|
当你为在线CASINO设计网页,或是做新游戏的设计稿 一个红色骰子的ICON一定是最常被用到的。那么这个教程在这里提到的方法指点你如何很好的表现它,并可以用作任何形式的图形,你在将来可以用到 举一反三的说 比如隐喻打包程序的纸箱子啦 低音小喇叭啦 等等你能想到的。

跟往常一样新建一个文档 用铅笔用具画出你想要设计的草图 清晰思路不至于到后来越画越糊涂

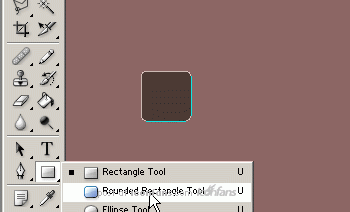
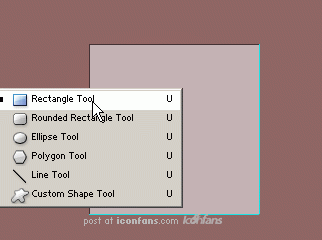
在草图里你很难看出它像真实的骰子一样有质感(就是打磨成圆角的那种)所以我们这里会用上圆角矩形的工具来创建基本面。先不用管它的颜色 关注形状和大小。选择你觉得适合的圆角半径或者看起来像下面这张图也行。

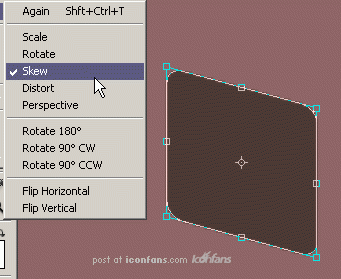
用旋转变形(Ctrl+T)→斜切把侧面变现出来

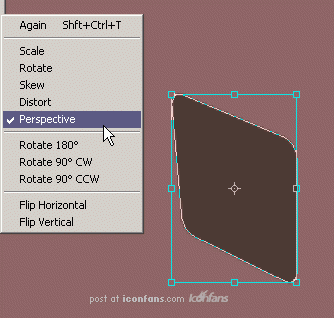
然后加上点透视,旋转变化→透视→左下角向右边收(咱们这是在做骰子的左侧面)

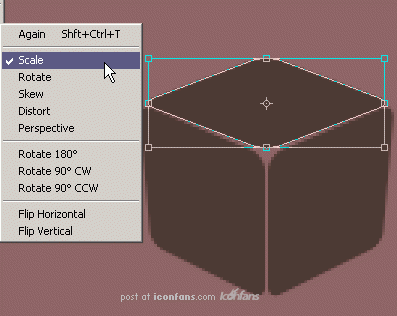
复制这个面(Ctrl+J),水平翻转 然后向右移动 在做好的2个侧面中间留出一条缝(方便我们过会儿加光影等效果)。随后再绘制一个正常的圆角矩形 用自由旋转(Ctrl+T)工具调整参数为45°,然后缩小它(Ctrl+T) 让它精确的契合骰子的顶面。就像下图所示的那样。基本型完成 干的老好了^_^

100%显示下是这个模样滴:

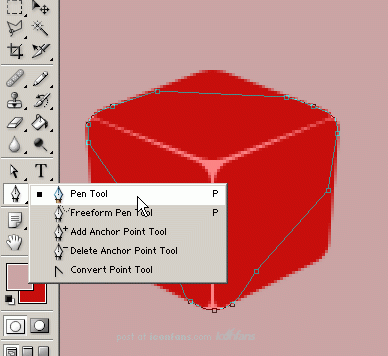
我们现在来给它加颜色。。。骰子红色的值为:#C70E0C我改了改背景的颜色 是它看起来红的没那么突兀 要完成真个骰子的模型 我们还有一个步骤要做那就是为缝隙填色。用铅笔用具勾勒出能覆盖所有缝隙区域的形状并新建图层填充#FC8487。注意:新勾勒的区域必须同骰子的圆角匹配 (细节处要仔细见图示意)

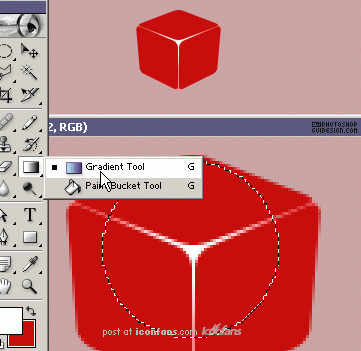
在这之上 我们再新建一层 由中心向外放射性渐变从白色到透明 欧了 咱们有光影了 干的漂亮!

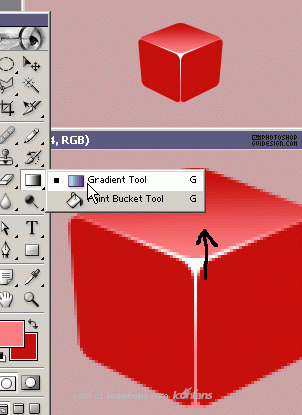
有了主光影以后呢 我们必须给骰子的每个面都分别加上光影 (在这里我们把每个面所需的渐变效果独立放置一层)用Ctrl+G 或者 Ctrl+Alt+G让效果赋予骰子的面。咱们先从顶面开始 渐变值:#FB7D80→透明。

