|
作者:张鱼儿(张鹏军)
策划:友基科技
助理:三三
工具:友基绘影G5数位板
软件:PHOTOSHOP CS5
作者简介:张鱼儿,原名张鹏军,1997年开始学习绘画,现为高校动画专业讲师,任教于四川音乐学院绵阳艺术学院。中国高校美术家协会理事,中国设计师协会会员。作品曾发表于《中国设计年鉴》、《幻想艺术》、《数码设计》、《包装设计》、《吉林画报》等多本杂志书籍,曾为出版社绘制书籍插画《罗密欧与朱丽叶》系列。四篇论文发表于《大众文艺》等学术期刊,作品多次获奖。
完成图:

下面我们接着上篇教程继续讲解后面的创作步骤,主要是树木以及一些特效的绘制。
1.绘制树木
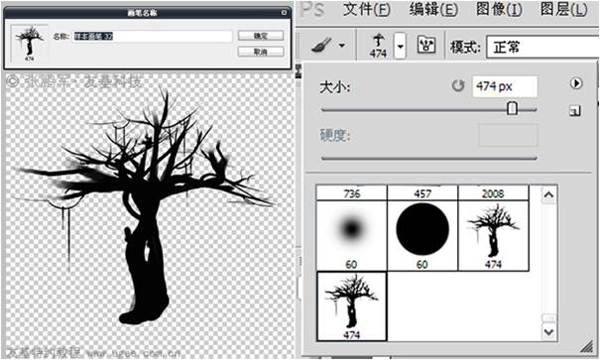
绘制了一些树木,树木数量比较多,找了一个树木的笔刷,当然也可以自己制作自己想要的笔刷。新建一个方形的画布,可以稍微大点儿,如500像素乘500像素,画自己喜欢的树木,然后从【编辑】菜单里面,选择【定义画笔预设】,自己的画笔就做好了(如下左图),选择最后一个画笔,就是自己做好的画笔(如下右图)。

图1-1
绘制完成之后,对树木进行了一些修改,刻画了它的体积,亮面、反光之类,画了投影,这样的笔刷刷出来的树木,就不会飘在空中,并且有了体积感,更容易融入画面中。

图1-2

图1-3

图1-4
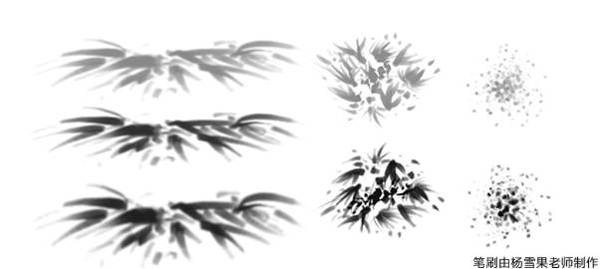
画树叶用到的笔刷,也是杨雪果老师制作的笔刷,特别是有配套的笔刷使用视频教程,非常感谢杨老师。当然也可以用一些其他的笔刷画叶子,比如斑点笔刷,本来是用来画斑点的,但比较像叶子,也可以试试。下图1-5右边的效果,就是斑点笔刷画出来的效果。

图1-5
2.绘制前景
地面上的树种完,前景刻画一下,背景加个月亮,黑白稿就基本画好结束了。

图2-1
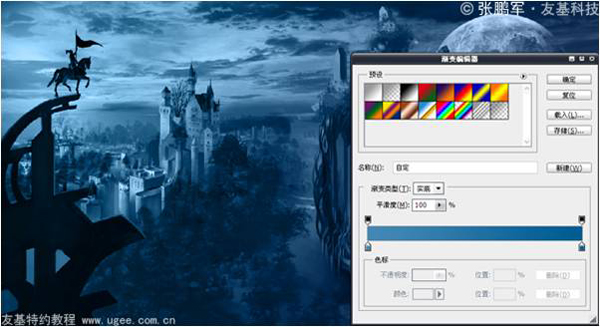
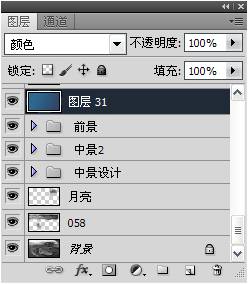
上色的时候,新建了一个图层,填充了“渐变色”,把【图层属性】调成“颜色”,“颜色”就“叠加”给了黑白画(如下图2-2左图)。这个时候,图层已经比较多了,最好是能给图层归类分组,这张图分了【前景组】,【中景2组】,【中景设计组】,最下面放【背景组】的图层(如下图2-3右图)。

