|
多款用户过亿互联网产品体验设计背后的方法论
什么是交互设计呢?交互设计(英文Interaction Design, 缩写IXD),但在企业工作我们不需要背理论,我们只要记住他的2点属性就好了:1 交互设计是设计人和机器之间的交互关系,由于机器的载体不同,所以最早的交互设计起源于工业设计,例如汽车的仪表盘设计就是人和汽车之间的交互设计,电脑的鼠标键盘设计就是人和电脑之间的交互设计,而今天由于各种终端的屏幕变大,人机交互大多体现在人和软件之间的交互设计。2 单纯的图形设计专注静态页面设计,而交互设计专注动态操作流程设计。简单记忆就是交互设计是人机之间的交互,交互设计是动态流程的设计。
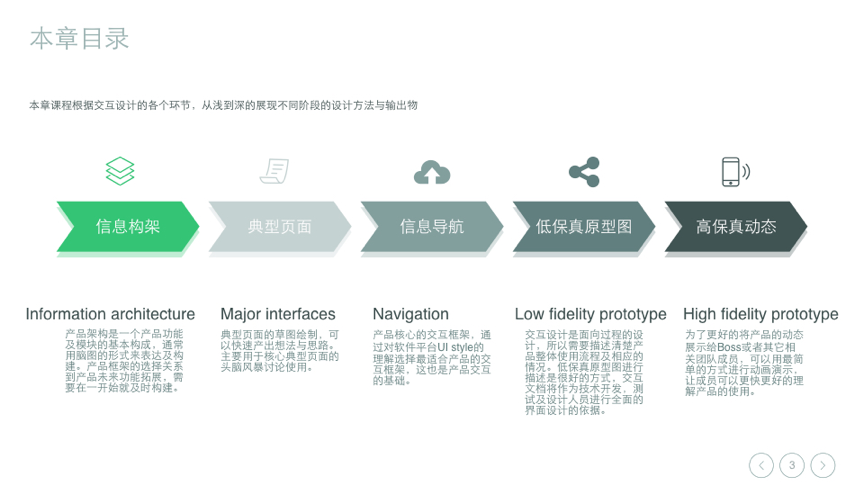
我们在实际设计工作中是如何做交互设计的呢?大概氛围以下4个部分,他们分别是“信息构架”“典型页面”“信息导航” “低保真原型图”“高真原型动态Demo”

(1)“信息构架”,英文Information architecture,简称IA。信息架构是一个产品功能及模块的基本构成,通常用脑图的形式来表达及构建,所以也称之为思维脑图。“信息框架”的选择关系到产品未来功能拓展,需要在一开始就及时构建。
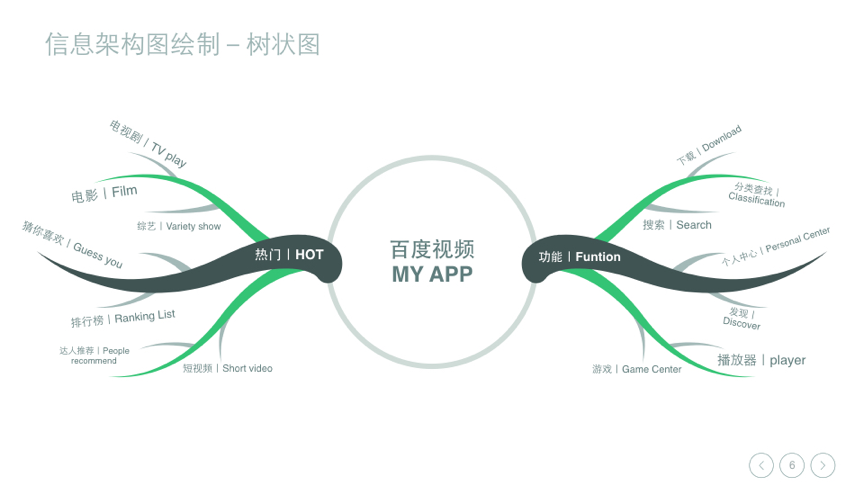
我们来看一下简单的“信息构架”案例,例如5年前我负责设计的百度视频APP的第一版功能信息框架,我们最初把信息分为两类,左边的是热门,其实就是内容运营,右边是基础功能。通过这个基础分类来设计后续的产品结构。

