|
今天和大家聊一聊,我在日常体验不同App的时候发现的一些好的体验。
主要是想通过这些点给设计师一些启发,思考工作中可以从哪些纬度去打磨我们的产品。
01 美团标签提示
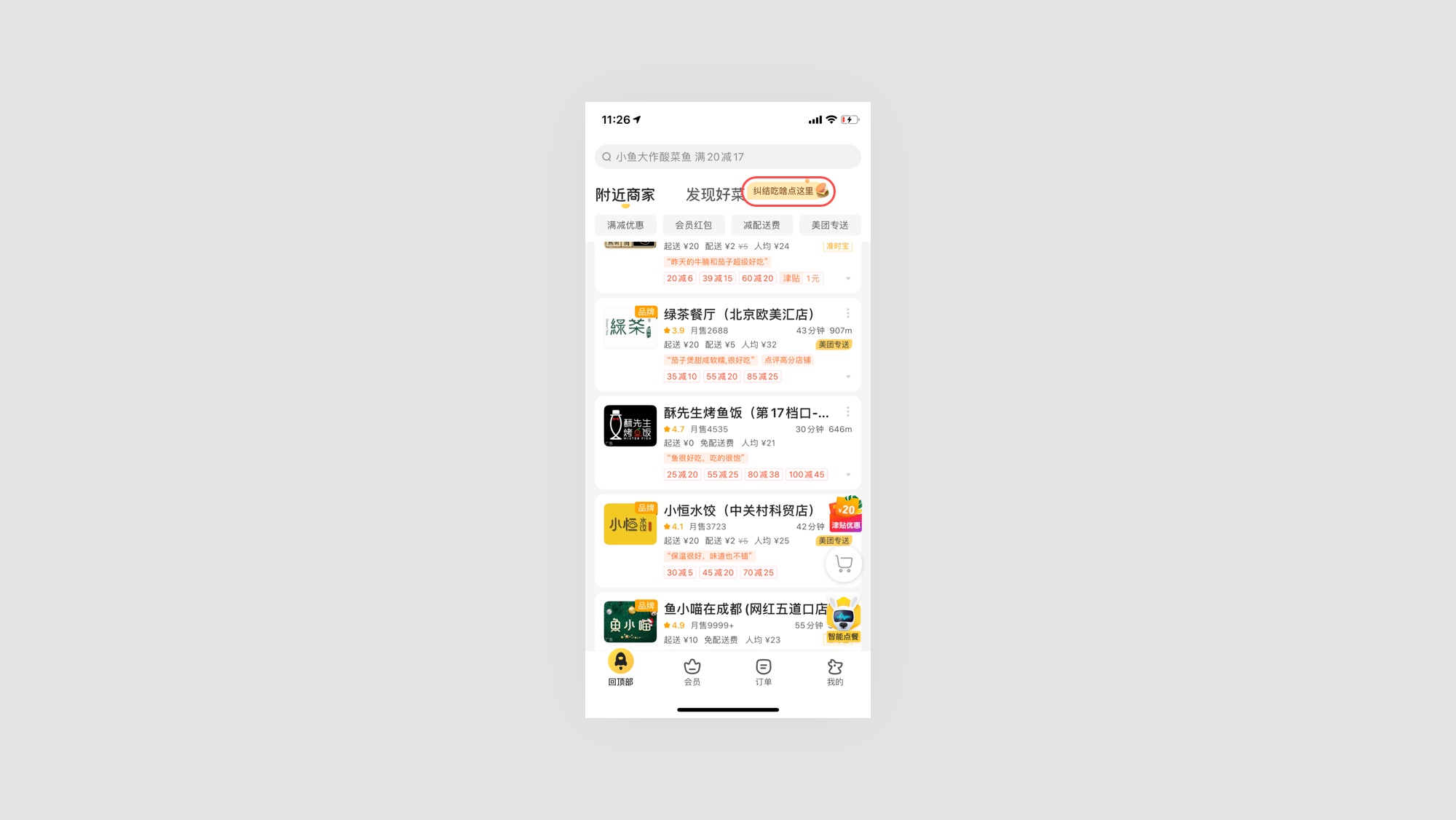
当用户在首页向下浏览时,当浏览一些店家后,如果还没有发现想吃的餐厅时,顶部会提示用户:纠结吃啥点这里,引导用户点击“发现好菜”,长时间的浏览没有行动时,可以引导用户关注其他的信息。

02 美团外卖下拉刷新
下拉刷新融入品牌logo和吉祥物是常见的方式,而美团则赋予更深的内涵。
用户下滑刷新时,小袋鼠在送外卖路上,会飞速地前行,寓意美团的送餐速度,遇到红灯就会停住,寓意美团的骑手遵守交通安全。小细节可以改善外界对美团外卖小哥飞速送外卖时,疯狂乱窜不守规矩的印象,
小细节,也可以装下很大的内涵。

03 美团外卖提交订单提示
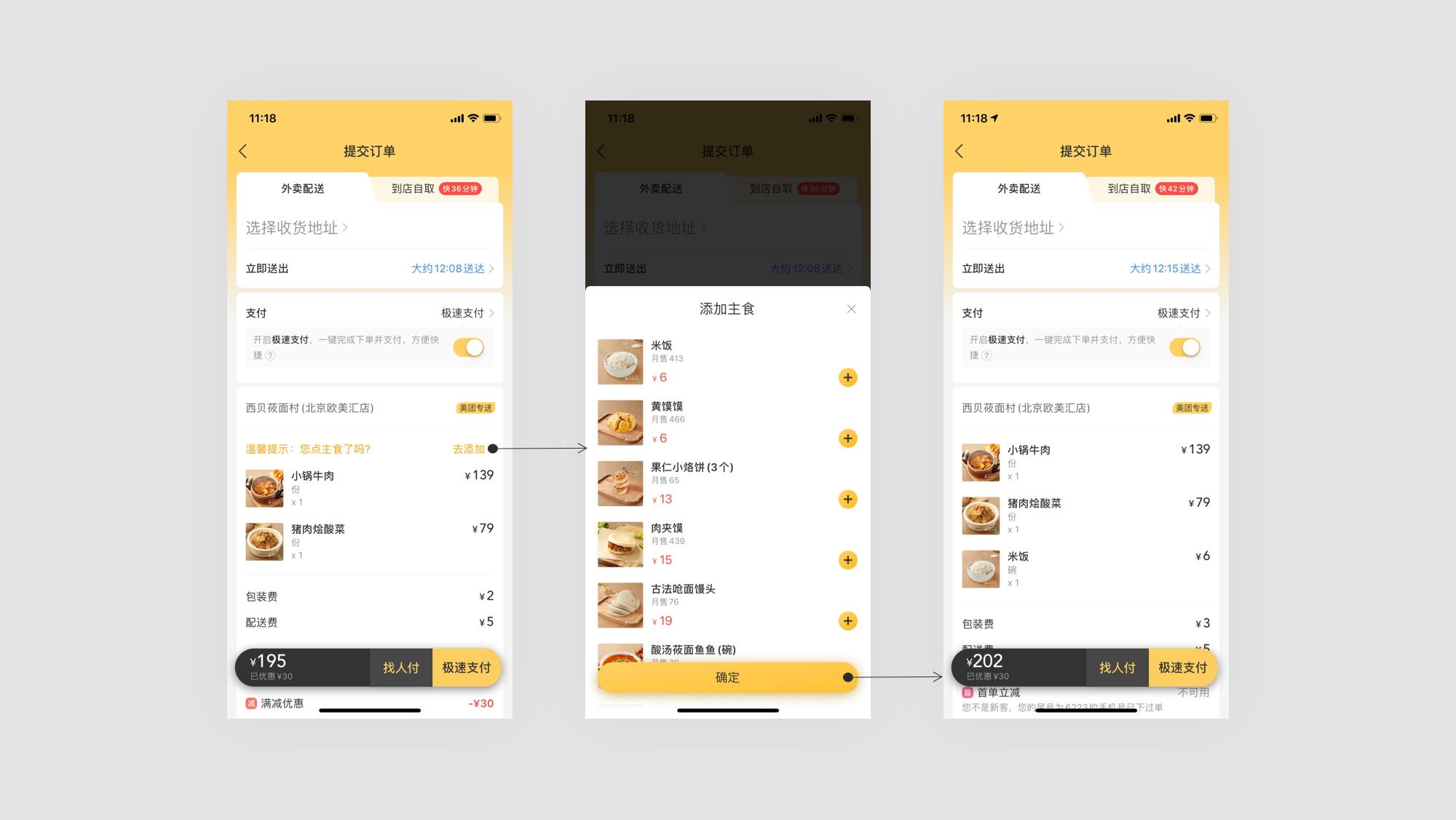
如用户在提交订单时没有点主食,会提示用户是不是忘记点主食了。结合用户场景和常识,提供贴心的防错提示,设计上用底部动作栏的交互样式让用户快速添加,也防止了用户的外跳,可以在当前入口快速添加主食。
场景结合常识,提供防错机制。