图2-2

图2-3
3.能源中心的质感以及纹理绘制
接下来重新开始第二轮的刻画,画物体的质感和纹理。先是能源中心,给能源中心用笔刷画了质感,用的是杨雪果老师制作的笔刷,如下图3-1左图。在网上找了一个图案进行了贴图处理,图案如下图3-1右图。

图3-1
在进行贴图的时候,这次试用的【图层属性】是“叠加”,图案叠加上去后,多余的地方要擦去,之后对这个建筑又进行了刻画,增加了一些树木,让建筑造型更丰富一些,与植物联系更紧密一些,前后效果对比如下:

图3-2
4.城堡贴图效果
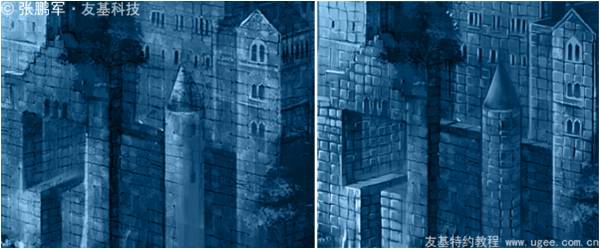
城堡也是这样贴图,擦掉多余的部分,再进行刻画,下图4左图是贴完图没有刻画的,右图是贴完图刻画之后的效果。

图4
5.前景贴图效果
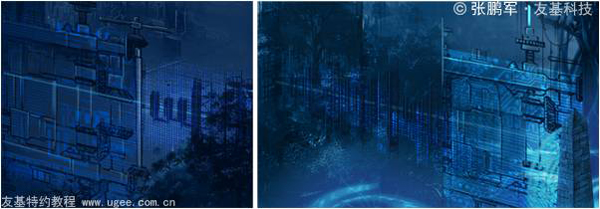
前景颜色太重,比较单调,贴了张图,刻画了一下,下图5是没贴图之前和贴图刻画后的效果。

图5
6.绘制地面
绘制地面,用了一张城市的贴图,偷懒,但贴图一般是不能直接贴上去的,需要调整颜色,大小,要注意光的方向等。贴完之后,还进行了绘制,并绘制了空气效果,让城市有实有虚。如下图6-1。

图6-1
这样绘制一遍之后,效果如下:

图6-2
7.绘制能量环
几个主体建筑之间的联系不够紧密,也没有体现出能源中心“能量”这个特点,接下来就是添加各种跟能量有关系的东西和加强各个物体之间的联系了。选好能量笔刷,按住“shift键”,画了一条直线,用的是杨雪果老师制作的笔刷,绘制效果如下图7-1:

图7-1
添加了能量环,能量环是在网上下载的笔刷,画完后根据透视线调好位置(效果如下图7-2左图),并且做了【动感模糊】的“滤镜”效果,这个“滤镜”的位置在【滤镜】菜单里面的【模糊】子菜单里面。

图7-2
在能量圈里面加入科幻元素(科幻元素的笔刷,是在网上下载的,这种东西,也可以自己制作,【笔刷属性】可以调成“颜色减淡”或者“线性减淡”模式,如下图7-3左图),把能量圈的选区调出来,用选区删掉刚添加的科幻元素选区以外多余的部分,同样做成“动感模糊滤镜”效果(如下图7-3右图)。

图7-3
能量不够强大,又加入了一些能量效果,使用了杨雪果老师的【魔法笔刷】,笔刷模式需要调成“线性减淡”,这样会有发光的效果,多点几次,就会有下图7-4右图的效果。

图7-4
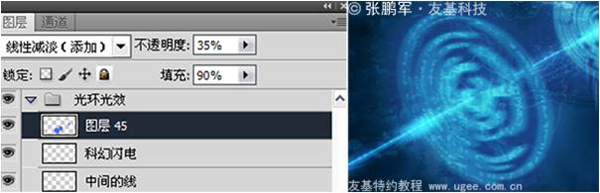
给能量环制作光效,将光标移动到图层位置,按住“CTRL键”,调出能量环的选区,扩大选区,填充“蓝色”,然后调整【图层属性】为“线性减淡”,调整【透明度】为“35%”,图层调整情况如下图7-5左图,效果如下图7-5右图。

