|


「 01 竞品桌面研究分析 」
探索范畴
这次的探索范畴主要是针对L3及L4级别自动驾驶车辆的车外交互场景及设计路径探索,以及针对当前量产或即将量产项目或车型,进行车外交互设计方案探索。
说明:本期探索时间为2019年。

△
探索范畴
竞品分析
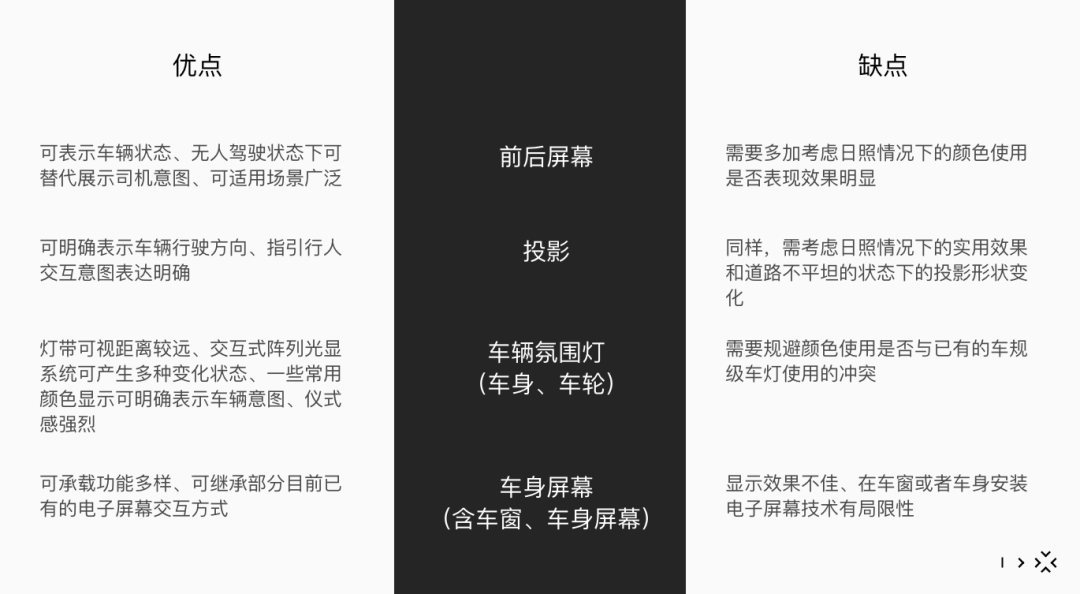
目前市场上主要是通过前后屏幕、投影、车辆氛围灯(车身、车轮)以及车身屏幕(包含窗、车身)等方式进行车外交互。

△
竞品分析
量产车的车外交互主要是用来表示车辆状态、解决车辆和行人之间的交互。Apple Drive.ai 通过前后左右的LED屏幕显示简易的文字和动画提醒,以达到示意乘客上下车和避让行人的目的。这种交互方式显示意图明确,可适用场景广泛。
而概念车的交互方式则比较多样,目前比较有代表性的、实用性最高的是Mercedes的投影系列,车前投影将斑马线投射至地面,引导行人通过;定位区域投影表示驶入、停车位置等。流动的阵列灯表示车辆状态的切换,候车等单方向闪烁表示乘客下车方向;动态标识移动表示行人通行(详细竞品分析请查看完整报告,获取方式见文末)。
「 02 交互设计指导原则 」
交互原则
车外交互对象
车外交互设计的交互对象主要分为人、车辆和环境内其他对象。
·当对象为人时又可细分为行人、车主、运营车辆的用户、地勤人员等;
·车辆分为人驾车辆、自动驾驶车辆;
·环境内其他对象包含单车、电动车、特殊车辆、基础设施等。
信息载体
当前信息载体类型主要有主车自身、路面车辆V2V以及路面行人V2P,效率则依次递减。

