|
在本文中,我们将探讨手机键盘对用户隐藏的交互逻辑,解释这种情况的发生方式和原因,以构建未来的自适应智能手机界面。

使用产品时,我们经常会碰到有关收集数据的信息,例如获取用户当前的位置,请求允许打开相机或访问相册……
但是,有一种鲜为人知的数据类型可以为用户带来好处:有关输入行为的数据收集。这些数据帮助用户量身定制手机键盘,提高打字的速度和准确性。
文章目录:
1、视觉键盘与触发区域
2、适应键盘
3、为什么要隐藏变化?
4、考虑触发区域的限制
一、视觉键盘与触发区域
掏出手机看一下里面的键盘,很可能我们看到的样子并不是每天实际使用的样子。现在的智能键盘共分为两层,如图所示:

上面的一层是视觉键盘,也就是我们对于键盘的普遍印象——除了特殊键之外,其他所有字母的排列都很规则,字母按键的大小和形状也都相同,这属于视觉上的表现。
实际上,在视觉键盘的下面还隐藏着一层不可见的键盘形式,也就是触发区域。
通过上层的视觉键盘,我们能知道手指在键盘上具体的移动情况,但实际上控制打字输入起作用的是下层的触发区域。
导致视觉键盘与实际触发区域不同的原因通常基于两个部分:用户一直以来习惯性的输入方式以及上下文内容的联想,在这里我们主要分析用户的输入行为。
二、自适应键盘
假设用户倾向于点击e键时会稍微向右偏一点,因此有时候会错误地点击了 e旁边的r键。自适应键盘会跟踪这些接触点,一段时间后,它了解到e键的触发区域与该按键的视觉中心不对齐,而是向右移动。
这意味着对用户而言,r键的某些区域被e键占用,所以e键和r键的触发区域不再整齐地对应视觉键盘,而是e键的触发区域向右做了延伸。
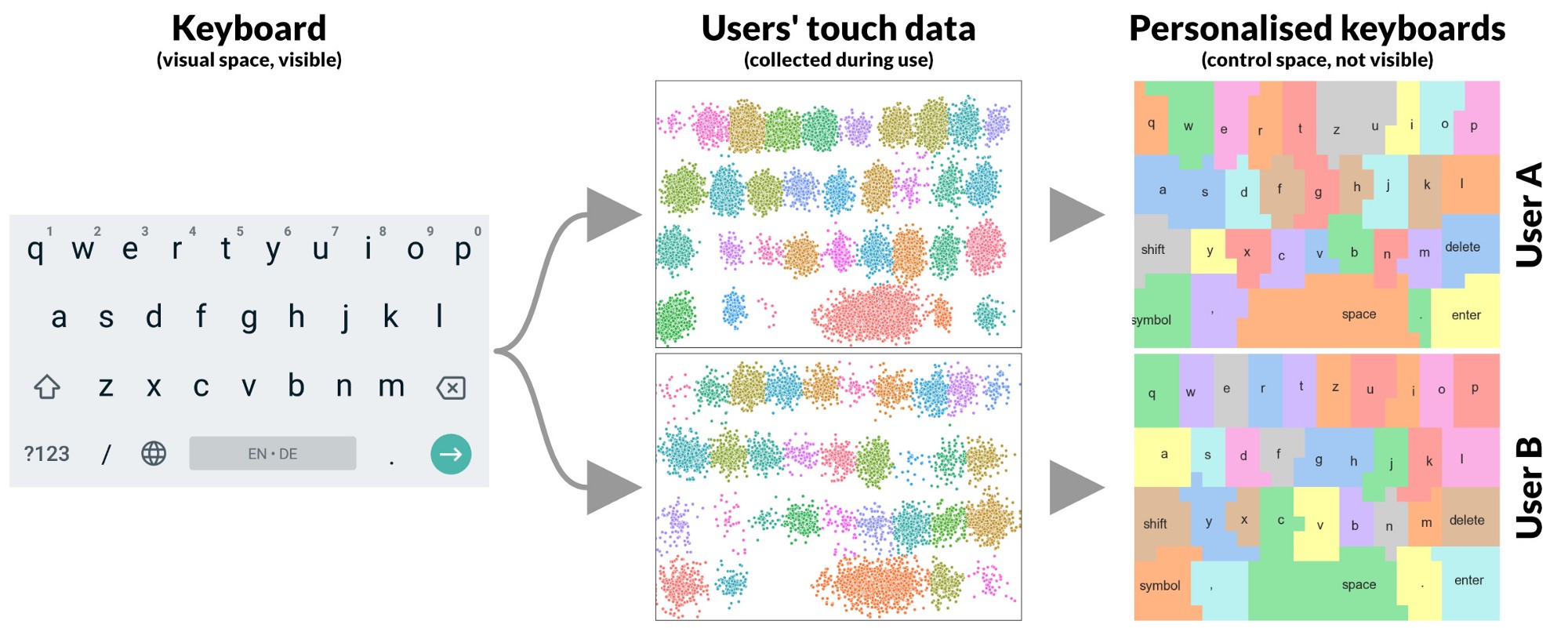
下图直观地显示了键盘触发区域的个性化演变:

