验地图:使用在线协作文档的一天
在体验地图模型中,我呈现出了用户在使用在线协作文档时的整体结构,分阶段描述用户目标,以及对应的一些用户行为。
在这次的设计研究中,我将在工作场景中,以文档创建者和文档协作者的两个视角来构建相应的用户体验地图。


我们在研究这一模型,尝试得到一些用户洞察信息时,可以先考虑以下几个问题:
1、这些活动是在哪里发生的?
2、这些活动用户可以在任何时间、任何地点进行吗?每一个时间地点下的用户背景又是什么?
3、用户在进行这些活动时的时间是怎样利用的?用户短时的关注和长时间的关注分别会带来什么?
4、如何支持用户做出有意义的决定?帮助用户取得一点进展,或者尽可能短的时间内完成一个活动步骤。
5、用户可以保持多长时间的注意力?那样做会分散用户的注意力吗?
6、每个阶段的活动是否容易受到随机的干扰?我们的设计可以让用户足够快速的进入活动,以至于在受到干扰的时候也不会影响用户的进度吗?
7、当一位用户在经历这整个活动时,他会有哪些意图?这些意图又是如何被用户的行动和用户得到的信息所支持的?
8、有什么设备可以被用来支持这些活动?它们是可以被连接在一起的吗?如何克服现有设备的限制?以及如何权衡各个设备的独特的功能?
9、用户需要哪些信息?是什么维持了用户的活动继续向前推进?什么样的实时数据可以推动决策和行为向前发展?在进行过程中又可能会发生什么样的审查和验收?
根据以上的问题,结合亲和图中的数据,我得出了一些关于体验地图的结论:
1、我们讨论的这些活动是发生在智能手机 app 端的情况。
2、这些活动可以在任何时间、任何地点以及多设备(电脑pc、手机、pad)上进行。当用户在手机端使用时,用户利用碎片时间来阅读文档和评论文档,一些比较复杂耗时间的编辑内容过程用户一般会选在在电脑端和 pad 端来进行。
3、在支持这个活动时,我们要考虑的背景是用户有在不同设备上查看 / 编辑文档,以及与他人协作文档的需求。
4、在活动中,用户的注意力会被网络状态的变化、其他用户参与协作的头像光标显示打断。
5、以文档创建者视角来看,用户花费时间最多且最为重视的阶段是编辑文档内容和设置分享权限,同时用户也会花费时间在协作完成后对文档的整理方面。
6、以文档协作者视角来看,用户花费时间最多的是在协作文档时通过评论与其他用户实现的交流,以及会注意关于文档的消息提示有没有与自己相关的内容。
7、文档修改或评论的相关通知会维持用户将协作文档继续向前推进。
8、在每一个阶段要使用户专注于当前的行为与目标,尽可能不要分散用户的注意力。
9、用户在手机端或者 pad 端编辑文档时会用到蓝牙键盘和耳机(有线 / 无线),并在编辑内容时喜欢把设备横过来展示。
2. 在线协作文档中的身份模型
用户拥有着自我意识,他们也可以通过自己做事的行为和与他人表达的方式来表达自我意识,而通过确定那些与产品所支持的活动相关联的核心身份元素,可以帮助我们设计出可以帮助提升用户自我意识的产品。
当一个产品能够反映并且能够增强用户对自己的认同感时,用户会觉得这个产品很酷,对他们而言很重要;而当一个产品与用户自己的身份元素相违背时,产品就会失去用户的信任。所以为了可以设计出能够触动用户核心动机的用户体验,了解这些身份元素是非常有必要的。
在这次的设计研究中,我整理亲和图中的笔记,分解出与用户有关联的身份元素,并尝试构建关于在线协作文档的一个身份模型。

我们在研究这一模型,尝试得到一些用户洞察信息时,可以先考虑以下几个问题:
1、我们设计的产品或服务提供的哪些功能或信息能够帮助用户实现自我的核心驱动力?我们的产品如何帮助用户成为更好的自己?
2、当前产品用户体验中的什么内容在逐渐削弱人们的自尊心?是什么削弱了人们的自豪感、能力和知识?你可以怎么改变它?
3、什么样的市场信息会吸引这些身份元素?你要传递什么、突出什么来吸引用户的注意力?
4、你如何帮助用户庆祝他们的成就,或者他们引以为傲的事请?(分享不一定非要通过现有的社交媒体,用户有时更加注重的是记录,而不是公开分享。)
5、分享能够增强用户自我层面的认知吗?作为表现自我的一部分,哪些内容是可以被分享的呢?用户可以与谁分享?为什么他们那么重要?他们是职业上的同事、志趣相投的群体,还是朋友?