△
信息载体
表达原则
车外交互的表达原则,可总结为展示信息增益、简单和聚焦,也就是说展示信息增益而不重复,呈现效果趋向简单,信息内容聚焦主车。
·增益(各种媒介的信息展现应相辅相成,避免同质信息的叠加)
a.屏幕不是重复车灯的信息,而是增强与补充
b.扬声器应辅助前两种媒介进行信息传达
·简单(信息呈现方式遵循简单可理解,避免展示需要时间处理的信息)
a.避免过于复杂的视觉呈现效果,影响正常交通
b.越紧急、接触时间越短的场景,呈现方式越趋于短平快
c.简短文字、通用图形更易于理解
·聚焦(信息类型应聚焦车辆动作本身,避免其他环境信息混杂)
a.聚焦车辆自身动作的提示、原因解释等
b.避免展现道路环境等驾驶辅助信息,如限速等
载体边界
乘用车的载体边界包含屏幕、投影、灯带等,依据现有车辆状态,可放置在如下图所示的位置。

△
乘用车

△
小巴
体验地图
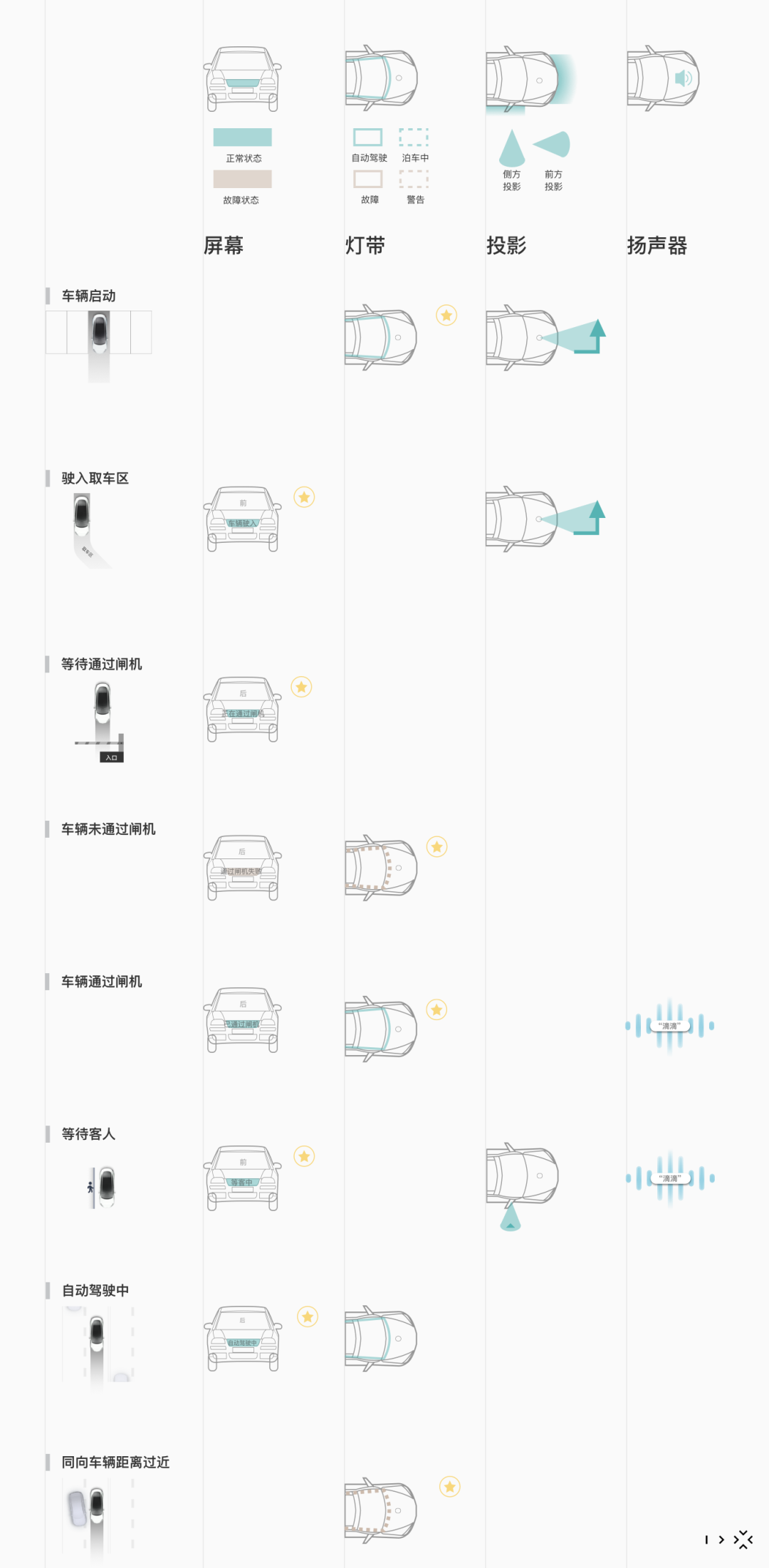
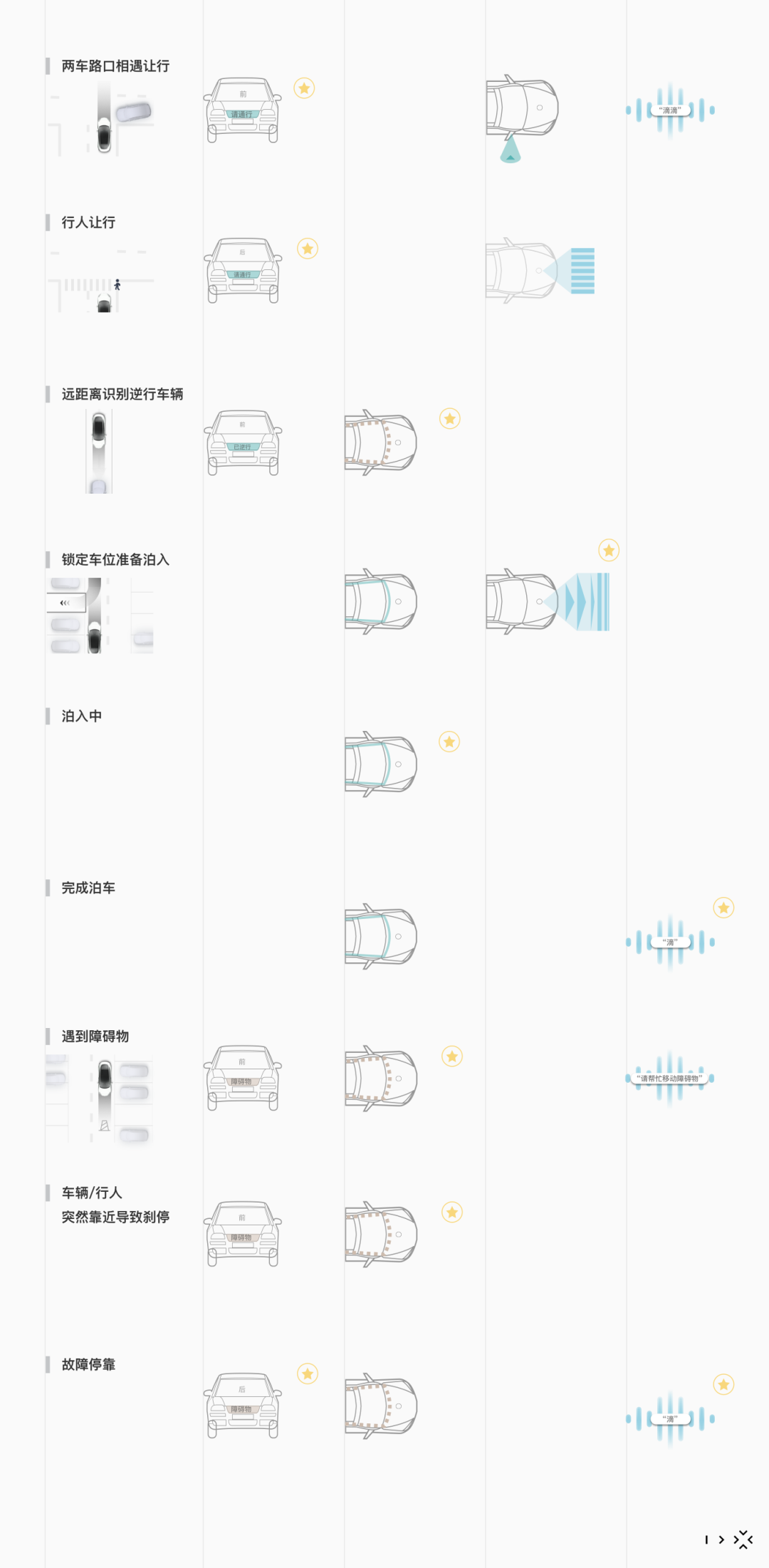
根据车辆从开始启动到停车入库的整个流程,梳理出详细场景下的屏幕、灯带、投影以及扬声器的交互方式(标记星星为主交互方式)。