04 美团金刚区引导
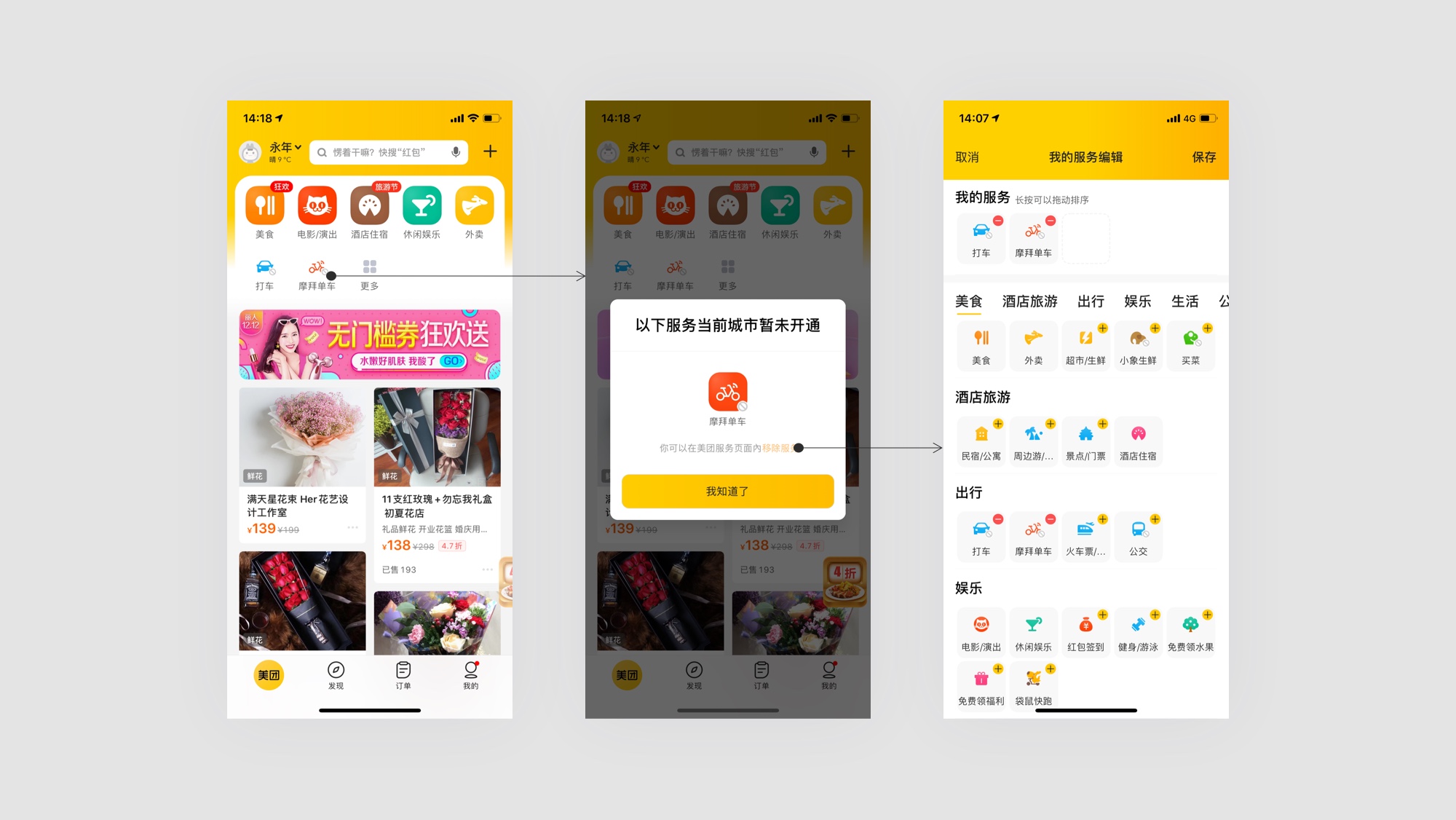
如用户所在城市未开通打车、单车服务时,会在首页icon上做视觉提示,用户点击会出现弹窗并带有详细说明和引导,同时用户也可选择“移除服务”移除无用的功能,与此同时移除时可以让其他功能入口得到更多曝光。
用户遇到消极状态或失败等情况时,应当给用户详细的说明以及引导。

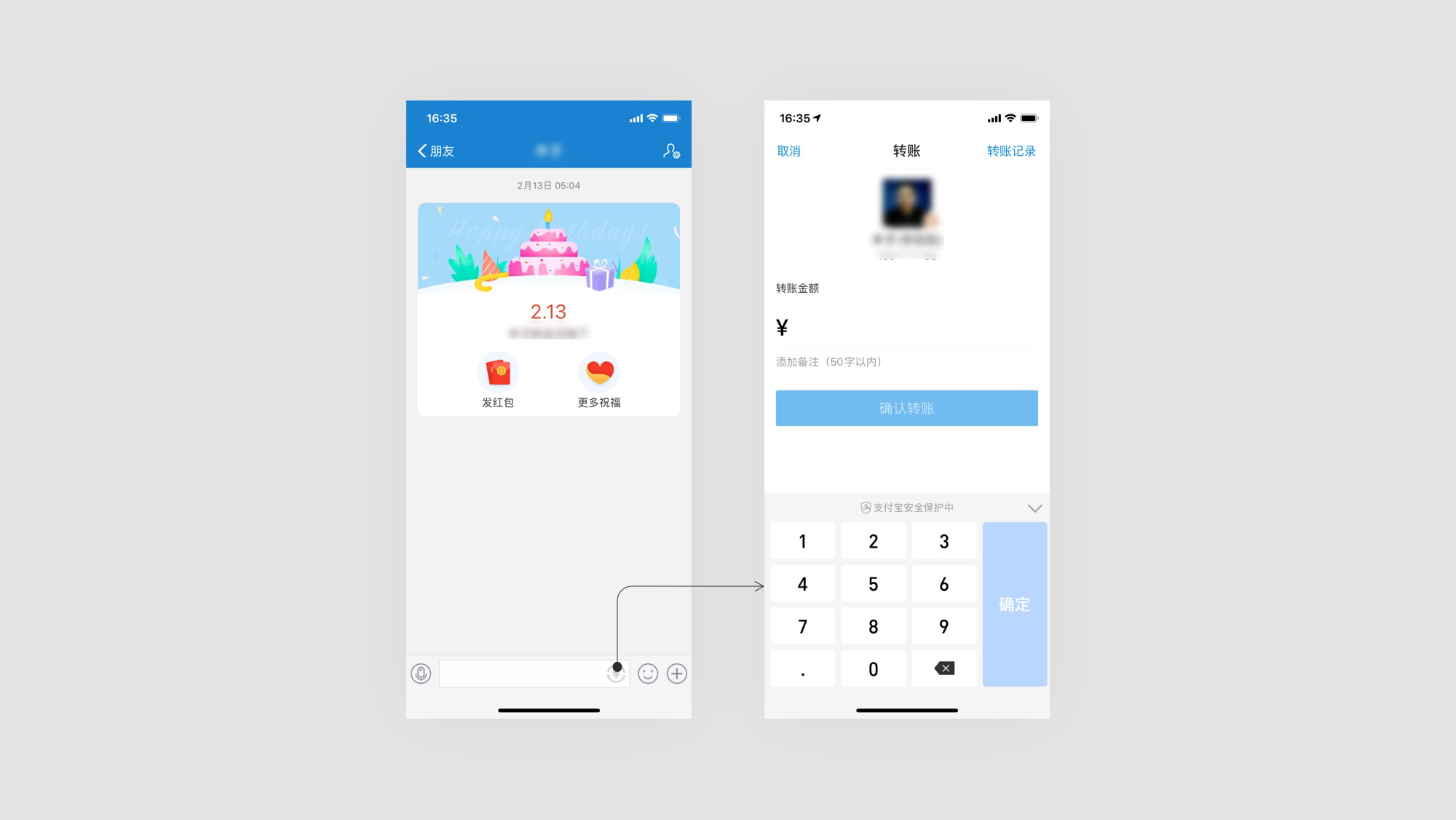
05 支付宝输入框交互
用户在对话窗口输入数字后,会出现气泡提醒,提醒用户是否需要转账。在特定情况下为用户提供防错机制,同时又为用户提供快捷的转账入口,这一切都基于产品属性和对用户行为的预判。同样的功能
不仅要知道自家产品定位,还需要了解用户对自家产品的定义是怎样的。