6、比赛和游戏的元素是否适合这些活动以及用户的性格类型?如果是的话,其他人是怎么做的?如何通过游戏来刺激参与和兴奋?
关于身份模型的结论:
1、在线协作文档中,用户面对未完成协作文档(任务事件)列表的强迫感,和完成协作时的成就感是用户作为文档协作者的核心驱动力。
2、我们的产品需要帮助用户提高效率。
3、由于误触文档使其变为编辑状态而在没有对文档做任何改变的情况下自动更新日期,用户会有些后悔,这会使用户在阅读文档时小心翼翼。
4、统计用户一段时间内创建了多少文档、完成了多少次文档协作,哪一次完成的时间最快等信息,汇总成报告输出给用户,可以帮助用户庆祝他们的成就。
5、分享用户自己在协作文档 app 中的一些数据,可以帮助用户表达自己工作可靠、高效的形象。用户可以与同事分享。
3. 在线协作文档中的关系模型
在在线文档的多用户协作活动中,用户之间的沟通和协调都在影响着目标是否可以顺利完成,顺畅的沟通和协调便于了解团队或同事之间的工作方式,感受团队的专业性,这些也有助于团队建立良好的合作关系,确保合作的成功进行。
所以我们尝试建立关系模型,然后依据关系模型来进行设计,来帮助我们了解在目标活动中的各个参与者,以及如何更好地参与活动、支持他们,并通过目标活动情境增强各个参与者之间的联系。

我们在研究这一模型,尝试得到一些用户洞察信息时,可以先考虑以下几个问题:
1、谁是关系中重要的人?他们在目标活动中的核心作用是什么?如何更好地支持这种互动?如何巩固自己作为家庭、朋友或工作组的一部分?
2、如何帮助用户联系?他们如何轻松地分享与目标任务相关的内容,不管他们在哪里,以及他们使用什么设备?
3、我们如何帮助用户频繁地联系?他们如何轻松地分享与目标任务有关的内容,不管他们
关于关系模型的结论:
1、在文档协作用户关系中,文档创建者是最重要的人,他的核心作用是组织整个协作过程,整合其他用户在讨论中的信息并完成最终文档内的内容。
2、在协作文档中,用户之间主要通过对文档内容的评论和回复来实现交流。
3、当文档完成协作时,我们可以帮助用户一起庆祝他们一起做成的这件事。
4、我们应该帮助用户快速找到评论 / 提到自己的评论。
5、用户在进行文档协作时会通过评论分享关于文档内容的修改意见以及需要添加的内容、备注等信息;通过不同颜色标记的光标来分享不同用户编辑的位置信息;通过通知来分享文档是否被改动的信息;通过在线链接和文档源文件来分享文档完整内容;
6、整个文档协作是通过文档修改的通知、文档或评论中提要用户的通知和未关闭的评论消息来推动大家一起进行的。
四、墙面研究:从数据到设计
“墙面研究” 旨在帮助团队探索数据以及其对设计的影响,它将帮助我们解决如何确保团队是从用户世界出发,从生活体验出发来设计的问题。
在这里我通过整理体验模型中的结论,略微筛选了一些来做 HMW 转化,并和亲和图中数据一起头脑风暴,提出初步的需求方案。
1. 用户问题列表 & HMW 转化
·我们如何让用户在晚上使用文档时眼睛可以舒服一点?
·我们可以帮助用户快速进入工作状态吗?
·我们可以在用户工作时屏蔽一些不必要的干扰吗?
·我们如何帮助用户庆祝他们的成就,或者他们引以为傲的事请?
·我们如何帮助用户在阅读文档过程被打断时,可以快速使活动继续下去?
·我们如何避免用户因误触文档进入编辑状态而造成的时间更新问题?
·我们如何利用任务完成的成就感和用户的强迫症来帮助用户推进任务的进行?
·我们如何帮助用户快速记录和整理一些自己的想法思路?
·我们如何让用户在分享文档时知道自己分享的是文档链接还是文档源文件?
·我们如何帮助用户整理在线文档历史浏览记录?