△
体验地图
设计原则
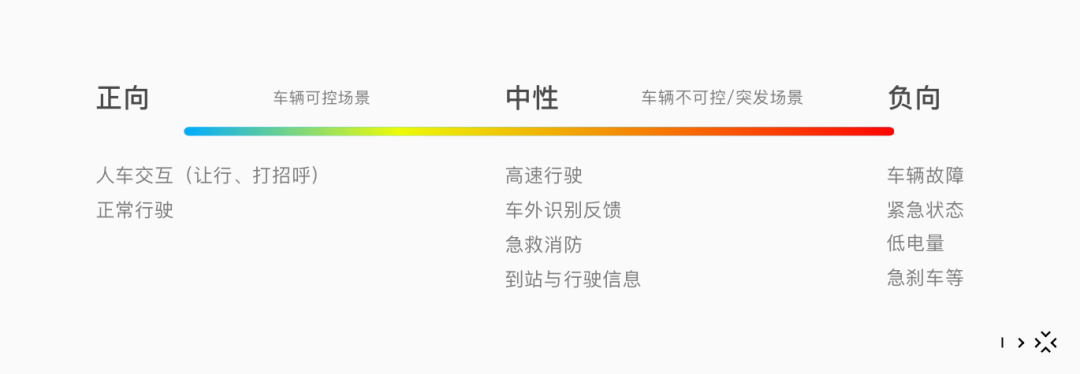
色彩选择
显示色彩可依据提示信息内容的紧急程度予以区分,从正向到负向之间的不同色阶也可代表若干个紧急程度。本期仅考虑正负两个维度的信息区分,后期将继续探索色阶的区分意义。

△
色彩选择
屏幕布局
传统布局为图形和文字配合,在这方面我们可以简化信息。

△
车前屏幕显示布局
灯带辅助原则
·原则一:
远距离弱提示
·原则二:
辅助屏幕表达意图
·原则三:
闪烁动效增强效果,起到警示作用
状态提取
根据车外场景变化,提取出前屏、后屏和灯带的不同状态如下:
·前屏
a.默认状态-自动驾驶中
b.驶入取车区、等人
c.请先行
d.障碍物/故障
e.注意安全/禁行
·后屏
a.障碍物
b.故障
c.缓行
·灯带
a.自动驾驶开启/关闭仪式感
b.自动驾驶中
c.障碍物
d.泊车中
e.侧方距离警示
f.过闸机表示感谢
「 03 车外交互设计表达 」
场景呈现
车外交互的设计表达的目标主要有三点:安全性、科技感以及信息传达易于理解。通过前期的状态提取、屏幕布局和色彩选择的分析,探索相关场景下的视觉应用。

△
自动驾驶中

△
人过马路

△
车后屏转向提示

△
遇见障碍物
灯带的设计原则主要是远距离弱提示,辅助屏幕表达意图,闪烁动效增强效果,起到警示作用。

△
正常状态

△
异常状态
下面来看看【乘用车】具体的场景演绎图:
自动驾驶中:
自动驾驶中,屏幕配合灯带展示自动驾驶开启的仪式感;当自动驾驶车辆正常行驶时,前方、后方屏幕展示自动驾驶中的状态,通过3D透视的效果,以及横条滚动动效展示车辆行驶状态,并通过环境风速的变化表示行驶速度。

