|
篇博文写的是关于LP,有朋友细问,这篇就写LP的设计。最近接触电商比较多,LP页对电商用处也比较大,尽管网上已经有很多经验什么的,我也来写一写。
我习惯的称LP页为引导页,引导页是非常主动向用户推送内容,起到吸引注册或者使用某个产品等等使用户进一步使用的目的。现在很多的网站的首页经常就会用引导页作为首页,但是国内很多都搞成有奖销售了,不管三七二十一先在LP上放上有奖促销的活动,这里我也不谈这个,我从常规的方面谈一个引导页的设计,对从事电子商务的企业(B2C、B2B)或许有所启发。
一个引导页必须包含的需求:
1.我(产品)是干嘛的?
2.你能得到什么好处?
3.你接下来干嘛?
4.如上一篇文章所示,我们也需要判断目标,一些产品需要我们进一步投入成本,就会引导填写一些基本信息让我们能进一步识别目标用户,这点在比较有细分的目标人群中比较受用。
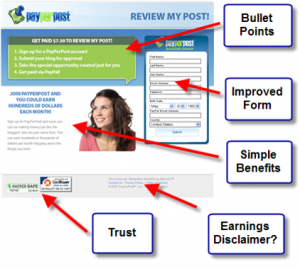
我们来看一个LP例子:

这个图几乎就将LP页的各种元素展现出来了,一个常态的LP页,从信息展示到引导入口,都非常的明显。LP页实际是很简单,但是有时候为了满足我们本身的目的而加上很多让用户流失的。
1. LP页不要用太多的文字
LP页上尽量不要用什么欢迎用语,一堆公司信息等等浪费表情的文字,在网络上没人会对这些东西感信息,尤其是初次接触,你要一针见血的告诉用户“你能给他什么”为什么他要用你的产品。几句话,一定要抓重点,用户可以一眼就明白 ,多了哪可不行。
2.大标题要醒目、明白
如同第一点说的,大标题一般就是给用户说明你能给他什么。这个大标题相当于是一个口号,比如QQ管家的:”超强电脑保护”,清晰简单明了。再看金山WPS的”更懂中文的办公软件“这就是一句废话。
3.进行引导的操作鲜明
很简单,这个就是要吸引用户进行进一步动作的操作,早用户看了简单的信息后,头脑发热,就会迅速去进一步使用。
4.同时记得还要一些能让用户安心的提示
这个就是一些社会媒体的证明了,比如电子商务网站可以在底部加上什么安全标示、一些权威认证。
其实掌握了这基本上做出来的东西就不至于很差吧。
我们来个实例:用金山WPS和QQ管家两个web页面进行比较,都是想引导用户进行下载软件的页面,我们看看谁能好。
金山的这个LP页,在某种角度上来可以说已经是烂到了骨髓里。

这个页面完全是为IT人士或者熟手设计的,压根就没考虑新手,所以WPS用户量那么少,你们也知道的。
错误一:这个WPS到底是干嘛的? 其实我真的不明白,办公软件多了去了,万一你丫的是复印汉字的这么搞?不是最懂汉字么! 这点是最致命的错误,把你当成一个普通的草根用户,就算你将本页通读后你还是不明白WPS是干嘛的。
错误二:看见上面的快盘没有?这两个产品金山放在一起推广,要是我不是混挨踢的,我真不知道这两个产品有什么联系。
错误三:再下面的产品特性,这些是通篇的垃圾话,用户用你一个WPS你还让他们去学计算机科学么?
结论:典型的垃圾设计。
再来看QQ电脑管家的LP页:

对比一下,同样是推一款软件,差距就那么大呢。QQ电脑管家的LP页,大标题主题明确,两行文字将产品用途解释清清楚楚,用户一打开网页就明明白白,下载导向清晰可见,第一时间就把自己给成功卖出去了。
|