06 支付宝输入框
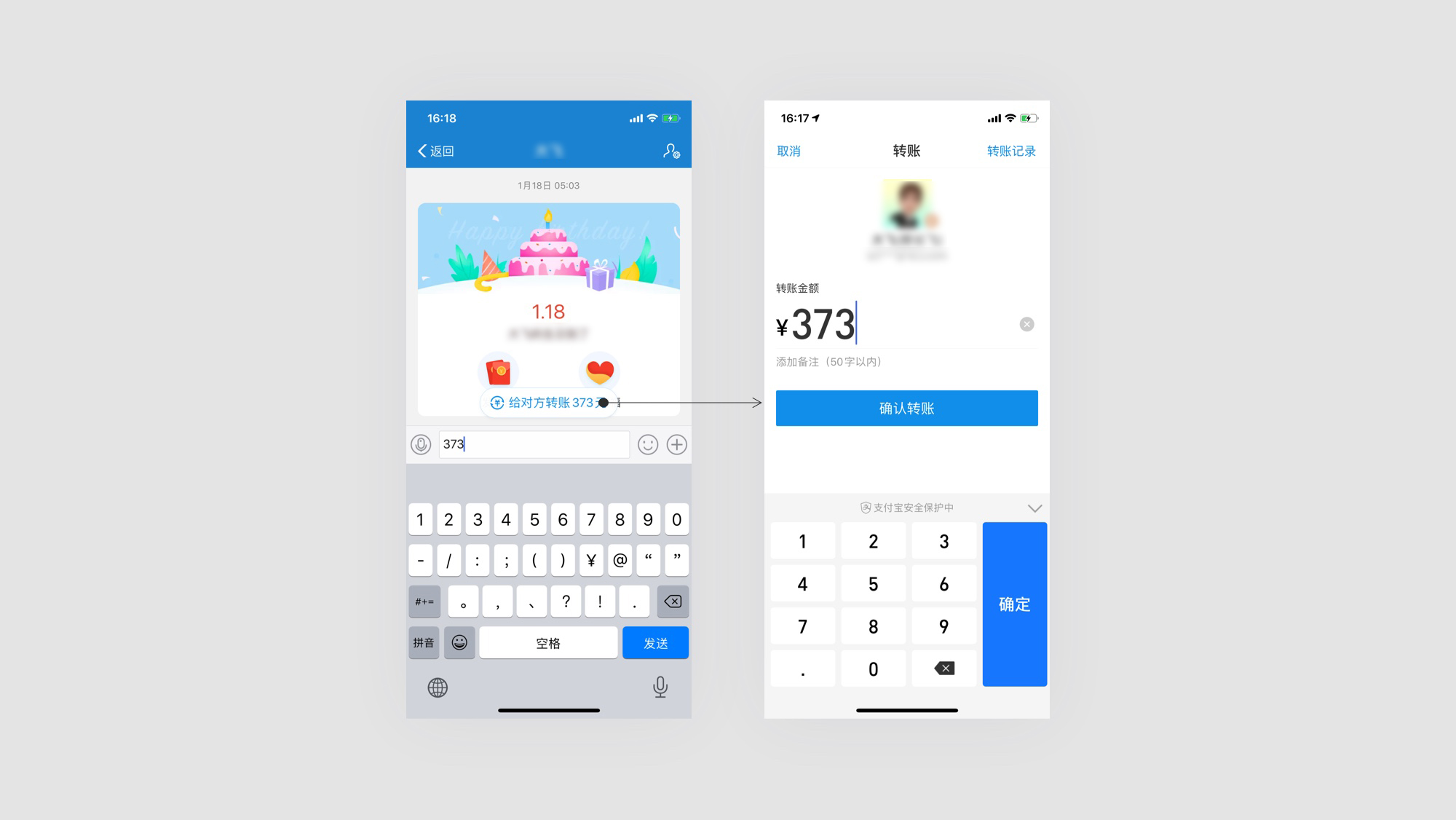
聊天窗口,可以点击底部输入框内的转账,快速进行转账,根据产品属性为用户前置常用的操作。
结合用户常用操作,可以考虑前置用户常用的功能或操作。

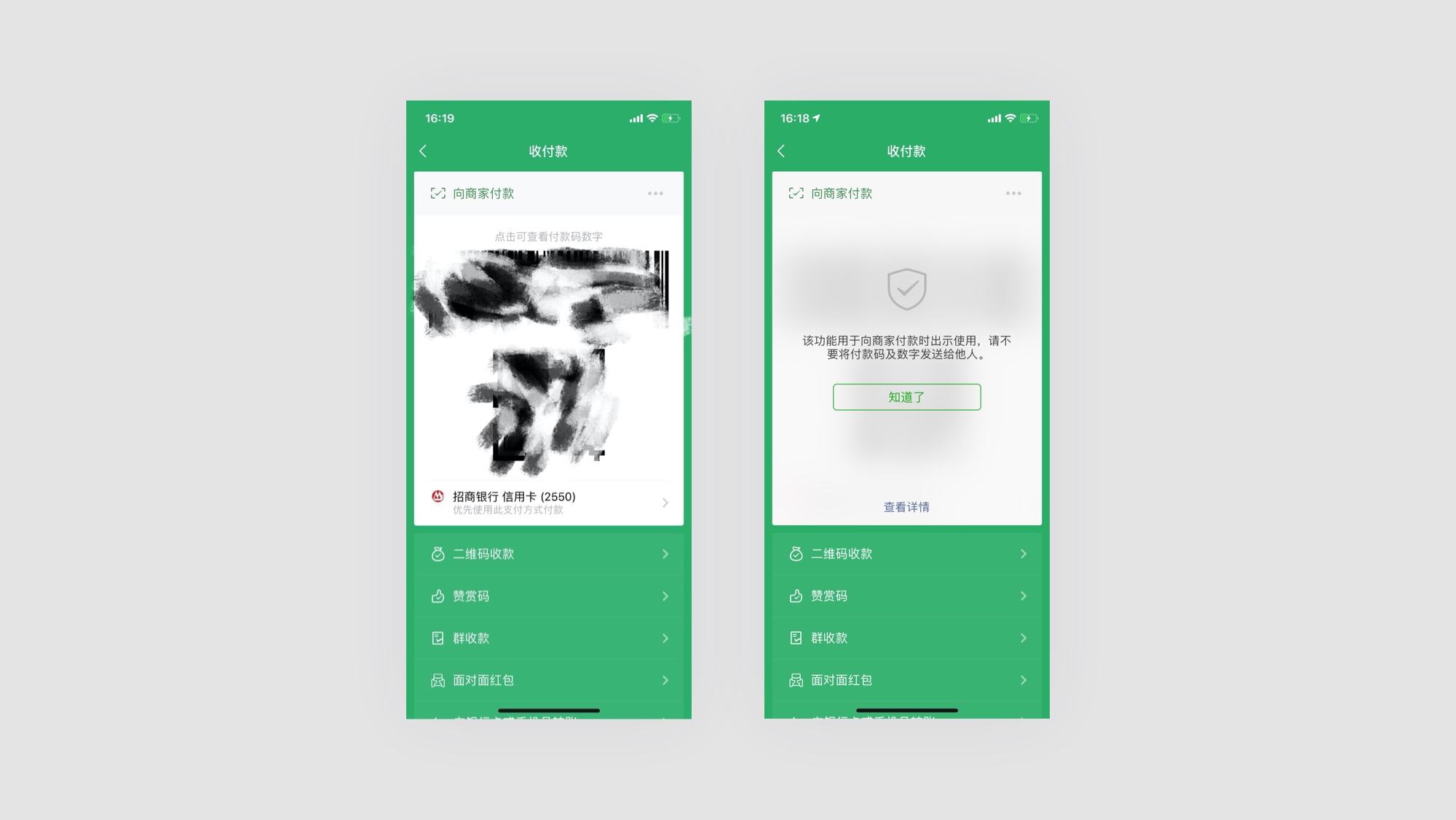
07 微信安全提示
在“收付款”页截屏时,会提示用户保护好二维码,以防泄漏。
信息敏感相关页面,可以考虑提供安全保护提醒。