图7-5
8.绘制石碑
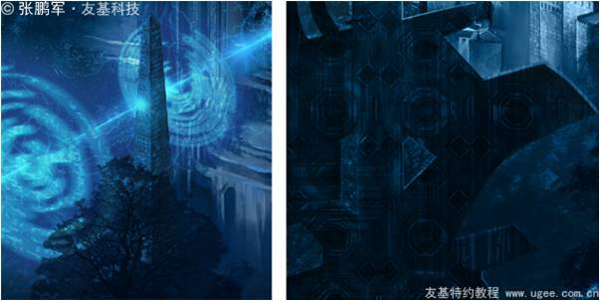
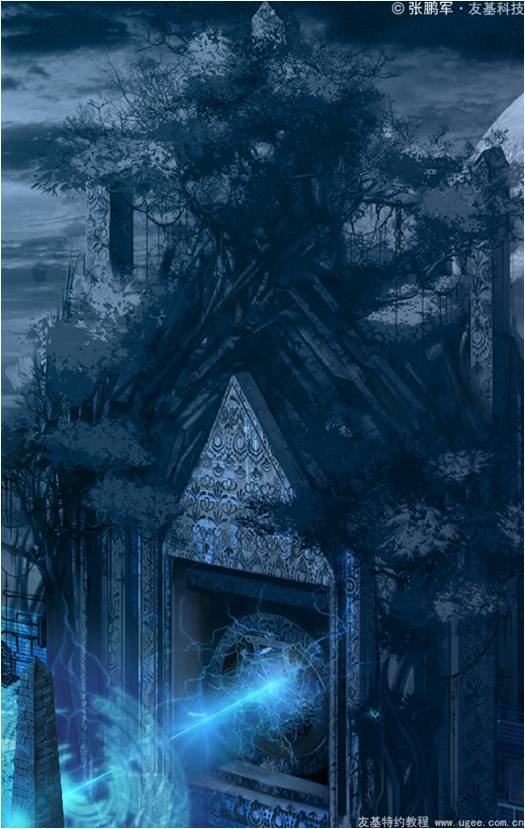
为了丰富画面层次,在主体建筑前面,添加了一个石碑,石碑绘制好大概的形体之后,贴了一个石墙的材质,然后刻画。并且添加了一些树木作为前景,对能量环进行遮挡,使层次错落有致,如下图8左图。给前景添加了科技元素的图案,让前景颜色更亮一些,也更丰富一些。如下图8右图。

图8
9.画面调整
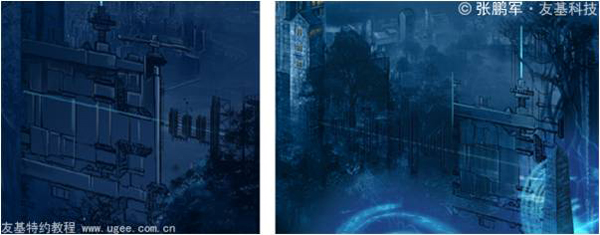
画面前后连接起来了,又画了一些比较机械的造型,连接画面左右。

图9-1
用“线性减淡”图层属性,给连接画面左右的这些东西添加了科技元素。

图9-2
10.画面整体色彩调整
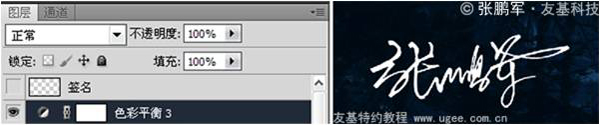
整体颜色过于偏蓝,新建了一个色彩平衡调整图层,调整了一下颜色,签上名字。

图10
11.整体效果查看
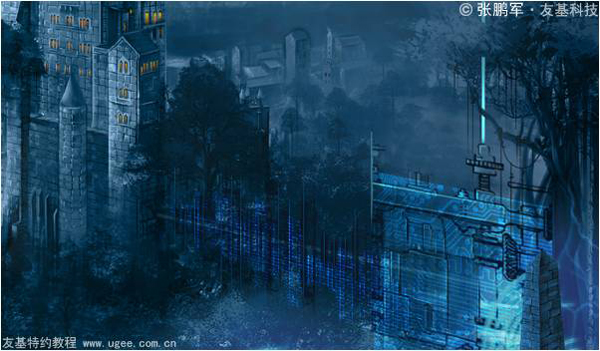
到这里为止,我们就基本完成这张作品了。我们一起来看看最后的整体效果及局部效果。

图11-1

图11-2

图11-3

图11-4

图11-5

图11-6
再查看一下整体效果。

图11-7
结语:这个小教程送给需要它的朋友们,水平有限但也是有认真地去写的,希望能对一些朋友有用,如果有不足之处希望大家指出,一起进步。
(全篇完)
注:本教程版权为友基科技所有,如需转载请注明友基科技特约教程及教程来源,任何单位和个人不得擅自篡改、摘编、盗图或以其它方式使用本教程,违者友基科技将追究其相关法律责任。
|