|
字体&排版
学UI的同学都知道,无论做网页还是App设计,文字内容总是能占到整个版面将近80%的区域,所以说,理解字体与排版对UI设计师来说非常关键,你需要始终把内容的可读性放在首位去考虑,从而权衡你对字体与排版的选择。
01字体的基础术语
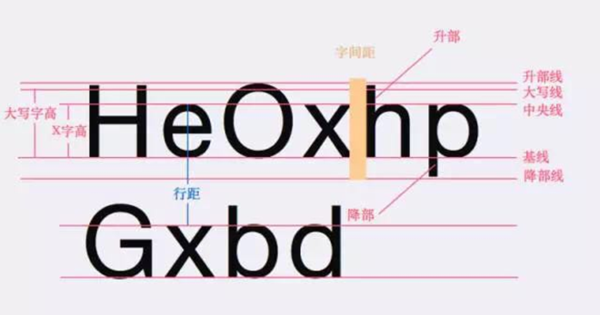
了解字体设计的基础术语非常重要,这些术语在介绍字体设计的相关文章中经常出现。比如 x-height(X字高)指的是从字母的基准线开始往上到最矮字母的顶端的距离,当X字高的比例相对大一些的话就能增加易读性。

02汉字字形
在大多数情况下我们都选择使用系统自带的字体,比如微软雅黑、宋体、黑体等来定义标题和内容,但有时,我们在做Logo、banner设计时也需要通过对字体进行改造,来达到更加理想的效果。这时我们就需要掌握汉字的字形结构以及一些最基本的设计原则。

03衬线字与非衬线字
西方国家的字母体系分成两大字族:serif(衬线字体)及sans serif(无衬线字体)。衬线字(下图中的宋体、Times New Roman)是指在字的笔画开始及结束的地方有额外的装饰,而且笔画的粗细会因直横的不同而有所不同。相反的,无衬线字(下图中的思源黑体、Helvetica)就没有这些额外装饰,而且笔画粗细大致上是差不多。
衬线字的字体较易辨识,也因此具有较高的易读性。 反之无衬线字则较醒目。通常来说,需要强调、突出的小篇幅文字一般使用无衬线字,而在长篇正文中,为了阅读的便利,一般使用衬线字。在实际应用中,因为中文的宋体和西文的衬线体,中文的黑体和西文的无衬线体,在风格和应用场景上相似,所以通常搭配使用。

04字体排版建议
在你对字体排版技巧了如指掌之前,首先需要保证你的内容能够简单且清晰地展现出来。优秀的文字与排版使我们更愿意去阅读,所以最好先关注你所设定的字体和排版是否便于阅读,然后再考虑为了美观改进行修饰。
05iOS中的系统字体
随着iOS 9系统以及EI Capitan系统的发布,现在的系统字体变为了Apple自己设计的 [San Francisco]。iOS仍然在其他地方使用SF UI,而在Apple Watch中使用SF Compact。

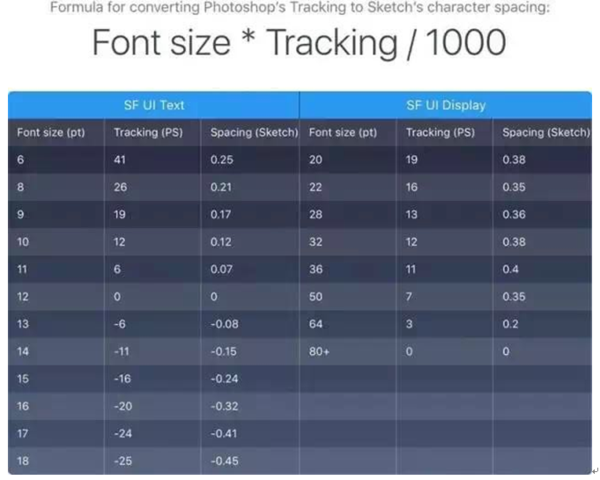
San Francisco 有两类尺寸:文本模式(SF UI Text)和展示模式(SF UI Display)。 文本模式适用于小于20 points的尺寸,展示模式则适用于大于20 points的尺寸。当你在你的app中使用San Francisco时,iOS会自动在适当的时机在文本模式和展示模式中切换。
注:如果你使用诸如Sketch或Photoshop的工具来进行设计,那么当你设置的字体大于等于20 points的时候,你需要切换到展示模式。iOS会根据字体大小为San Francisco自动调整字间距。

06选择Body字体
为body text挑选合适的字体是最重要的,务必选择那些可读性强的,看上去干净易读的字体。小卓推荐的常用英文字体有:San Francisco, Helvetica Neue, Avenir Next, Open Sans, Museo Sans。中文字体则有,华文细黑,思源黑体。