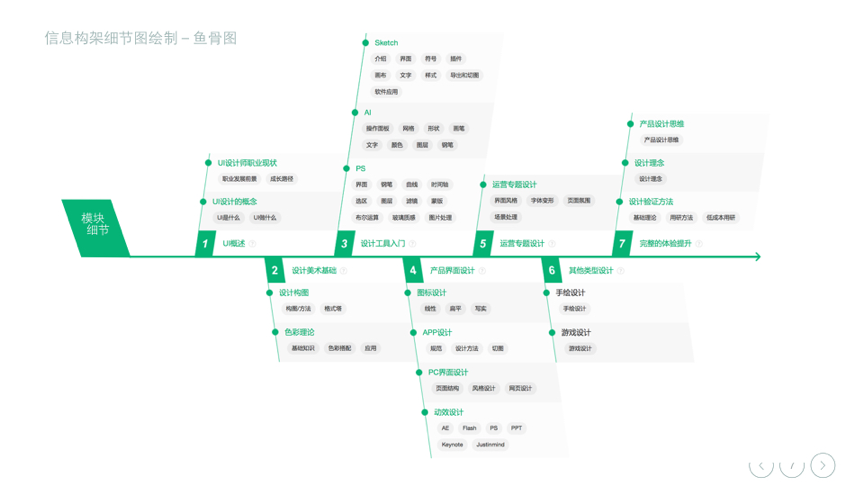
还有2016年我和团队发起的项目“百度UE讲堂”,这页就是“百度UE讲堂”的知识图谱,也就是百度UE讲堂的信息框架图。我们用鱼骨图的方式表达。其中包含了UI设计知识的从基础到高级的信息框架。信息框架是交互设计的基础,交互设计师和产品经理一起讨论完成这部分工作。

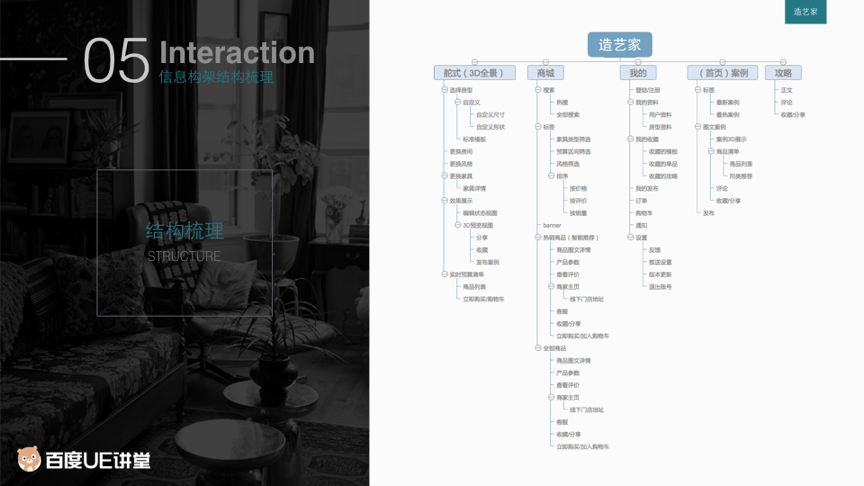
我们给大家展示一个学生案例,他们是看了百度UE讲堂课程后的学生作品。第一个学生作品“造艺家”由天津美院,天津工业大学,天津城建大学的同学完成。大家可以看到他们的构架图,首选选择了舵式框架,第一层级分为3D全景,商城,我的,案例和攻略,接下来就是每一个层级的细分。同学们在讨论梳理这些工作的时候,锻炼逻辑思维的能力。

