|

打算总结交互设计的基本交互方式,把沉淀下来的东西,从脑中再过一下;(引用junchen的观点和图片)今天就从细小的设计因素开始,找出收藏很久的页码的翻页。有的是大家曾经效仿的,也有曾经批判的。但是总结出来,每个形式都有他的特点,不妨分析利弊。
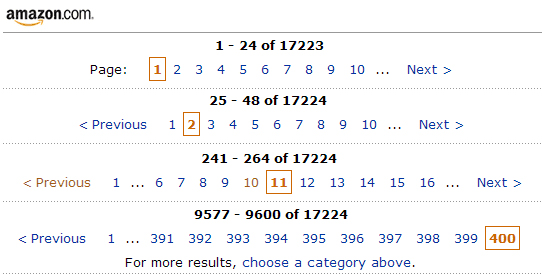
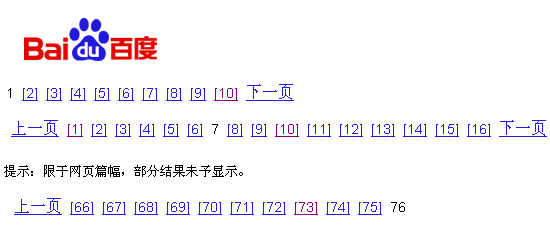
1、页面较多,颜色区分,不考虑直接定位到某页,灵活出现“上一页”

2、颜色区分,不考虑直接定位到某页,使用【】定义范围;标注最首和最尾

3、不考虑直接定位到某页,明确定义范围;标注总和

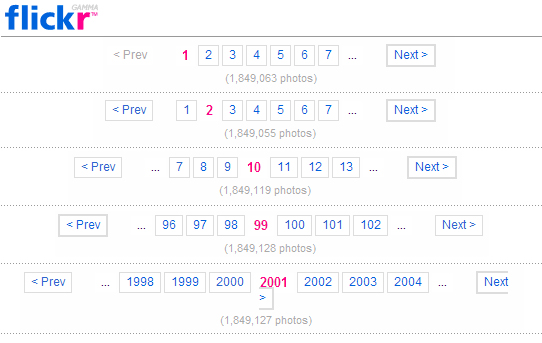
4、和“1”相似,增加了一分创意,体现品牌

5、拖动翻页,速度上有所延迟,标注总和

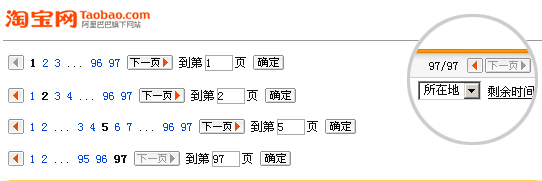
6、提供了批量翻页

7、快速定位,用箭头表示“上一页”

8、其他方式,还包含了滑动显示总数的方式

上图中,有4张图不知道是哪位大虾的,拈来一用。(时间长不记得了)
简要总结:
“上一页”和“下一页”的链接+“第一页”和“最后一页”的链接+清楚的点击+准确定位
=用户清晰操作,鼠标快速定位(这样基本可以满足不同情况了把?)
相关讨论:http://www.imissac.cn/post/16.html
http://www.smashingmagazine.com/2007/11/16/pagination-gallery-examples-and-good-practices/
原文链接:http://www.xibeidesign.cn/xibei/article.asp?id=64
更多UI博客精选
|