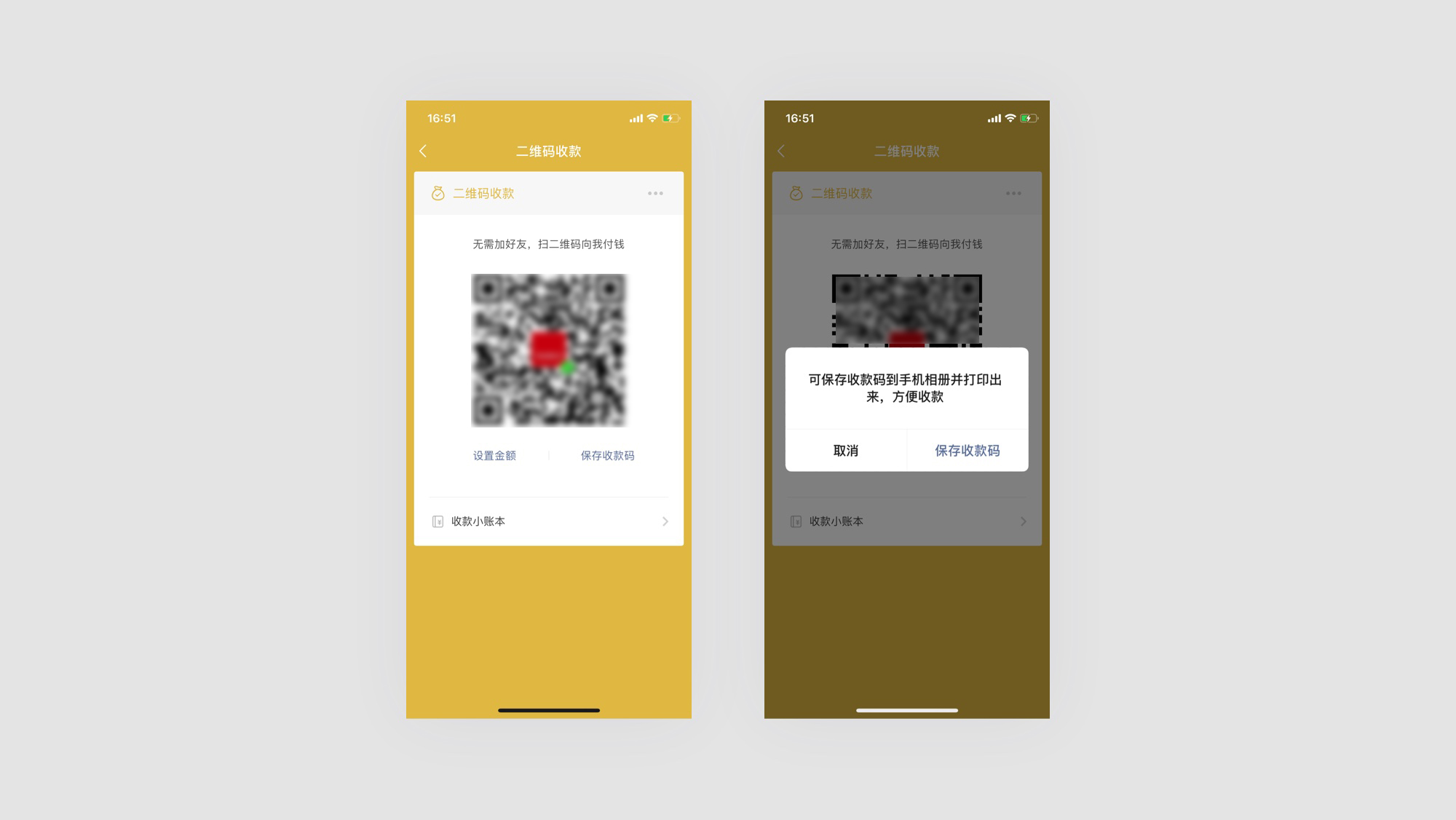
08 微信截屏引导
在“二维码收款”页截屏时,会出现弹窗并引导用户将收款二维码保存至手机。
用户在不同的页面截屏,可能会有不同的目的,不同的页面可以设置不同引导。

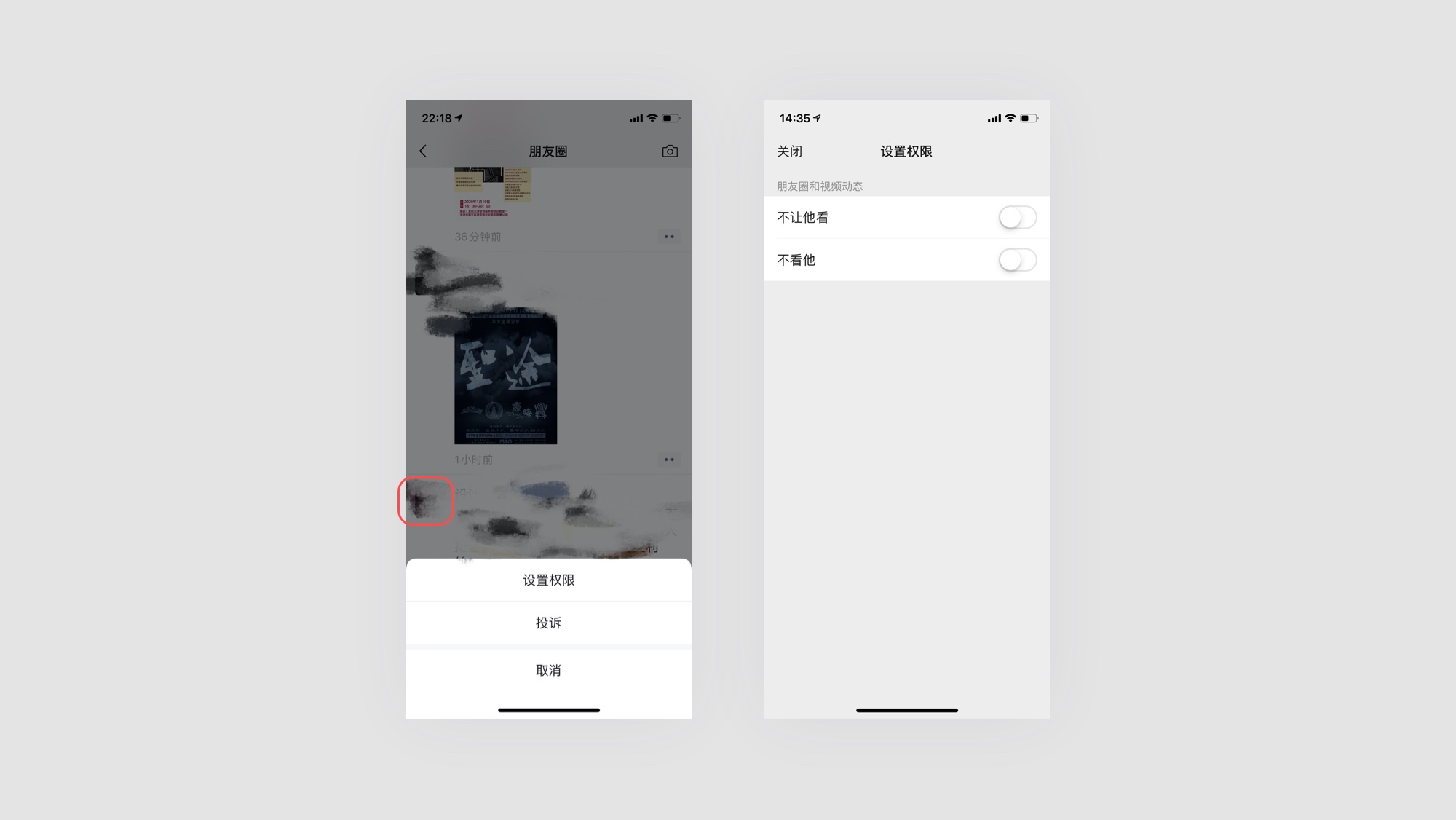
09 微信朋友圈设置权限
刷朋友圈时,朋友圈总是充斥着各种微商,或不想看到一些人的朋友状态,但又不好意思删除时,则可长按头像“设置权限”选择不看ta的动态。
充分考虑了用户在当前场景可能产生的情绪变化,分析用户情绪可能产生的潜在操作行为。