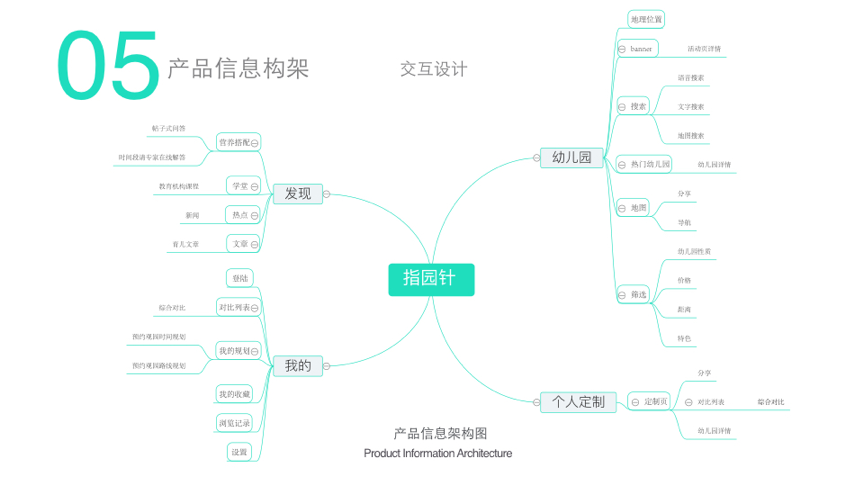
接下来再看指园针这个幼儿园app产品的构架图,他们是由清华大学美术学院皇家墨尔本理工学院等同学完成,同学们把逻辑分为发现,我的,幼儿园,个人定制这四个维度层级。仔细看每个层级的下面还有子层级,经验证明手机APP的层级最好不要超过4层,否则用户很难发现。

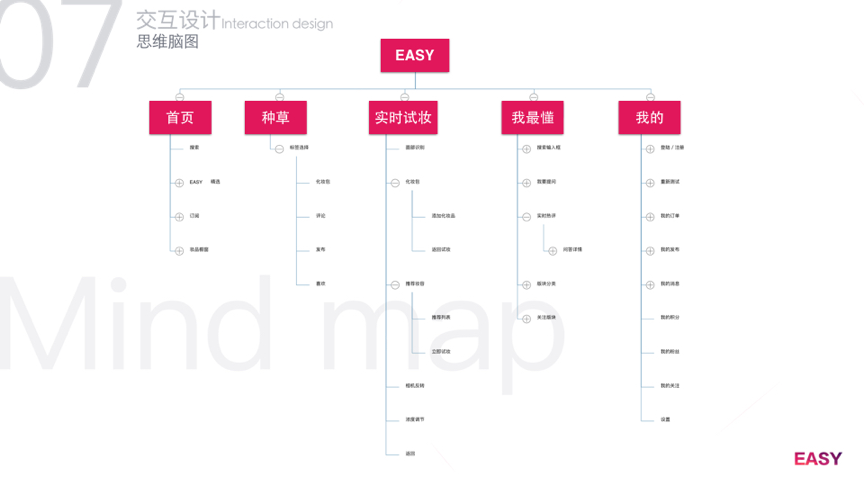
下一个展示的是天津美院天津工业大学的同学完成的美妆App,他们第一层级分为五个逻辑分类,如果是常用功能每层的逻辑分类不超过5个,但不常用的分类可以很多,例如在“我的”这个层级,一般都是把不常用的信息藏在这里,所以有9个逻辑分类。