07字体的大小
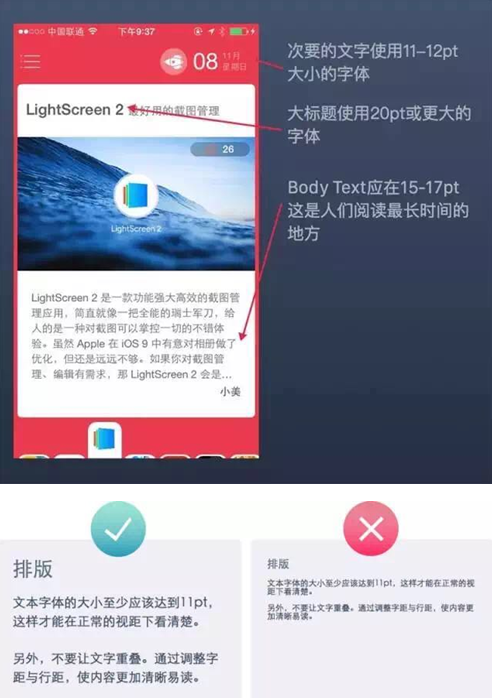
在iPhone,iPad,iWatch 中设置的Body字体不应该小于11pt,这样才能被正常阅读。我们推荐的Body文本大小应该在15-18pt。

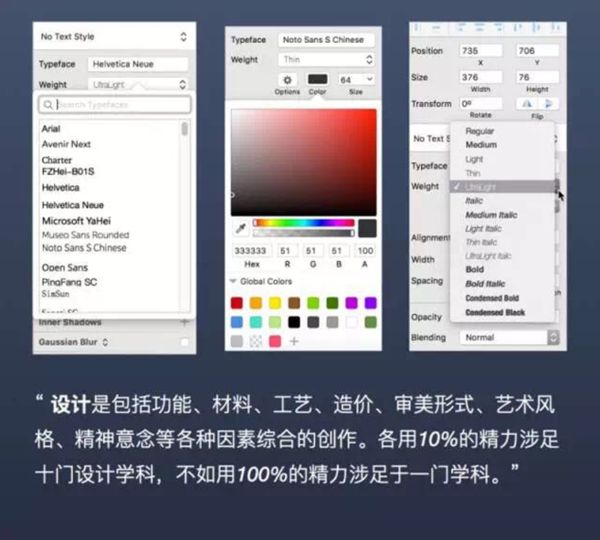
08字体的字重
当我们设置更大的字体来获得更好的易读性的同时,我们也应相应地减小字体的字重(粗细),考虑Light,Thin或者Ultra Thin。过重的字体会太过醒目,从而影响其他内容的显示效果。
当字体大小为12-18pt时,使用Regular,18-24pt时,使用Light,24-32pt,使用Thin,当字体大小超过32pt时,建议使用Ultralight。以上都是建议值,你应该根据不同字体的显示效果进行设定使文字内容看上去清晰和精致,从而保持良好阅读体验。
现代字体都有多种字重设置:Regular,Light,Thin和Ultralight

09合理设置行高,让文字也能呼吸
行间距(leading)应该设置为字体大小的120%到145%之间。
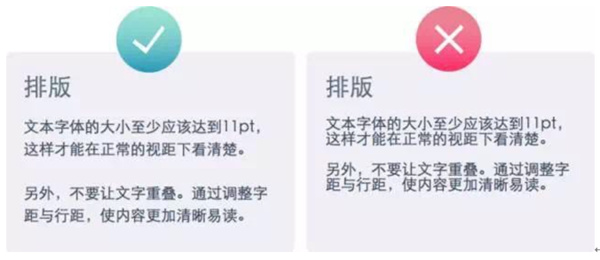
在右边的例子中,行高设为了与字体高度相同的100%,而在左边的例子中,我将它设为145%。它们的显示效果有着非常明显差异。当字数进一步增加时,你更会发现阅读行距设置过小的大段文字会非常累。合理设置行高,也是一种留白的技巧,能够增强用户的阅读体验。

10每行45-90个字
行长指单行文字的长度,如果一行中包含的字数太多,文本内容将会很难阅读。英文字符一般在45-90字比较适宜,而中文35-60字为宜。合理的行长使用户在行间跳转时非常感到轻快和愉悦,反之则会使阅读成为一种负担。

11字体样式
字体样式对易读性和快速浏览非常重要,一般的原则是,被修饰的文本不应超过整个文本的10%,如果所有文本都都通过修饰被强调的话,那反而就不是强调了。当然,一次不应该同时使超过三种的强调样式。换句话说,不要在同一段文本中同时使用,颜色,字体改变,大小,下划线,斜体,粗体。