10 微信读书左滑交互
阅读到最后时,可以继续左滑退出当前阅读。利用用户习惯性左滑翻页的交互手势,自然地完成退出阅读操作,一切都是那么丝滑。
利用流程中用户熟悉或使用过的手势,可以让体验更一致。

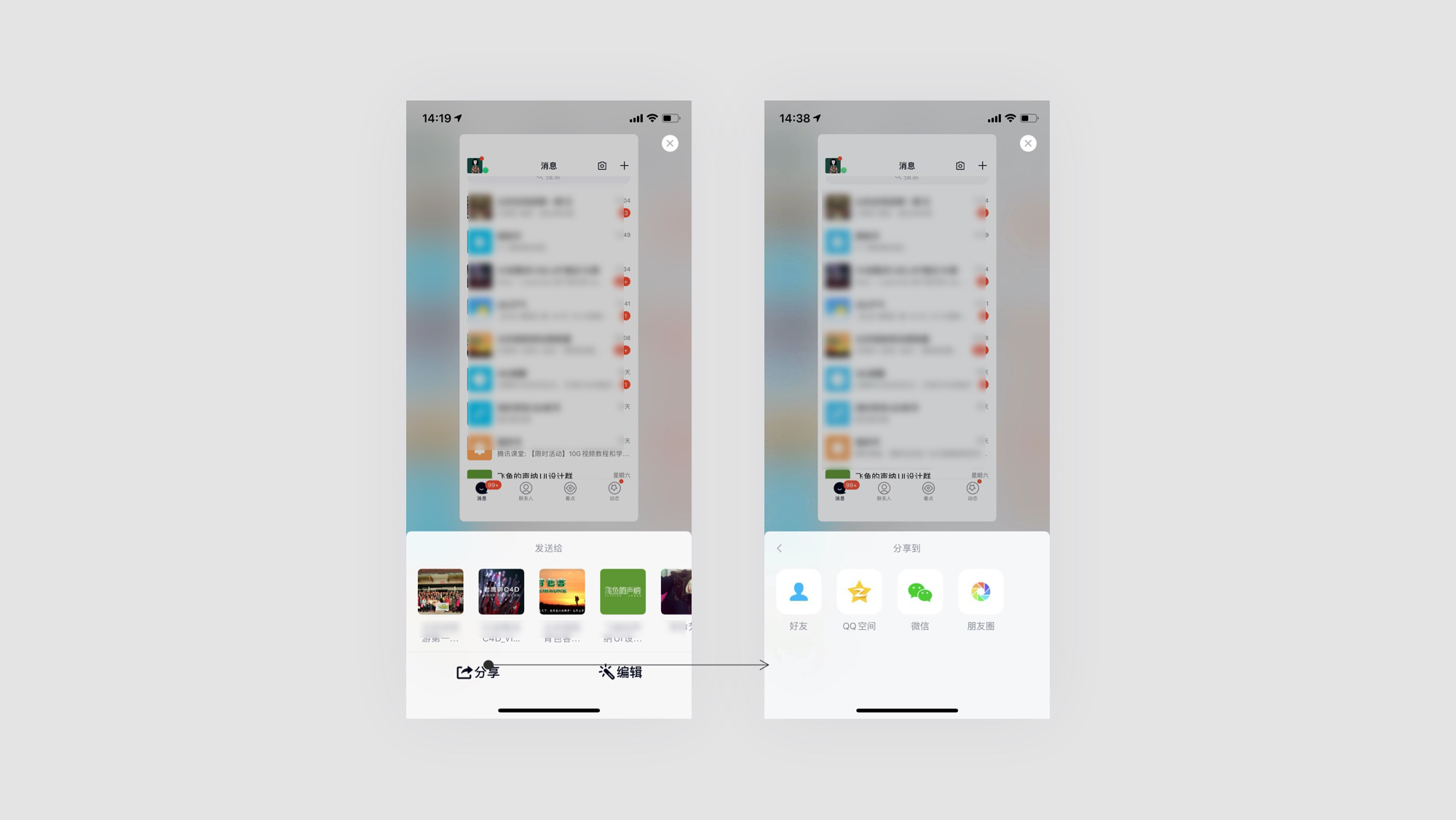
11 QQ截图引导
如在QQ应用内截图,优先引导用户将截图发送给QQ好友,目的是让用户优先使用qq完成本次发送,也可以防止用户跳出,也可点击“分享”选择分享至自家的其他产品中。
结合自身产品社交属性,改变常规截屏交互体验。

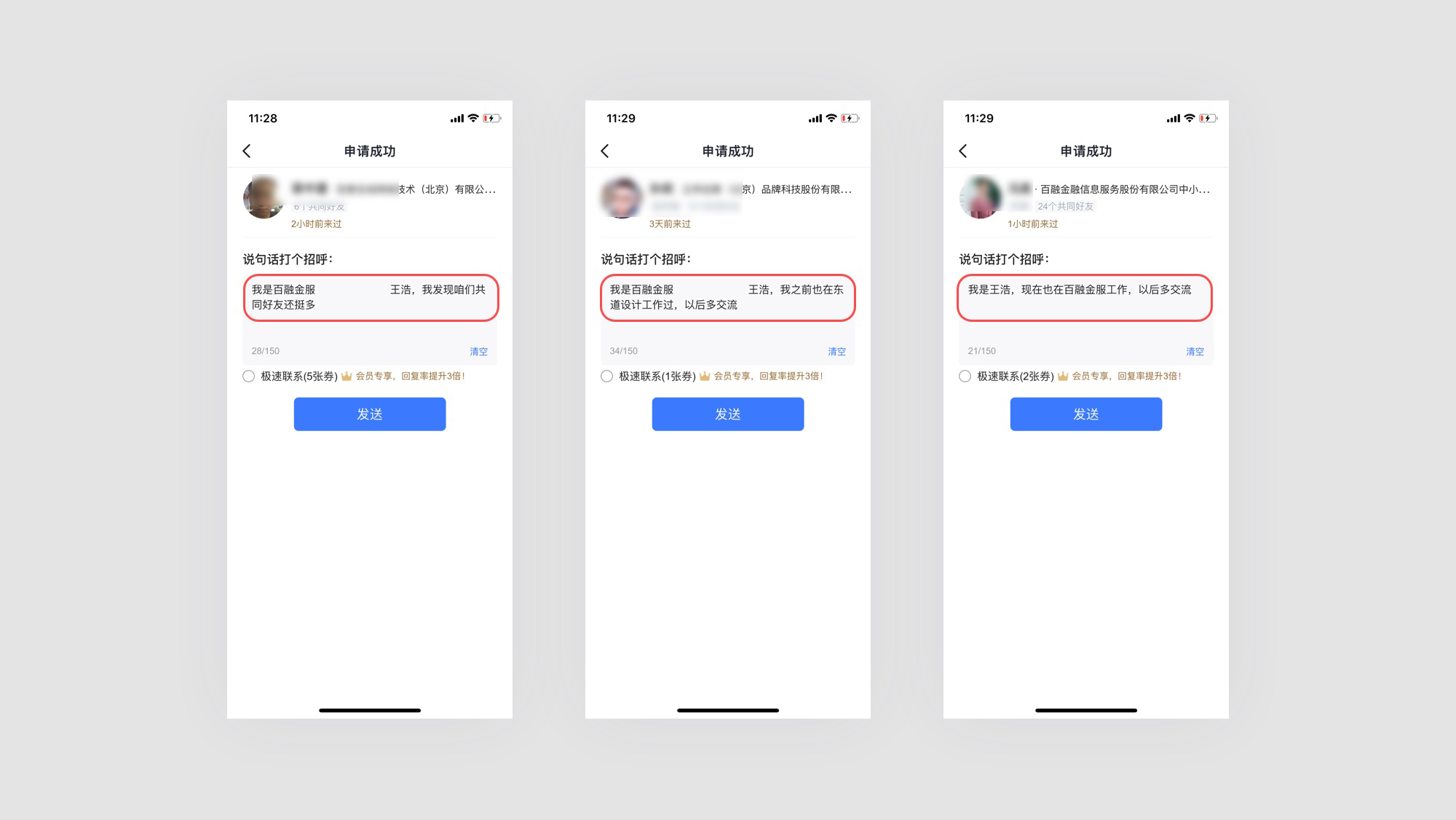
12 脉脉文案定制
添加好友时根据关系属性来个性化定制特定打招呼文案。
关系的不同,直接影响对话内容的不同。