基于用户各不相同的触发动作,键盘的触发区域会发生变化:从同一个视觉键盘(左)开始,键盘在使用过程中(中)收集用户的触摸数据,以适应实际触发区域(右)。
通过这种方式,每个按键的可视区域与它的触发区域会分开。这种个性化的设计可以为用户带来完全不同的触发体验。
有研究表明,以这种方式调整控件的区域可以减少键入错误的字母,从而提高键入效率。
三、为什么要隐藏变化?
为什么不直接显示调整后的触发区域呢?
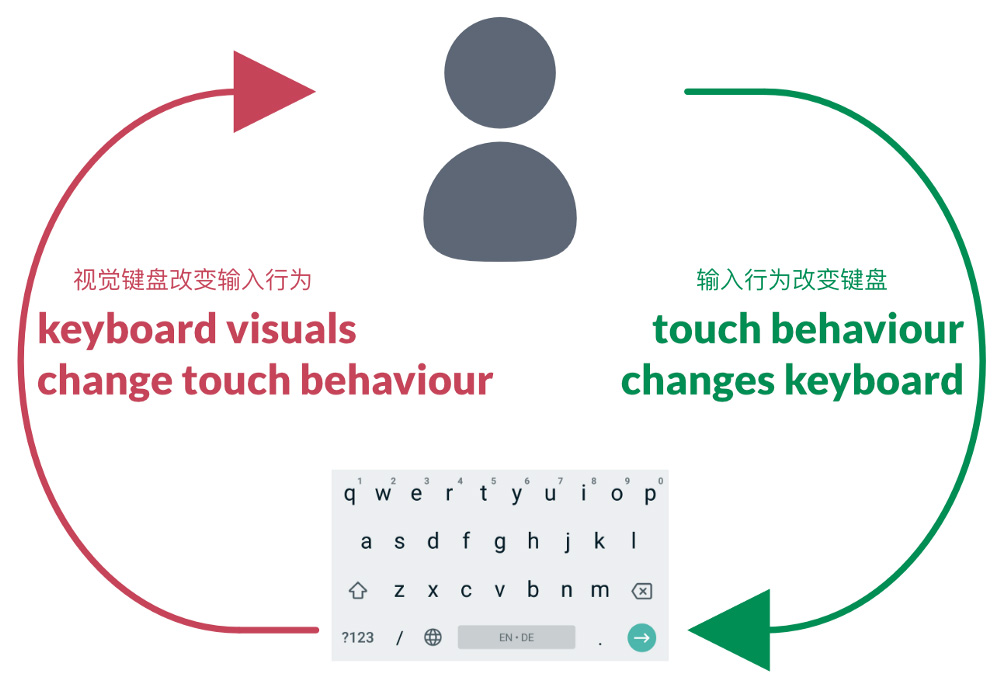
自适应键盘根据用户的输入行为而变化,形成良性循环(右);如果键盘显示了调整后的按键位置,键盘反过来可能会触发用户更改原先的输入行为,形成不必要的反馈循环(左)。

如果视觉按键区域发生变化,触发行为也会改变。反过来,更改后的触发行为会导致键盘上的新更改,这将再次影响用户的输入行为,依此类推,用户和键盘相互竞争,可能会导致更糟糕的使用体验。
为了避免这种不良的适应,即使下层的键盘区域有所变化,上层的视觉键盘也要保持不变。
四、考虑触发区域的限制
此外,在键盘个性化设置方面要遵守一些必要的限制:
调整按键区域绝对不能导致按键没有可用的触发空间。在下图中由于对e键和t键调整过多,导致无法键入字母r。

为了进一步提高打字效率,通常使用上下文的词义联想来消除键盘触发的歧义。
在这里,我们主要讨论物理组件,即考虑不同的用户如何将手指放在按键上。如上所述,这种键盘的功能远不如词义联想那么广为人知,因为有充分的理由隐藏按键的自适应。
总结
在本文中,我们分析了手机键盘的视觉效果与触发区域之间的交互逻辑:
·即使是输入这样简单的操作,也可以根据每个人差异化的输入习惯来改善性能或用户体验;
·在解释输入行为时,要敢于超越视觉上的界定;
·仔细检查反馈情况,保证是用户的行为改变了系统(键盘),而不是被系统改变,以避免不必要的反馈循环。
作者:Clippp;微信公众号:Clip设计夹
|