|
在Design Interactions一书中,作者Gillian•C.Smith将交互设计分为4个维度:1D文字、2D视觉表现、3D物体或空间、4D时间,Kevin Silver增加了第5个维度:行为。在这5个维度中,前三个维度是交互的前提,而定义交互本身的则是时间和行为。交互设计师在设计交互行为时必须针对不同物理空间的限制,这就是响应式设计的出发点。在响应式设计中,我们会根据用户使用的不同设备、视窗大小等来设计同款产品的体验。接下来介绍在腾讯网“大家”栏目中采用的响应式设计方法。
你用什么看
“大家”是腾讯旗下的专栏博客平台,内容以文化、时政和经济类为主。我们接到设计需求后的第一步,就是确定用户访问所用的设备,为此我们统计了当时主流设备的分辨率(见表1)。

表1主流设备的分辨率(来自百度统计的2014年12月的数据)
统计设备分辨率的目的是确定页面布局的“断点”。断点就是一系列视图(通常是设备屏幕)宽度的度量值。在确定了一系列断点后,通常可以通过两种方式进行页面设计。
移动优先原则:设计师首先根据最小的断点值(需适应最窄的屏幕宽度)z设计基础版式,再在该版式的基础上,依次设计更大断点值(更宽屏幕)下的版式。
大屏优先原则:跟移动优先相反,设计师首先设计最宽的版式,再设计较z小断点值的版式。
这两种方式看似大同小异、殊途同归,但实际体现的思想是完全不同的。在移动优先的原则下,由于基础版式是针对小屏幕优化的,对初期内容组织的逻辑性、简捷性有更高的要求,所以通常适合逻辑简单、层次清晰的产品。在大屏优先的原则下,基础版式能够更充分地利用屏幕空间,表现方式更加丰富、灵活,但最后的小屏版可能会有较多的内容损失,更适合主要用户群体在PC端的产品。在大家栏目的设计中,我们采用了移动优先的原则。
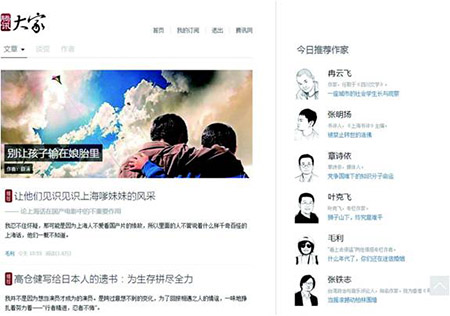
在确定断点后,就可以开始设计参考版式了,我们一共有4种参考版式:PC宽屏(1240px)、PC窄屏/iPad横屏(960px)、iPad竖屏(630~960px)和手机屏幕(小于630px),如图1所示。

(a)1240px

(b)630~960px

(c)小于630px
图1 “大家”栏目首页的版式设计
在版式设计的过程中,有两点需要注意:
充分利用大屏的空间:在1000px以上宽度的视图中,我们为首页增加了“今日推荐作家“一栏,通过这个栏目将“大家”栏目中很重要的“作者”维度暴露出来,起到了内容导航的作用。而在更窄宽度下,这个维度就隐藏在“作者”分类里,减轻了用户的负担。同样,我们还利用多出的空间展示了文章内的配图,提升了阅读体验。
在小屏上要把字体放大:这一点在响应式设计中很容易被忽视。由于大部z分智能手机屏幕的物理分辨率要大于PC显示器的分辨率,同样像素及字号的字体在手机上会比PC上要小很多,因此为了保持可读性,需要适当增加字号。我们在PC版式的正文用了14px的字,而在手机版式的正文中用的是18px。
在“大家”栏目中,采用响应式设计对产品策划、设计和开发的配合提出了更高的要求。我们团队的设计师从一开始的产品定位就参与到其中,以确定产品功能能够适应不同设备的使用场景。响应式设计绝不仅仅是设计一个版式可变的页面,而是建立在对用户行为习惯充分掌握的基础上的。
|