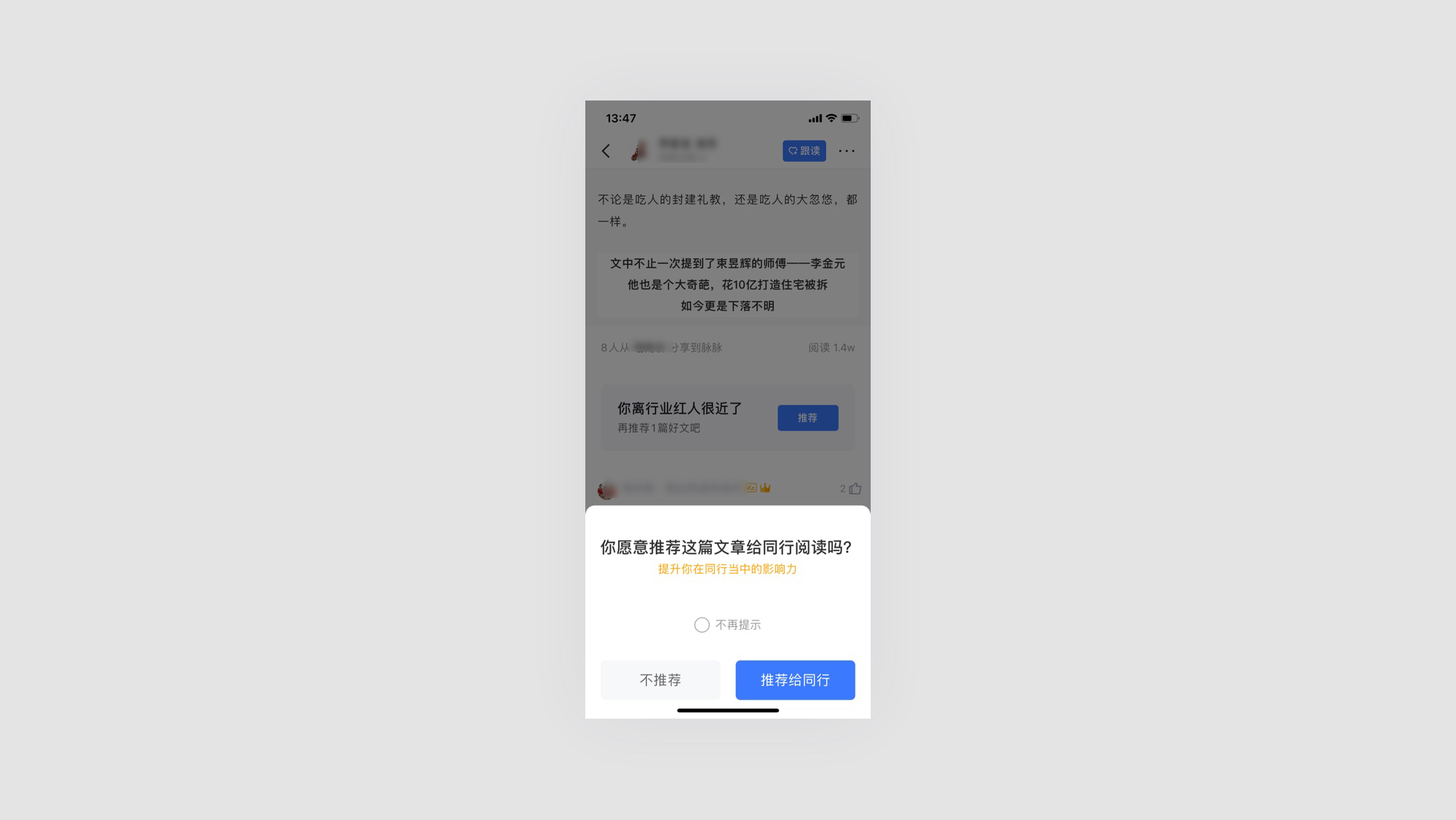
13 脉脉文章引导
在脉脉阅读文章时,如阅读到底部时,会出现弹窗引导用户将文章推荐给同行,通过这种方式促进用户参与感,同时让作者文章得到更多的曝光。
在合适的时机引导用户完成产品商业目的,会降低用户被打断的感受。

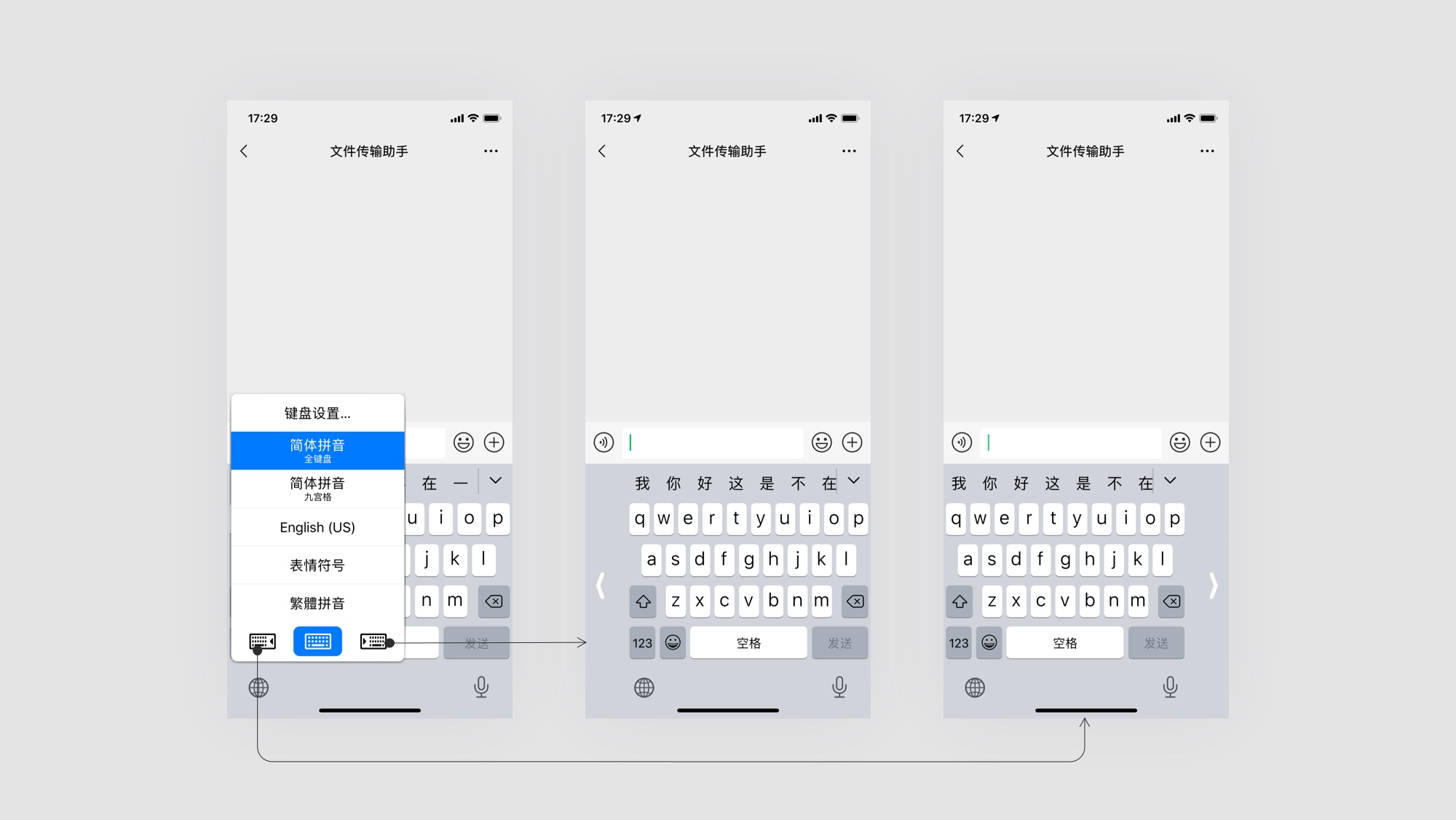
14 苹果手机键盘
手小的用户在单手操作较大屏幕手机时,可以选择让键盘靠左或靠右,无论左手持机还是右手持机都可以很方便的进行操作。
利用用户左右手的操作情况,未来也有可能针对页面进行个性化设计。