接着我们由同一个点位开始给右侧的面加阴影渐变 #970609→#FC8487 效果如下

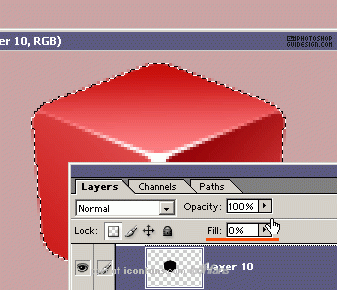
接下来我们要给骰子加些边框。首先选中所有图层(Ctrl+Shift+click图层),然后新建一层(Ctrl+Alt+Shift+N),随便填充一个颜色(Alt+Backspace),然后取消选区(Ctrl+D),将图层的填充色调成透明 这样就啥也看不出了。。。

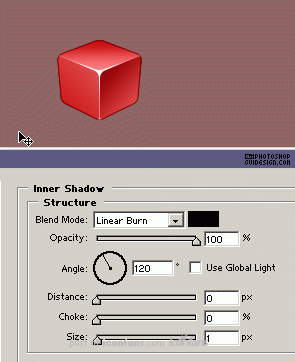
…不过图层效果的显示是不受影响滴!我们先添加内阴影参数如图,当然用描边也可以 不过现在这个效果我们可调节的余地比较多。

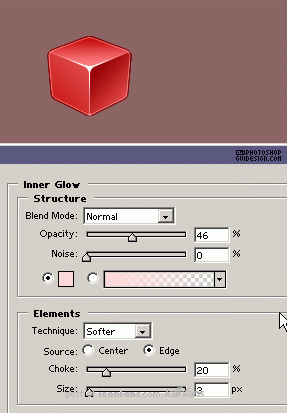
接着是内发光。颜色我们取#FFDADA,适当调整不透明参数。如图所示

欧了,我们再加些外发光 如图所示:

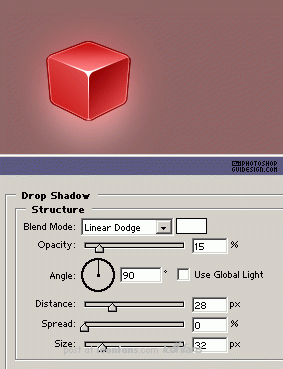
最后我们来添加投影→反光的感觉。选择白色并设置为线性减淡模式,效果设定 间距28 角度90°自上而下 如图所示

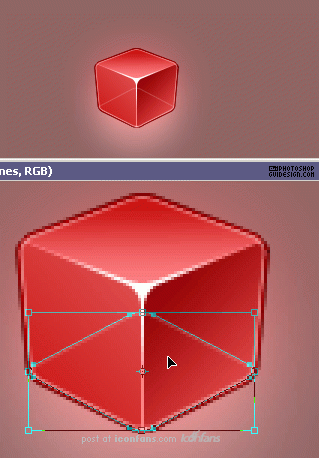
鉴于我们要做的是个透明材质的骰子,自然是要能稍微透出背面的啦。复制骰子的顶层(Ctrl+J),设置填充色为0%,加上描边效果:一个像素宽的白色。向下移动此层并设置透明度为20%(注意此层应比顶层稍大一些 不然会不符合透视原理)

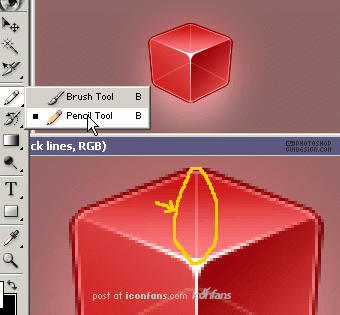
在顶层位置用铅笔用具创建出最后一根边线→1个像素宽,白色,20%透明 效果如图

至此我们的骰子模已经搞定啦 接下来要做的自然石添数字啦。用矩形框工具创建个长方形。

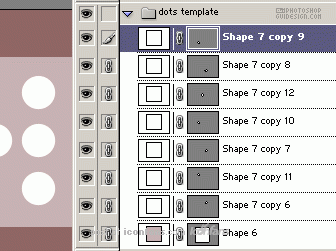
然后在长方形里用椭圆工具逐层(Ctrl+J)画出骰子数(1-6)排列出现需要的圆圈 依旧如图所示

将所有的圆圈都理到一块儿堆(文件夹)然后复制3次(骰子有3个面的嘛)

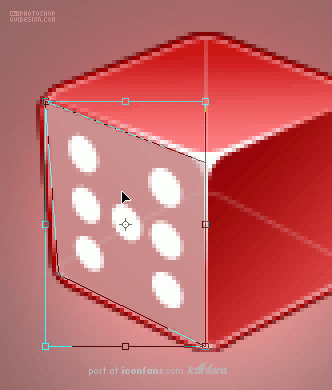
用自由变形工具讲3层数字依次对齐到骰子的3个面上,就像下图一样

当所有的面都对好以后 我们隐藏掉一些数字和面 。。。、

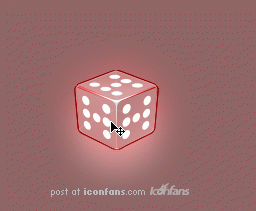
。。当当当党 咱们就有了一个完~~~~~美的红色骰子啦!!撒花

注释:就像我前面说的 这是个透明材质的骰子 于是我又复制了数字圆点 将他们放置在隐约看到的几个面上(就是背面啦)那啥 你们做的时候 加油哦~~
|