(2)典型页面草图,英文叫做Major interface Sketching。典型页面的草图绘制,可以快速产出想法与思路。主要用于核心典型页面的头脑风暴讨论使用。
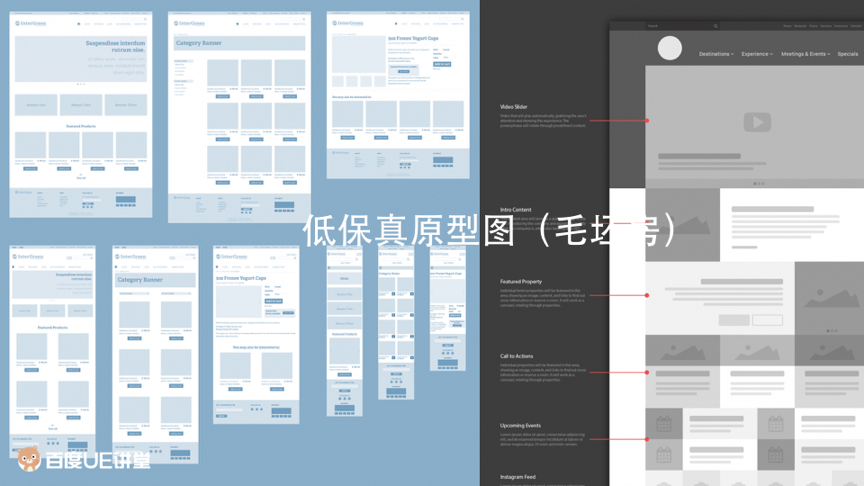
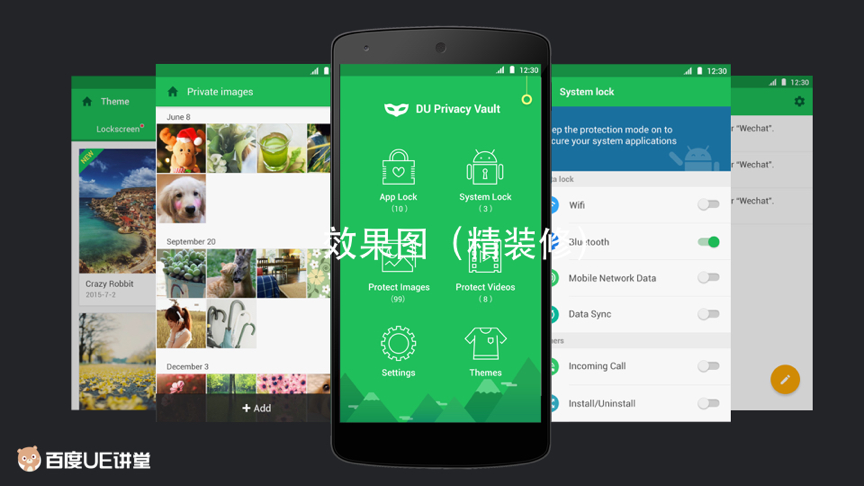
产品设计开发是一个讨论和修改的过程,如果我们在讨论的时候就画出精美的效果图,修改的时候成本就会很高,所以我们经常先画最简单的手绘草图,我可以比比喻为建筑钢筋框架,然后做成低保真原型图,我们可以比喻为毛坯房,最后再做成视觉效果图,甚至高保真动态Demo,我们可以比喻为精装修。



那我们最初设计的手绘是什么页面呢?我们称之为典型页面。也许有同学会问什么叫典型页面呀?就是最常用最常见的页面,我们以百度某产品为例,例如首页、信息列表页、详情页。这几个是最基本的典型页面。
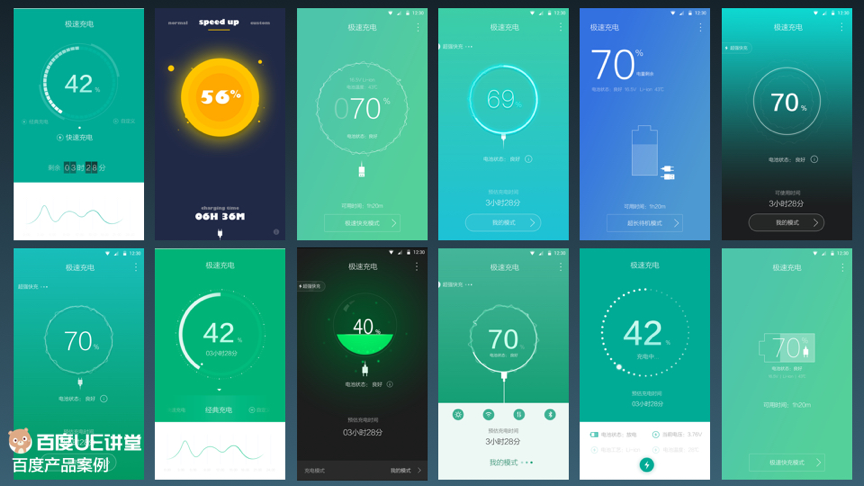
当然还有主要功能页面,例如百度国际化产品省电APP,不同状态的省电展现模式就是功能页面也就是它的典型页面。