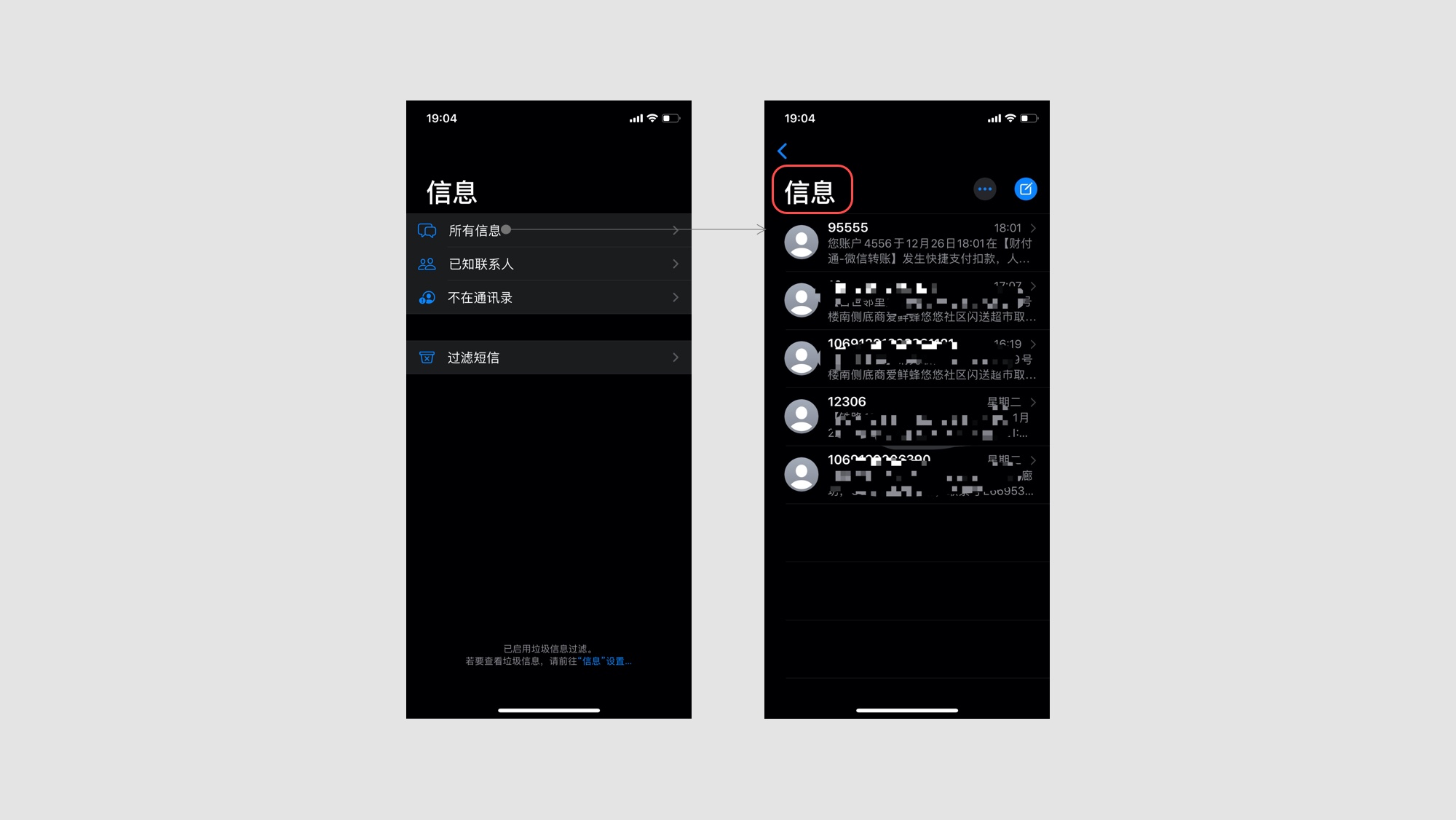
15 苹果信息分类
ios13.3更新后,对信息进行了分类处理,更新后可快速从众多垃圾信息中找到“已有联系人”信息,再也不用担心大海捞针了。
当面对海量信息时,用户会不自觉的对信息进行分类,分类可以让用户便于理解与管理。

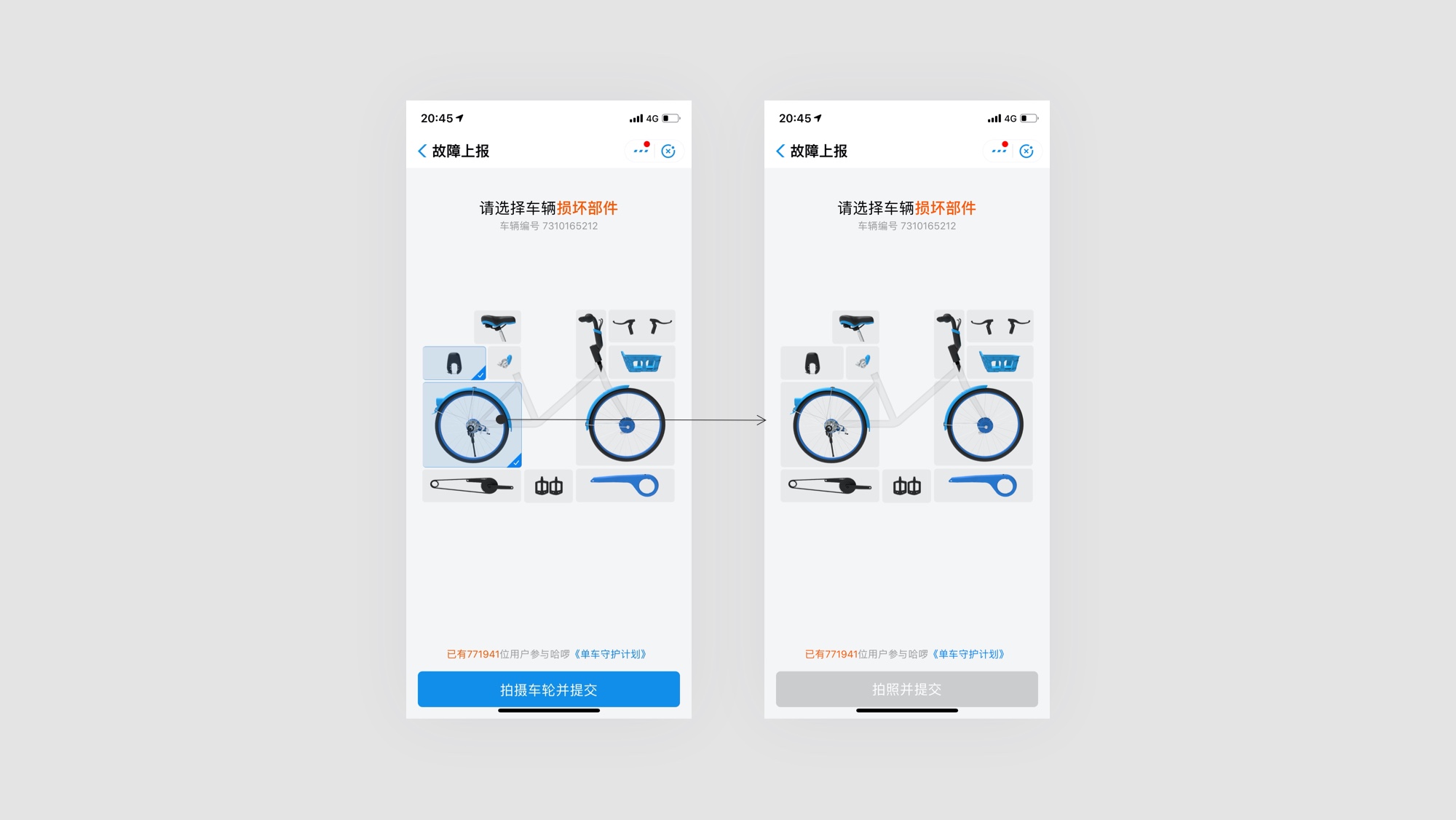
16 哈喽单车故障报修
哈喽单车,在故障报修时,用图片替代文字,让用户快速并直观的选择单车的故障位置。
比起文字,图片可以让用户快速获取信息。