2. 设计想法列表
·增加 DarkMode 模式,解决让用户在晚上 / 光线不好的场景下使用文档眼睛不舒服的问题。
·用户打开 app 时如果在用户的剪贴板中发现文档链接,则跳出提示用户是否需要打开该文档。
·在文档编辑页增加 “专注模式”,在此模式下用户可以屏蔽其他协作用户的头像和光标,但不会屏蔽网络状态的变化。
·将一篇在线文档常用的分享用户与协作用户置顶标记,帮助用户快速选择用户分享文档。
·当文档创建者将一篇协作文档标记为协作完成时,参与此文档的所有协作者都会收到 “恭喜又完成一篇文档协作” 的提示。
·用户可以分享自己在一段时间内共创建了多少文档、共完成了多少次文档协作,以及最快完成一篇文档协作的时间,由此树立在朋友中的一个高效工作者的形象。
·设计完成第一百篇文档协作、使用文档协作一年之类的用户奖章,帮助用户强化自己是一个高效工作者的认知。
·用户第一次阅读文档时记录用户离开时的阅读位置,当用户再次进入时提示用户需不需要跳转到上次阅读位置。
·当用户从文档的编辑状态退出时,如文档内容没有改变,则不更新文档编辑时间。
·用户可以对文档内的评论表示支持,以增加该评论的支持数。
·增加便签功能并支持直接手写输入,用户可以使用便签快速记录一些信息。
·增加语音速记功能。
·用户在分享文档时,可以选择以链接形式分享还是以源文件形式分享。
·在【最近使用的文档页】,只有文档创建者才可以删除文档源文件(并做出警告提示用户),对于非文档创建者用户来说只删除浏览记录而不会删除文档本身。
·当用户查看文档内评论时,左右滑动可以切换上一条下一条评论内容。
·在用户编辑 / 阅读文档时支持设备横屏显示。
·增加文档中所有图片的集合视图,便于用户查找文档中的图片,以及对文档中所有图片进行批量操作(删除、导出)。
·在阅读文档时,用户可以使用双指触屏操作实现对文档显示比例的放大缩小,当文档不是以 100% 比例显示且不为编辑模式时,文档下方出现悬浮按钮 “还原尺寸”。
3. 技术列表
·我们可以使表格中单元格的尺寸和单元格里的内容动态匹配吗?
·我们可以让用户选择图片的顺序、上传图片的顺序和最后图片插入的顺序三者保持一致吗?
·用户创建的文档可以在离线状态时自动保存到本地吗?当网络恢复时再自动上传。
·我们可以在文档内自动筛选独立标记文字(特定格式文字)吗?
五、故事板
故事板是通过用插图的方式,来描述用户是如何使用我们的产品来完成一个目标活动的。故事板在用户数据的指导下也可以解决数据揭示的问题和情况。依据不同的情境我们可以创建不同故事脉络的故事板,帮助我们理解新的设计将如何处理具体的用户活动。
故事板也将确保新的设计方案考虑到了使用情境,并将这些情境作为团队进行详细设计环节的焦点,使我们的设计与基于情境的推理保持一致。而有了这些核心故事板,我们就可以决定如何构建最好的体系结构来支持设计想法。
六、用户工作场景设计
在这里,我们整理之前创建的故事板,找到所有的核心任务,寻找它们所需要的功能,内容,交互方式等信息,组织成一个一个的单元格,接着,我们就可以开始尝试使用这些单元格来进行用户工作场景设计,展现出一个较为完整的产品结构,同时使用一些简易的纸面原型来表达一些初步的界面设计想法。
七、交互模式
用户工作场景设计将团队的焦点更多的放在产品的整体结构上,它帮助我们明确了一系列的焦点区域、功能、内容,以及各情境之间的链接,但是它并没有说明用户是如何与这些功能和内容进行交互的,而关于交互模式的讨论则可以定义我们的数字软件在屏幕上的总体布局,在屏幕上我们可以访问的内容和功能,在屏幕上如何展示活动的流程,以及屏幕之间的导航(取决于设备平台,屏幕可能是一个网页、窗口或者面板)。交互模式为团队提供了一种结构化的方式来思考他们正在进行的设计,而不会局限在低层次的细节和图形设计中。
讨论并定义了这些后,就可以开始整理交互原型图的绘制以及设计 UI 界面,当然在设计过程中也会用到一些情境化的方法,比如在线协作文档 app 中空白的文档列表页应该怎么表达,如何通过视觉和提示文字来引导暗示用户从一个空白的页面到开始创建一个文档从而进入工作状态之类的,在此就不详细描述了。因为后面会涉及到具体的设计方案,有机会的话我会把这些内容,以及上面提到的故事板和用户工作场景设计片段以一种更好的视觉化的方式分享给大家。
八、结语
折磨了我半年的情景交互设计终于被我完成了一个还算完整的设计浅析与案例。
第一次写这么长的设计文章,对文章中的一些研究方法做了精简,并且结论可能会有一些考虑不周或者一些不成熟的地方,还请大家多多指教啦。
非常感谢 App Store 中为在线写作文档产品留下各种建议的用户们,是你们为这篇设计浅析的内容提供了原始的数据基础。
也对有耐心看到最后的小伙伴表示感谢,我自己也还是一个想要继续学习情景交互设计和体验设计的小白,欢迎大家来找我一起讨论一起学习一起玩呀~
文章参考:
《情景交互设计——为生活而设计(第二版)》清华大学出版社
|