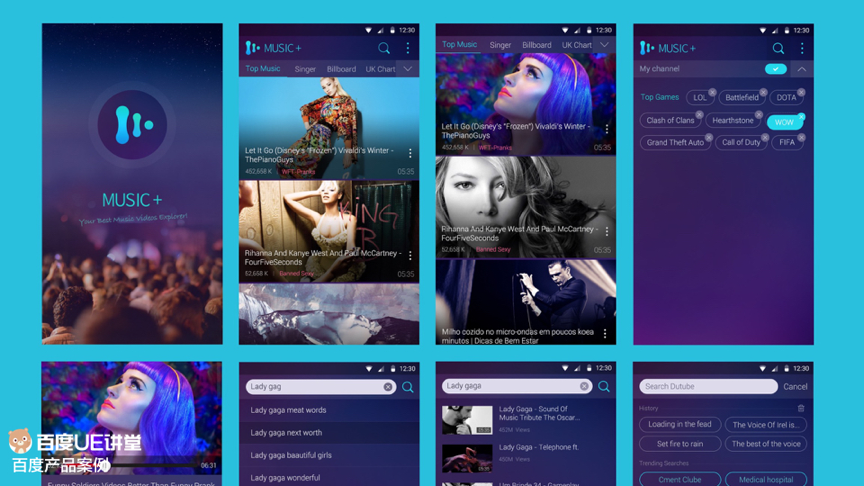
根据产品的不同还有很多页面也可以叫典型页面,例如百度海外音乐的典型页面,根据音乐的特型我们要展现Logo、专辑、单曲、搜索等页面。

确定了典型页面后,就是手绘草图了,手绘草图的目的是方便讨论提高效率。
大家可以看到这个纸张上有坐标的点,是非常专业的UI草图绘制底纹,我们叫它网点本或UI设计本,各位可以体验一下。我相信大家都用过手机APP,所以用这种本和尺子可以很轻松的画出方案的典型页面,用于大家快速讨论。以下都是我们百度UE讲堂学生的作品。

(3)信息导航,英文叫做Navigation。选择信息导航是交互设计最重要的一步,要想正确选择导航就要对各种导航框架的优缺点了解透彻。那么接下来我们以手机APP设计为例,给大家介绍一下不同APP导航框架的特点。框架1,简单式导航框架布局很简单,上面是信息下面是按钮。操作简单明确,无需思考,操作效率很高,适合工具类产品,例如最近很火的共享单车OFO解锁页面,上面是开锁密码,下面有一个手电筒按钮,方便夜晚照明。考虑到室外操作环境,这种最简单易学习的框架就非常合适了。但要知道这种框架有一个缺点,就是不容易扩展,如果未来要增加很多功能,这个框架就要重新设计了。

框架2翻页式:多个简单式的扩展,例如天气APP,如果你只关注1个城市的天气,当然简单式最好了,但大多数用户会关注几个城市的天气,所以就要用扩展式了,但扩展多了,后面的页面被点击几率就会严重降低。

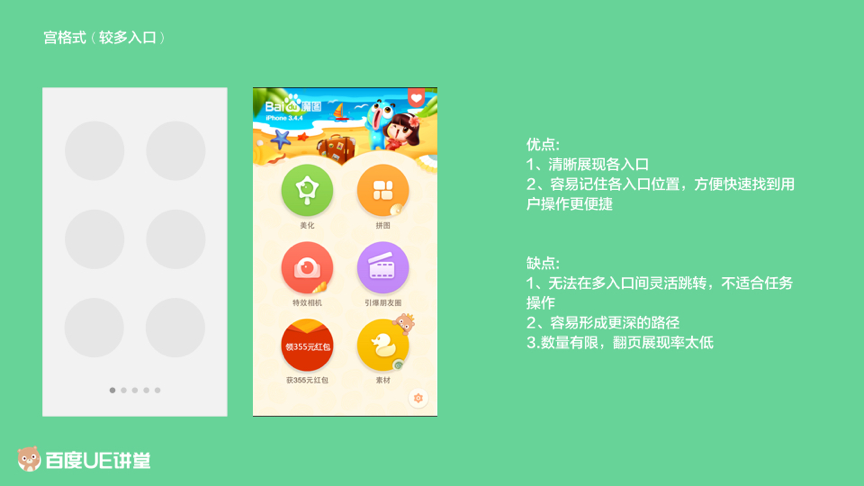
框架3宫格式:入口清晰且容易记住位置,但各功能间切换困难。其实大多数手机的主页面也都是这种宫格式。如果用于APP框架,就要考虑产品功能之间没有什么跳转切换的需求,而且功能分组也不多,例如百度魔图。

