|

一说到tab很自然地就想到了导航、信息架构。随着网站信息结构的复杂化,选择tab似乎是性价比最高、结构传递最明确的导航方式。这也是其中面包屑导航方式衰弱的重要原因。
如果你想用tab的方式构架你的网站,搞明白下面几个问题,或许对你怎么设计会有帮助。

用tab解决什么问题?
在设计tab之前,先要搞清楚为什么用tab,每个tab下的信息到底是什么,信息之间的关系是:
信息结构一共有多少层?
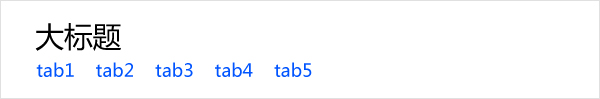
tab跟大标题之间的关系(大标题的作用大多是给用户定位)
并列关系
过滤关系
是否互为同类项?
包含与被包含?
……
如上图,tab1和tab2下面的信息互相之间的关系?每个tab下信息和大标题之间的关系?只有搞清楚关系和需求,才有办法进行下一步设计。
tab结构
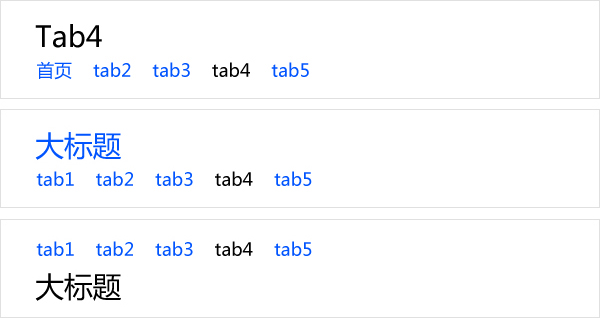
看下面几张图,相信应该能够感受到结构的区别了。

上图都是选中tab4的效果,但结构方式却不一样。虽然这个例子很简单,但我们在实际操作的时候,往往会比这复杂很多,比如:
tab下面需要嵌套tab,如digg的设计。
或者tab和面包屑的结合方式,(如原来junchen介绍过的)等等,
很多问题往往因为多层的信息结构,在tab的运用上面,需要灵活变通。
(在研究结构的时候,需要完全抛开交互和视觉样式来分析)
tab的交互方式
选中的tab是否可以再操作?如果是,如何告诉用户?
点击tab的时候,刷新不刷新页面?
tab的视觉样式
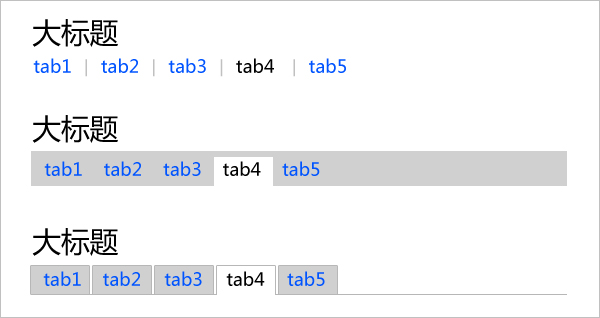
tab长得什么样子,会很直接地影响用户对导航的认知,举三个比较常见的例子:

当然,视觉样式肯定很难穷举出来,有需求的参考一下这里。
几点提示
1 tab的个数,最好遵循 7±2原则。尤其是非主导航区域。
2 在没有把需求和结构搞明白之前,切勿拘泥于tab的样式设计。
3 在多级tab的情况下,如何精简结构是一门学问,需要多从产品形态和用户需求方面考虑,不一定需要一味的追求结构的清晰和统一,造成不必要的冗余。
原文链接:http://uitony.com/?p=63
更多UI博客精选
|