12寻找合适的字体
大部分商用字体都很贵,但也有很多优秀的字体是免费的。你只需要从中挑选你最喜欢的字体,并应用到你的设计中就可以了。下面就介绍几个非常优秀的字体网站。
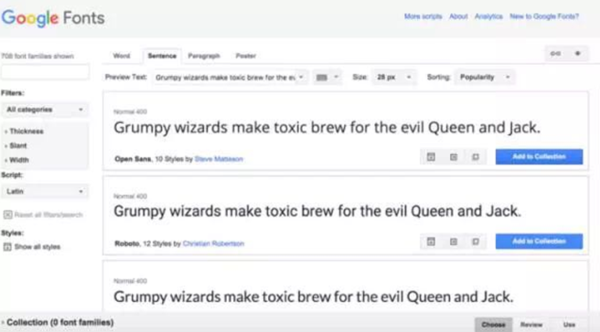
1. Google Fonts
在Google Fonts,你可以免费下载你喜欢的字体,并且按照你的需要在项目中使用。由于在iOS中使用其他字体的唯一方法就是将字体文件导入到系统中,因此Google Fonts的下载功能非常有用。Google Fonts包含超过1400种不同的字体,其中包含最著名的:Open Sans和Roboto字体,他们是Android系统使用的默认字体。

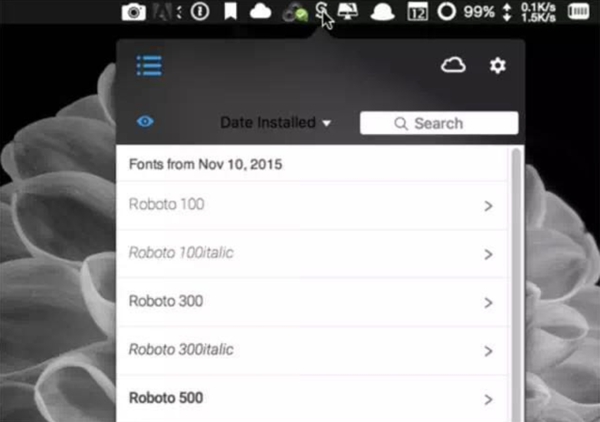
你可以使用Mac上的SkyFonts来自动同步字体到你的桌面。

2. Typekit
有非常多优秀的字体。这对于那些刚刚起步的人来说,非常有用。这其中就有我非常喜欢的Proxima Nova和Museo字体。它还将思源黑体等中文字体也收入其中了。

3. 有字库
对于在需要大量使用中文字体的用户来说,有字库是一个不错的选择。它是国内目前比较优秀的Web Font服务平台,包含了大量优秀的中文字体。

4. 其他资源
字体和排版是一门值得深入探索的艺术。每个字体的形成和发展过程都有着深远的历史可以追溯。当你设计的作品也能被称作艺术品时,那就是对你最大的肯定。
13文字学习指南
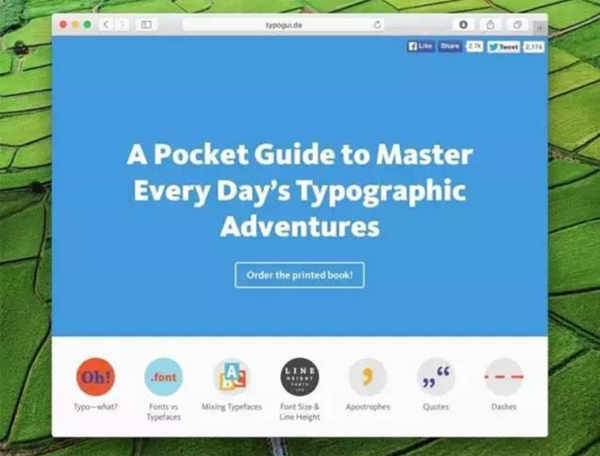
1. 文字排版指南
这是一篇英文文字排版指南,但提到的内容和大部分意见对中文字体的选择和排版同样具有意义。非常值得阅读。

2. 字体设计基础:字由心生
汉字怎么样发展而来的?我们现在用到 字体是通过什么字体演变过来的?当今字体又是沿用了先人的那些字体基础?… … 通过这篇文章,能够对汉字的这些基础知识有所了解。

3. 哪种字体最适合快速阅读
这篇文章详细介绍了中英文字体的搭配建议,很有参考价值。

4. Type is Beautiful
是一个非常有名的关于字体的博客网站,提供了大量字体研究的文章,适合从初学者到资深设计师阅读。同时它还提供了一个播客,名叫“字谈字畅”

总而言之,熟练掌握这些规范,将大大提高内容的可读性,让你的UI设计作品更受用户的欢迎!
|