框架4上导航。导航区域放在屏幕上方,一目了然不需要跳转,还可以增加子集导航,但由于导航在上面单手操作点击还是有一定困难,所以多用于不常跳转,但信息层级比较多还需要看让用户清逻辑关系的产品。总结来说就是看得多,点的少的导航框架。

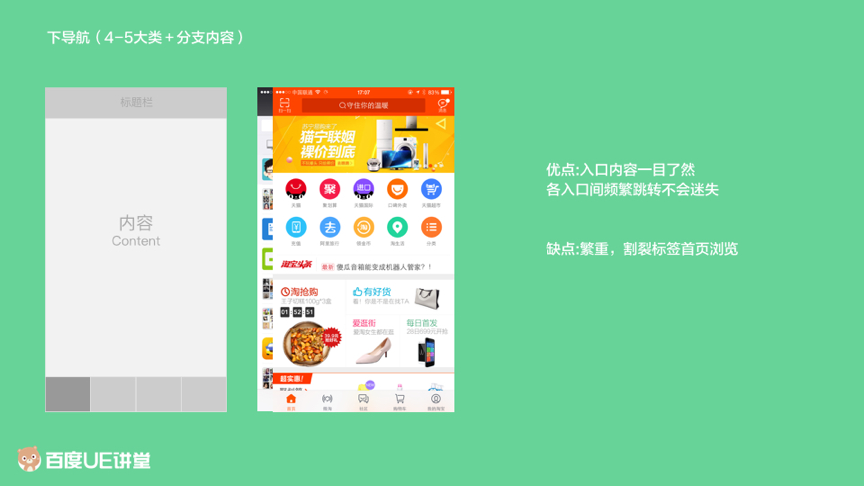
框架5下导航。继承上导航的优点,且方便单手点击。目前是采用最多的方式。其实Android最早推崇上导航,iPhone推崇下导航。当手机屏幕很小的时候,用户觉得无所谓,但随着屏幕越来越大以后,上导航就不好点了,下导航的App越来越多了。

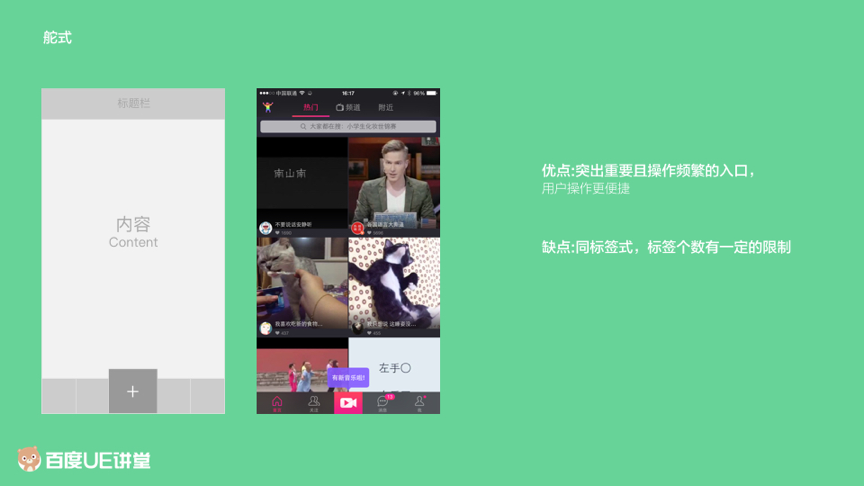
下导航还有一个变体就是突出一个功能,我们称之为舵式。就是中间的按钮很突出,这个按钮的逻辑和其他不一样,这个按钮是功能,其他是导航。而且这个按钮一般还是用户很常用,或者希望用户常用的功能。

接下来是抽屉侧边栏模式,现实产品中并不是每个功能使用频次都一样,大多数时间我们都主要使用20%的常用功能,但其他80%不常用的功能藏在这里,用户也比较容易发现,这个就是抽屉侧边栏。

