|
实现「好看且无用」的几个方式
1. 只专注于眼前的画面:忽视屏效的杂志风设计
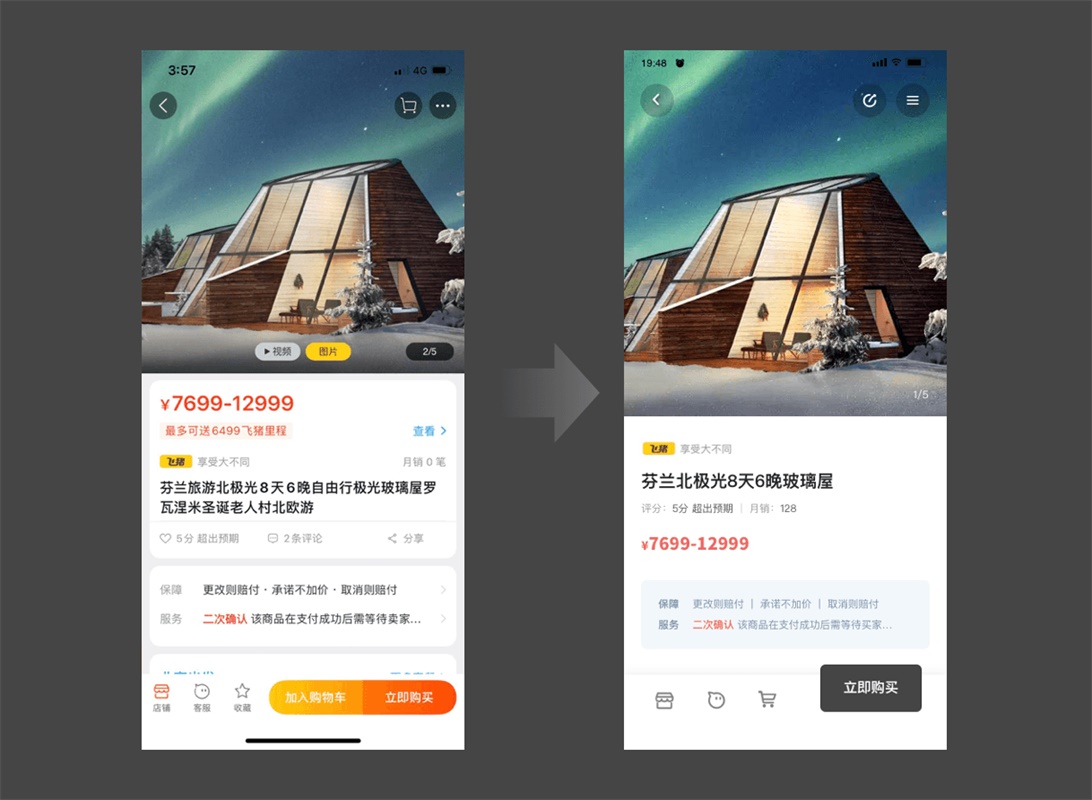
在开始设计的一刻先忘掉用户来这个界面干啥子,又要从这个界面去哪里。脑子里盘绕着产品or运营给的文案,开始集中精力构思一个牛bility的画面。要让界面显得高级且美观,那必然不能在界面里堆放满各种产品运营强加的元素,所以第一步就是把它们能去掉的都去掉,比如像这样:

这个时候删的内容有点多了,内心有点过意不去怎么办,没有关系,你可以安慰自己这些促销算法类的功能用户也不喜欢。
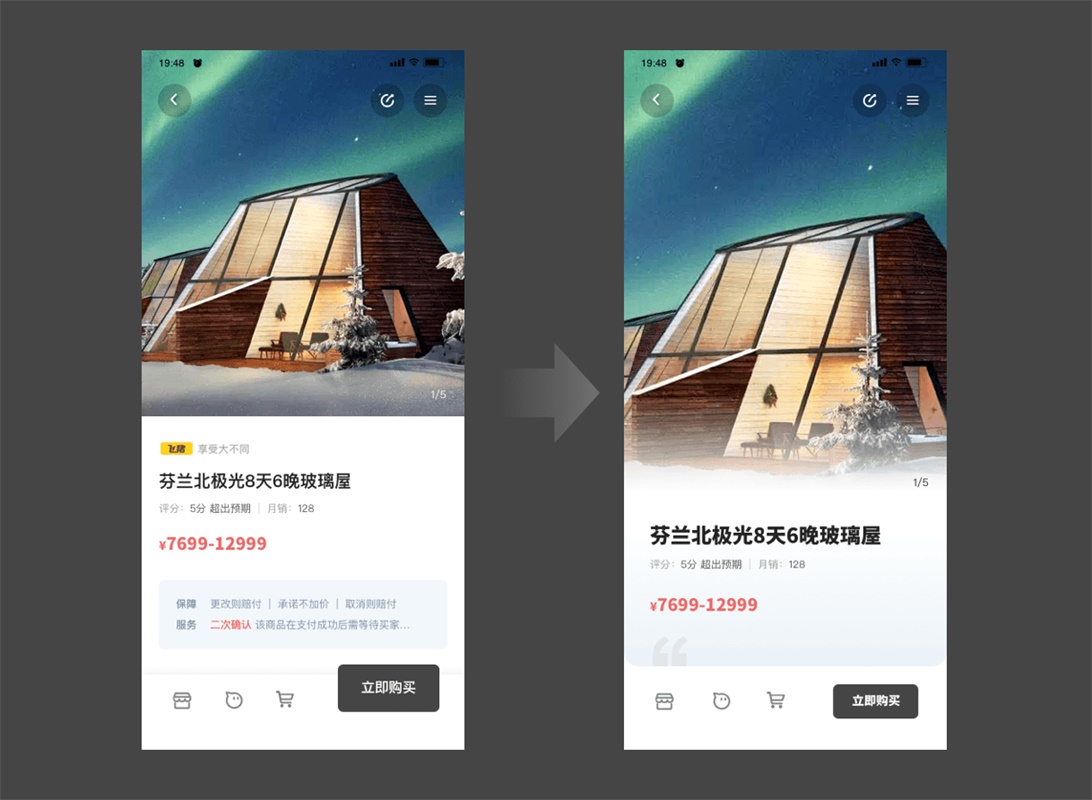
删完这些「用户不喜欢的元素」之后发现这样的设计依然没有达到我们想要的效果,如何让高级感升级呢?可以尝试下平面设计里常用到的杂志风设计——不吝啬画布的留白,以及超级突出的主体内容,比如像这样:

界面设计成这样,基本就会有一些「不懂欣赏」的产品找你的麻烦,他们会说:「这个页面太空,用户找不到自己想要的内容,一屏往下滑不少才能看到其他重要信息。」没有关系,你可以安慰自己,毕竟我们极致好看。
2. 参照自己的行为路径:忽视漏斗的无限拆分
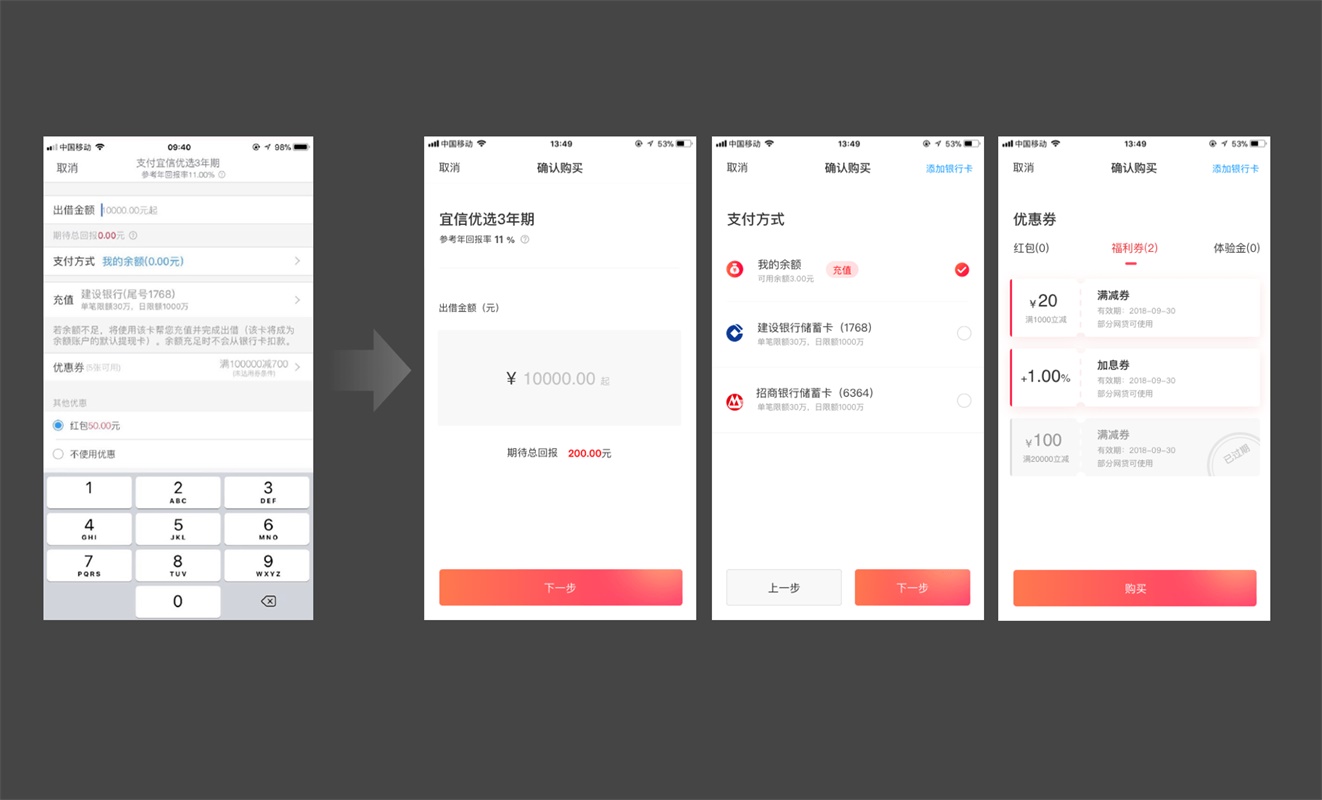
虽然我们在设计时除了好看已经啥也不考虑了,但也会遇到棘手的事情。比如这个界面的信息实在是太多了,产品拼了命也不让你删除内容,那么为了坚持做好看的界面我们开始转起了小脑瓜。如果不让去掉内容,是不是把内容拆分成几个步骤页面就可以简化界面了?比如像这样:

嘿!确实美丽很多,还似乎一不小心提升了易用性。
正在我们被自己的才华所倾倒时,「不懂欣赏」的产品们又来和我们唠叨数据了:「这个页面分拆步骤后我们看了数据不太好,所有的点击和跳页对用户来说是需要决策的,每个步骤页面都会流失掉一部分用户。」没有关系,你可以安慰自己,没有流失的那一部分用户一定觉得优化过的界面好看又好用。
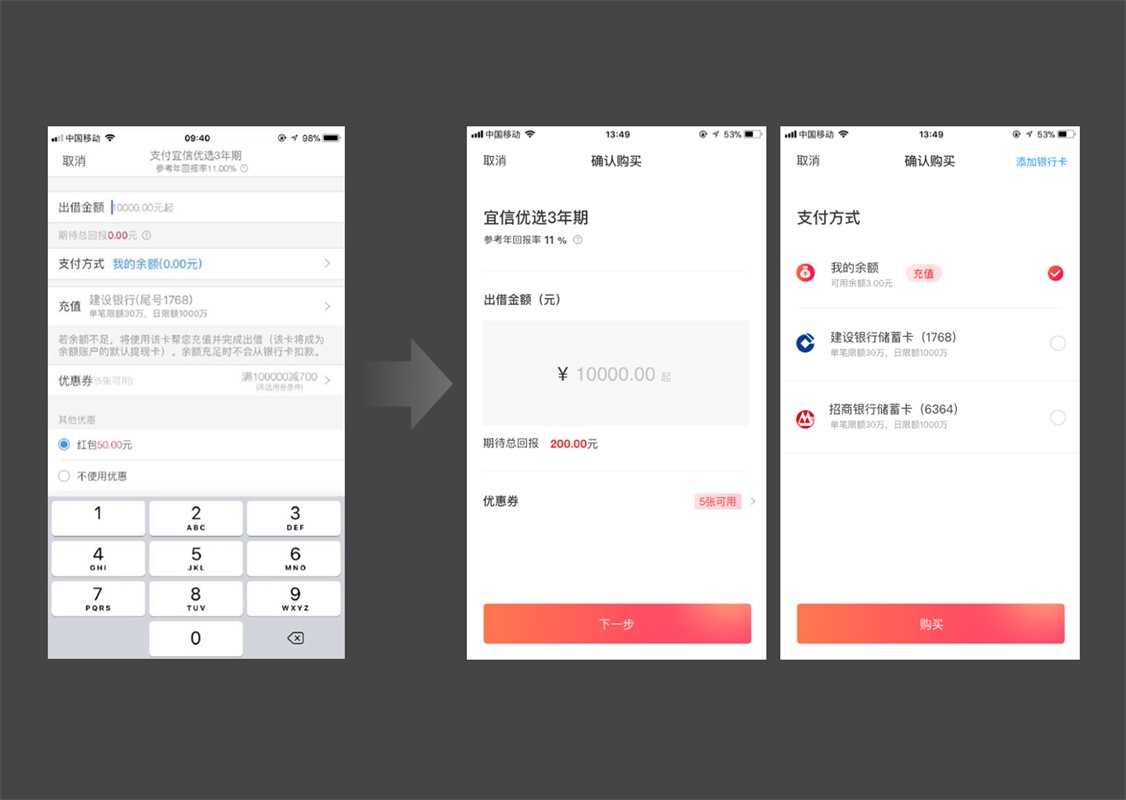
备注:这个case具有两面性,某种程度加上进度条的拆分确实是有利于数据变好看的,这个大家慎重把握~比如上面的case我们还可以稍微少拆一点。比如这样:

3. 复刻见过的高级设计:忽视记忆点的撞脸设计
平时大家在做设计前一定没有少看各种参考,可能是各种平台上的作品,也可能是自己eagle库里的素材,也或者是自己产品的竞对产品,应该是能看的都看了。所以拼凑了各种觉得高级的排版和元素,不自觉的沿用了不少竞对中的设计形式。
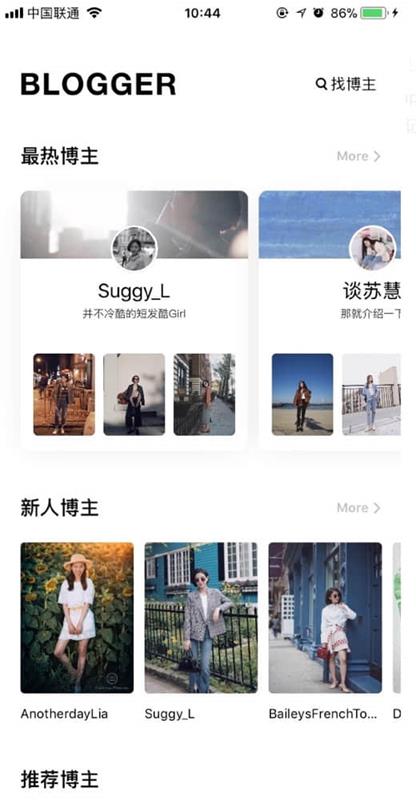
比如设计一个社交内容类的app,一个好看的界面设计分分钟就可以搞定,比如像这样(以下图片来自真实app设计,木有任何针对):

再比如设计一个电商社区类的app,我们也可以分分钟搞定一个好看的界面设计,比如像这样:

接下来不用产品们来找,可能咱们自己就发现了一个问题:app们突然都有一种从韩国回来的感觉——「整的有点像」。设计虽高级,却过目就忘,连设计师自己都一眼分辨自家的app和别人家app,用户更是对整个产品的品牌一无感知。
通常老板们这个时候就会站出来说:「没有设计记忆点,用户记不住,设计失去了重要的商业价值——品牌心智,把头部颜色改一改先。」但没有关系,你可以安慰自己,一般业务不会闲到去做用户对品牌记忆点的定性调研,这没有证据的锅咱不背。
关于设计价值观的几点小想法
1. 打辅助的「油茶」设计
最近需求不多在沉淀作品集的内容,做完了一版就给我们大哥过目了一下。

