|
完成效果

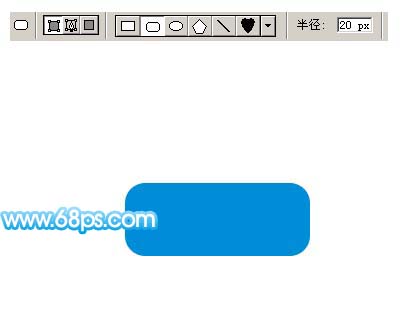
一,创建一500 * 500象素的文件,背景填充白色,将前景色彩设定为蓝色:#008DD7,创建一图层,选取圆角矩形工具,半径设定为20,之后拖出图一的圆角矩形。

<图一>
二,将圆角矩形拷贝一层,按Ctrl + T略微将角度调成45度,见图二。

<图二>
三,一样的手法打造箭头的另一边。

<图三>
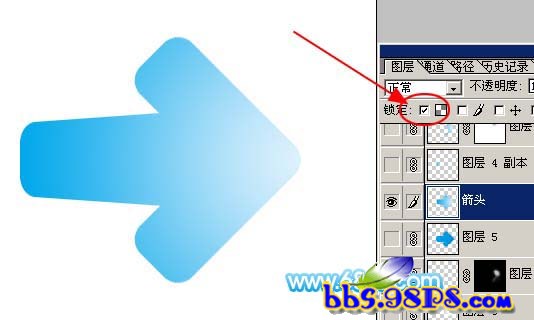
四,将原圆角矩形的右半略微拖大一些,箭头部分就基本做出来了,之后将这三个图层拼合为一图层,命名为“箭头”。

<图四>
五,选取渐变工具,色彩设定见图五,之后锁定“箭头”图层,由右朝左拖径向渐变,PS效果见图六。

<图五>

<图六>
六,将“箭头”图层拷贝一层,选取钢笔工具画出图七的选区,按Ctrl + Shift + I反选,按Delete删除,取消选区后按Ctrl + M略微调暗一些,效果见图八。

<图七>

<图八>
七,一样的手法打造出尾部的高光,见图九。

<图九>
八,创建一图层,用钢笔工具画出图十选区,填充白色,之后添加图层蒙板将两端用黑色画笔抹成办透明效果,见图十一。

<图十>

<图十一>
九,按Ctrl点图层面版“箭头”图层缩稍图,调出箭头选区,之后在背景图层上方创建一图层,运行:选取 > 更改 > 扩展,设定值为8,确认后填充色彩:#008DD7,效果见图十三。

<图十二>

<图十三>
十,将刚刚的图层拷贝一层,略微调亮一些,再向前拖动一些距离效果见图十四。

<图十四>
十一,添加高光,手法和上方类色,效果见图十五。

<图十五>
十二,再背景图层上方创建一图层,用钢笔工具画出修饰的蓝色尾巴,见图十六。

<图十六>
十三,再最上方创建一图层,打造一点半透明的小圆点,再整体调节一下细处,处理完成效果图。

<图十七>
|