最后这个是侧边栏的变体:隐藏式,加上酷炫动画,体现了产品个性让用户记忆深刻。

当基础导航框架确认后,我们就要进入第四章低保真原型图(线框流程图)英文叫做Low fidelity prototype。我们说过交互设计是“操作动态行为”的设计。低保真原型图(线框交互流程图)是很好的方式,低保真原型图是技术开发,测试及设计人员进行全面的界面设计的依据。
低保真原型图必须要用电脑绘制啦,所以我在这里教大家几种低保真原型图的绘制方法1:灰白会+色块,这个方法最简单快捷。我们把信息元素分成4个重要级别,在PS里调整图层透明度或者灰度即可,例如重要元素60%的透明度,普通元素80%透明度,辅助元素95%透明度,其他区域白色。这样黑白灰对比美观,也体现了功能主义设计的理念,UI设计服务信息传递效率。

方法2:黑白灰加去色图形。大体和上个方法很像,重要元素60%的灰,辅助元素95%的灰,其他颜色用白色或者米色,用米色比较暖,可以有一定的个性。这里的变化是增加去色语义图形,这对图形设计和符号学理解有一定的要求。

方法3,这个方法更漂亮清晰,对图形设计对要求也更强一些,除了辅助元素用80%的透明灰这些老办法以外,重要元素要用色彩表示了,而且色彩是有情感的,例如绿色表示正向,蓝色表示中性,红色表示负向等,当然也有用品牌色加强用户记忆的。而且这个方案的图标全部使用真实高保真模拟了。

刚才我们多次说过,交互设计是一个“操作流程”的设计,英文是flow chart。也就是设计出每个静态页面的跳转关系。
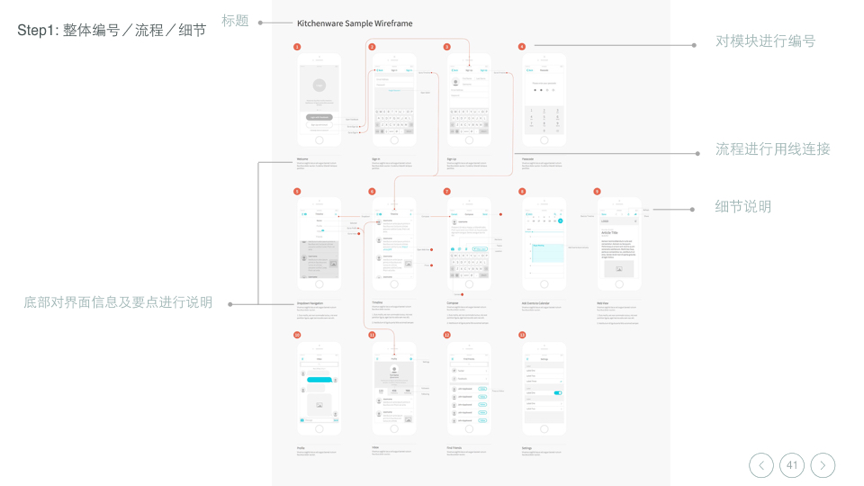
那我们如何设计和标注每页的关系呢?大家可以看这个真实的交互流程图。1我们要有标题,表明这页面是哪部分的操作流程。2 对模块进行编号。3最重要的一点,流程进行用线链接,也就是每页之间的关系要连起来,不要遗漏和死循环。4 底部对页面信息以及要点进行说明。5其他细节说明。