△
自动驾驶中
行人让人:
识别到斑马线后,前方屏幕周边红色闪烁,前方光带红色亮起;车辆静止并让行时,屏幕切换至让行动效,光标表示识别到行人的相应位置方向。

△
行人让人
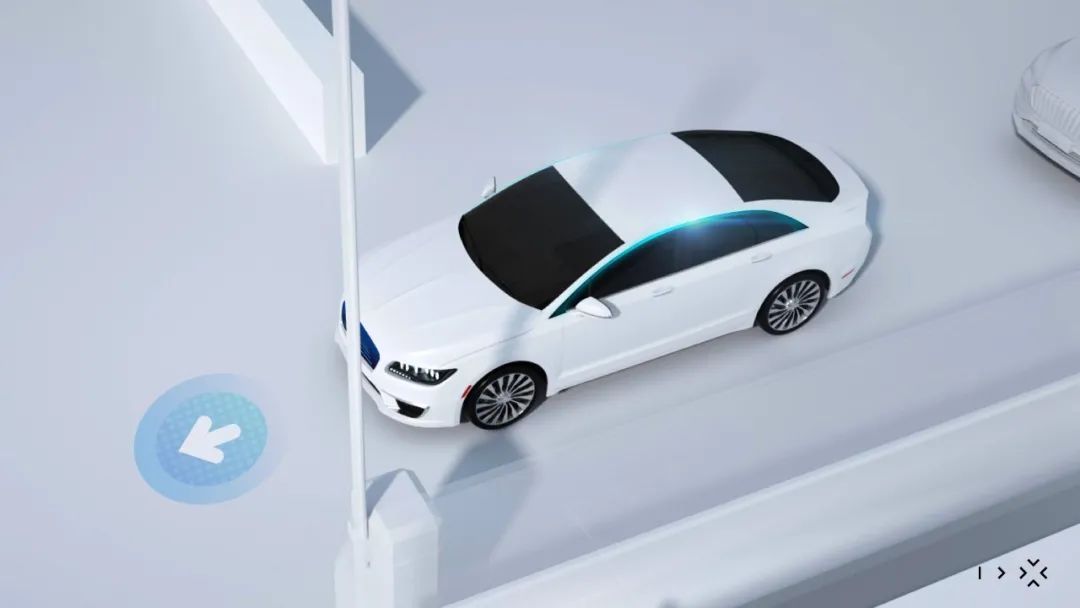
过闸机:
识别到闸机后,前方屏幕显示障碍物,侧方灯带红色亮起;当可以顺利通过闸机时,侧方灯带展示自动驾驶开启状态,前方地面投影即将行驶路径,表示即将顺利通过闸机。

△
过闸机
上下客:
前后方屏幕展示等客中,安抚周围行人;灯带颜色与行人手机端匹配,侧方投影引导用户上车。

△
上下客
下面来看看【小巴】具体的场景演绎图:
自动驾驶中:
自动驾驶开启时,屏幕配合灯带展示自动驾驶开启的仪式感;当自动驾驶车辆正常行驶时,前方、后方屏幕展示自动驾驶中状态。


△
自动驾驶中
让行:
遇到行人或车辆时,前后屏幕提示请通行,后方屏幕提示请勿通行,避免后方车辆因不清楚前方状况,而超车造成事故。



△
让行
异常/障碍物:
当车辆故障或遇到障碍物时,前后屏幕显示异常/故障提示。

△
异常/障碍物
最后也想和大家分享一下,探索车外交互的过程中产生的一些思考。当马路上越来越多的自动驾驶车辆出现时,过多的车外交互会造成信息爆炸,车辆如何第一时间使用户抓到想传递的信息?不同品牌的车呈现不同车外交互时,如何能让用户读得懂大部分车辆想表达的信息内容?未来的车外交互会是什么形态,是类似车灯的标准化表达,或是类似红绿灯的规范化示意,或是其他?欢迎感兴趣的同学联系我们。
我们希望在实践过程中,这些体验点能够得以提升,以便设计价值更大化。我们也会继续硬件方案探索和投影及B柱屏交互原则探索,希望与其他为无人驾驶设计的设计师们一起,提出更优秀的设计构想和创意~
|