这是我自我感觉良好排版的创新盒子展示图,留白,高级感,质感该有的都有,在座应该没有觉着丑的吧(拒绝接受任何反驳)。
本来自我感觉还挺良好的一些设计,被大哥问了一句话:「你这些小图都很漂亮,然后呢?除了漂亮还有什么价值嚒?」,啊——瞬间蔫吧。
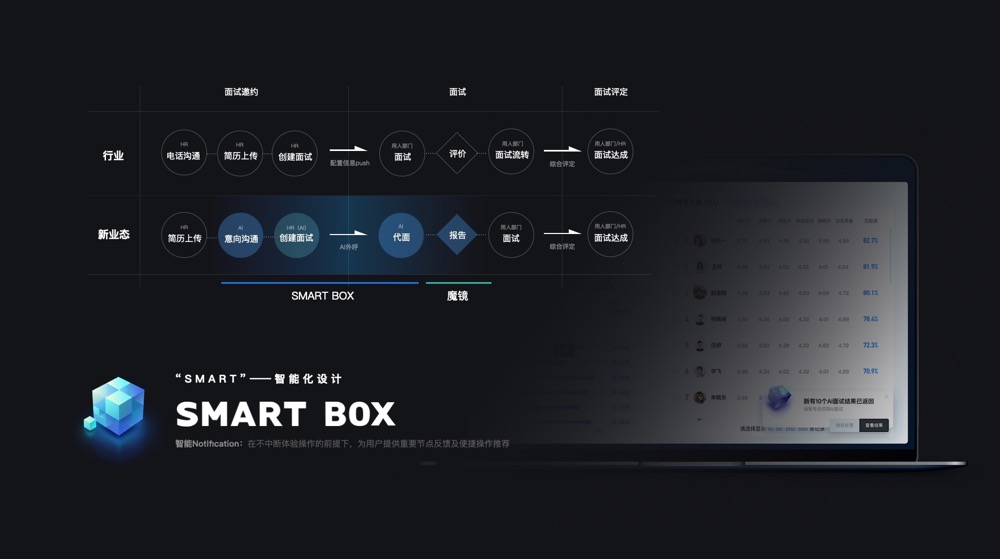
之后我酝酿了很久,愤怒的全部重新改了一遍,这次加了很多东西,看上去是没有之前的高级了。它们长这样:


但这个看上去并不算极致高级的排版,确实是能体现出它除了好看以外对业务的创新价值,也确实对实际的面试更有帮助。所以突然有了一些对于设计价值观的一些想法。
应该在座很多都玩过类似王者的5V5游戏吧,其实我一直都觉着「油茶」设计这个职责很像辅助位。遭人唾弃的辅助位不是因为它真的就鸡肋,而是因为很多人把它玩的很鸡肋。
在高段位的pk里,辅助往往能呈现更大的价值,同理在互联网圈里,量级越大的成熟产品越能体现「油茶」的价值。原因也很简单,解决温饱才有上层建筑,有基础流量才谈体验,不然连做可用性测试和调研的资源和意义都没有,这也是为什么很多设计师只关注「美」就足够了。
「好看」的设计价值
现在很多公号都在教大家画ui,变美丽,变高级,大家也都很喜欢看,因为一点都不复杂,比起讨人厌的产品、数据类商业策略香多了。我在之前的公号文章里也是这样建议大家的,在工作前两年多专注视觉的基本功提升,不要迷茫于用户体验五要素的顶上3层。
但是最近帮一个弟弟看完抖音的面试题,我有点改观了。(具体题目这里就不剧透了)一个刚毕业1年的小屁孩的面试题,我和大哥看完楞了1分钟。

这个题目基本集结了对直播类产品、运营知识点、以及对抖音业务的了解,最终输出一个完整的设计方案。所以「好看」在这个赛段的设计价值,可能就仅仅只是其中很小的一环,就像用户体验的度量指标一样,用户的愉悦性仅仅只是其中的一项指标。有的体系的公司看重这一项指标,有的公司则不那么看重,比如某橙色软件和蓝色软件所在的公司,原因也和主打的产品性质有关。
当然这里也不是让大家全部努力转型全能人才,突出某项的能力(ui视觉/逻辑交互/调研分析/动效…)才有自己的设计师标签,也可以很好的迎合大UED团队的人才缺漏。但想要像蚂蚁金服上市一分1000w+的成就达成还是要努力填补盲区,构建更高维的设计价值观。
小结
我知道大家不可能真的企图做好看且无用的设计,只是有时候设计起来忘记了很多设计的其他价值点,专注在自己的思维路径和构想画面里。
每个人对于设计思路的思考方式不同,但大体通用的都有一个,就是每设计一个元素都问下自己它存在的意义是什么?除了好看,你就能挖掘更多「油茶」设计的意义与价值~~
|