除了大关系我们经常会画到局部功能,方法类似,要有局部功能的流程。点击某个按钮后的流程示意。最后还有细节的说明。
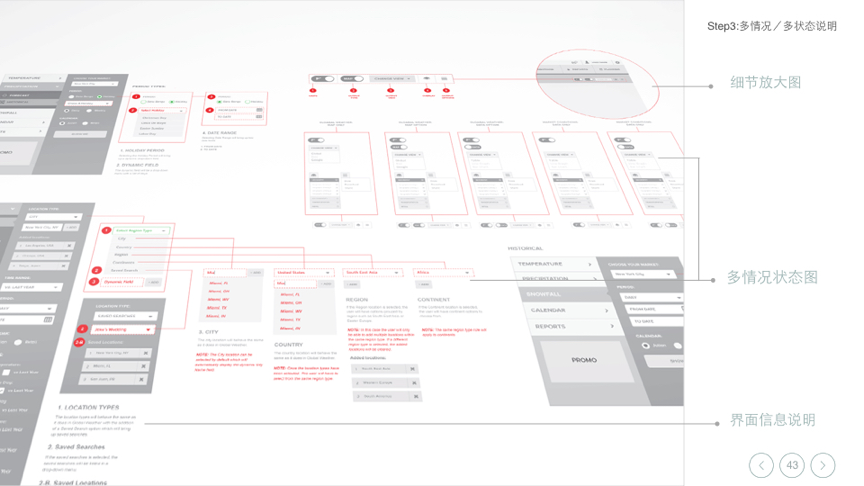
实际操作中我们还会遇到很多问题,例如由于用户或者服务器的不同状态,会有多种可能性,所以我们也会绘制多情况装态图,甚至标注局细节放大图,当然永远不要忘记信息说明。

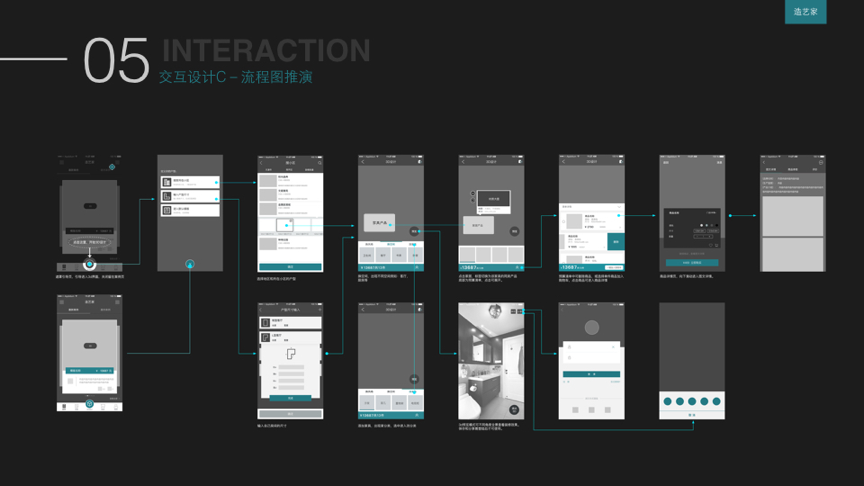
接下来又是百度UE讲堂同学们作品案例展示,家装app各典型页面之间的关系低保真原型图,他们选择的是由品牌色+高保真图形语义图标+灰色辅助信息的表达方式。

这里展示的是幼儿园的交互流程图Flow chart,他们选用了绿色背景,因为这是他们的品牌色,我今天介绍的都是基础方法论,希望大家能发挥出更多的创造力,设计出更精彩的表现方式。

其实还有一个更精致的交互设计表现方式:高保真动态原型,英文叫做high fidelity prototype。就是把所有的页面做成动画甚至可操作的Demo,这点工作量很大,我当年在NOKIA工作设计手机操作系统的时候非常常用。而今天我们在已经很了解的手机平台上设计app就不常用了,因为开发成本太高。

作者简介:

刘超 毕业于清华大学美术学院,2011年加入百度,先后担任百度用户体验部总监、百度U序列主席、百度UE讲堂校长、百度启程大学生毕业展策划人;
曾任宇龙酷派用户体验部总监/中国移动研究院UI负责人/诺基亚图形UI设计负责人/HCI International 理事。
代表作品:
2011-2016年百度产品从PC到手机APP的UI设计,其中包括多款用户过亿产品。百度贴吧、百度地图、百度知道、百度百科、百度文库、百度阅读、百度视频、百度传课、hao123、百度魔图等。
百度熊和百度熊孩子家族,获得千万级粉丝认可,成为互联网知名IP。
创建百度UE讲堂,分享知识给数十万UI设计爱好者。
早期UI设计作品 三星I98008/Moto 810/ NOKIA 2600/3180/NOKIA S40平台/酷派大观系列/联想幸福之家等。
|