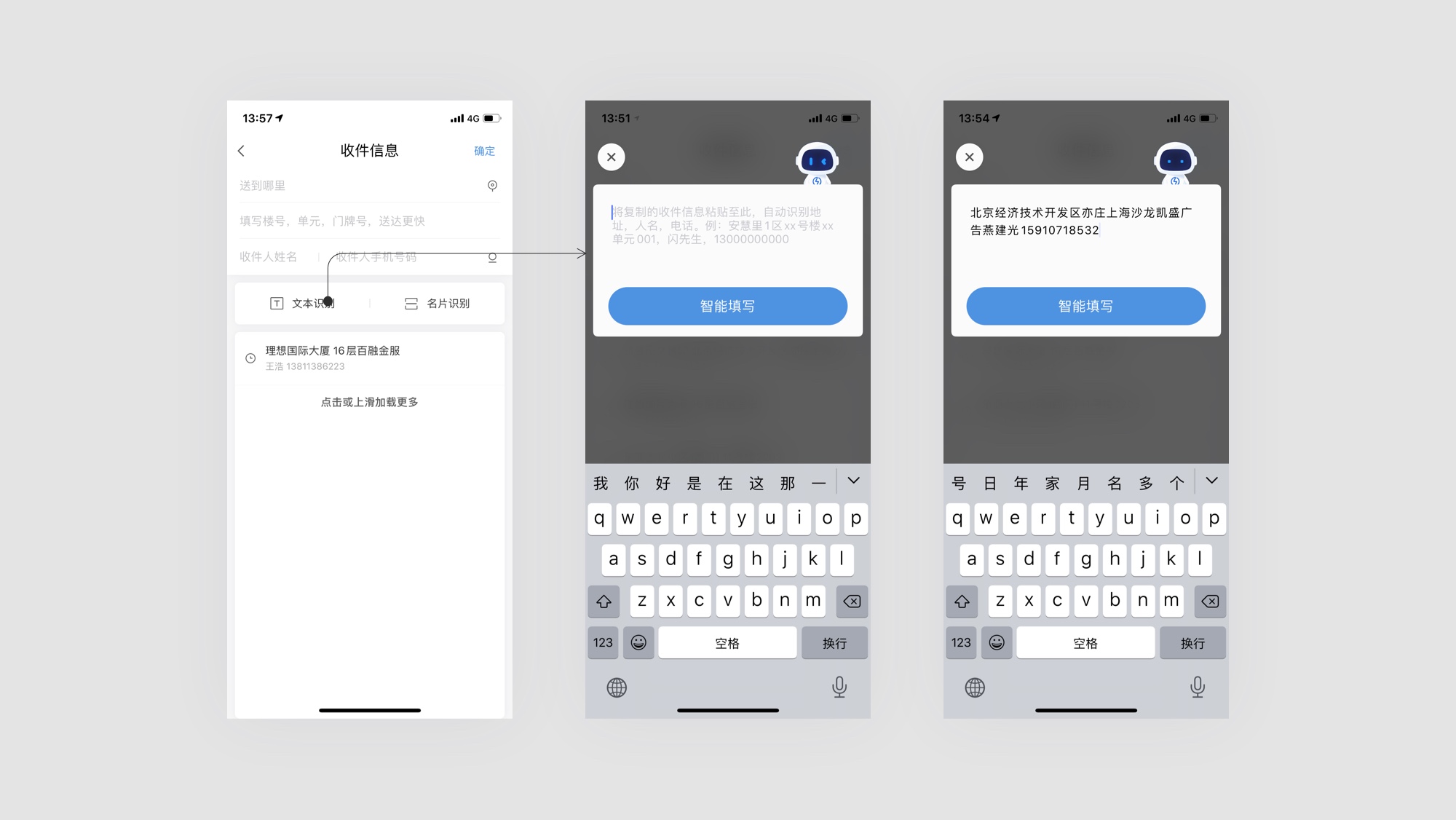
17 闪送地址复制交互
使用文本文本识别时,只需要在其他应用内复制文本,回到当前页面后,系统会将刚刚粘贴的文本自动粘贴到输入框内才,减少了用户的操作成本。
结合用户上一步操作,预判用户下一步可能的操作。

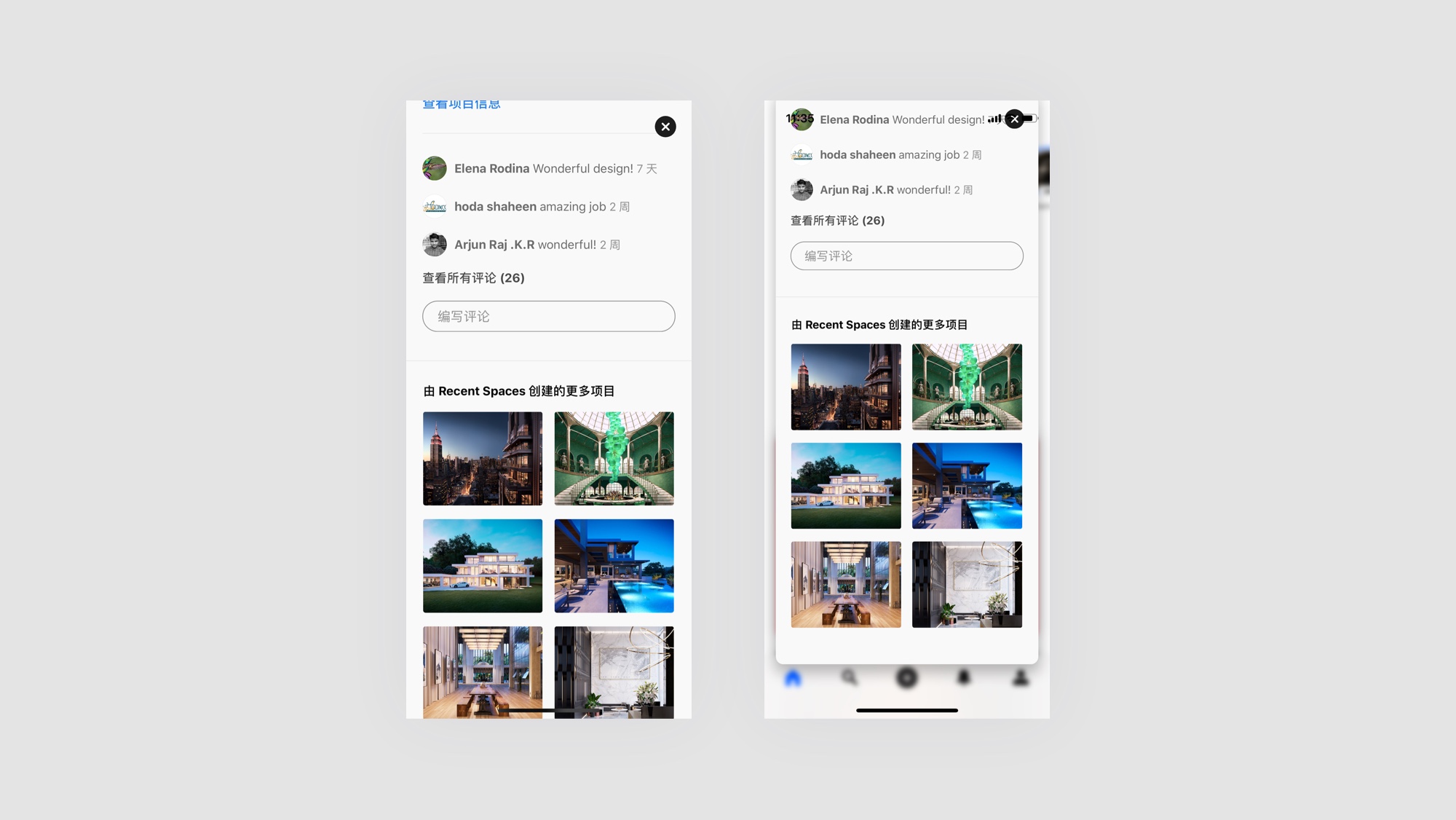
18 Behance浏览体验
在浏览作品到底部时,如果没有更多推荐作品时,用户可以继续上滑退出当前浏览,结合用户浏览路径为用户提供快速的返回方式,学习成本低。
可在用户浏览信息时,结合用户当前浏览进度,预判用户下一步可能的操作。

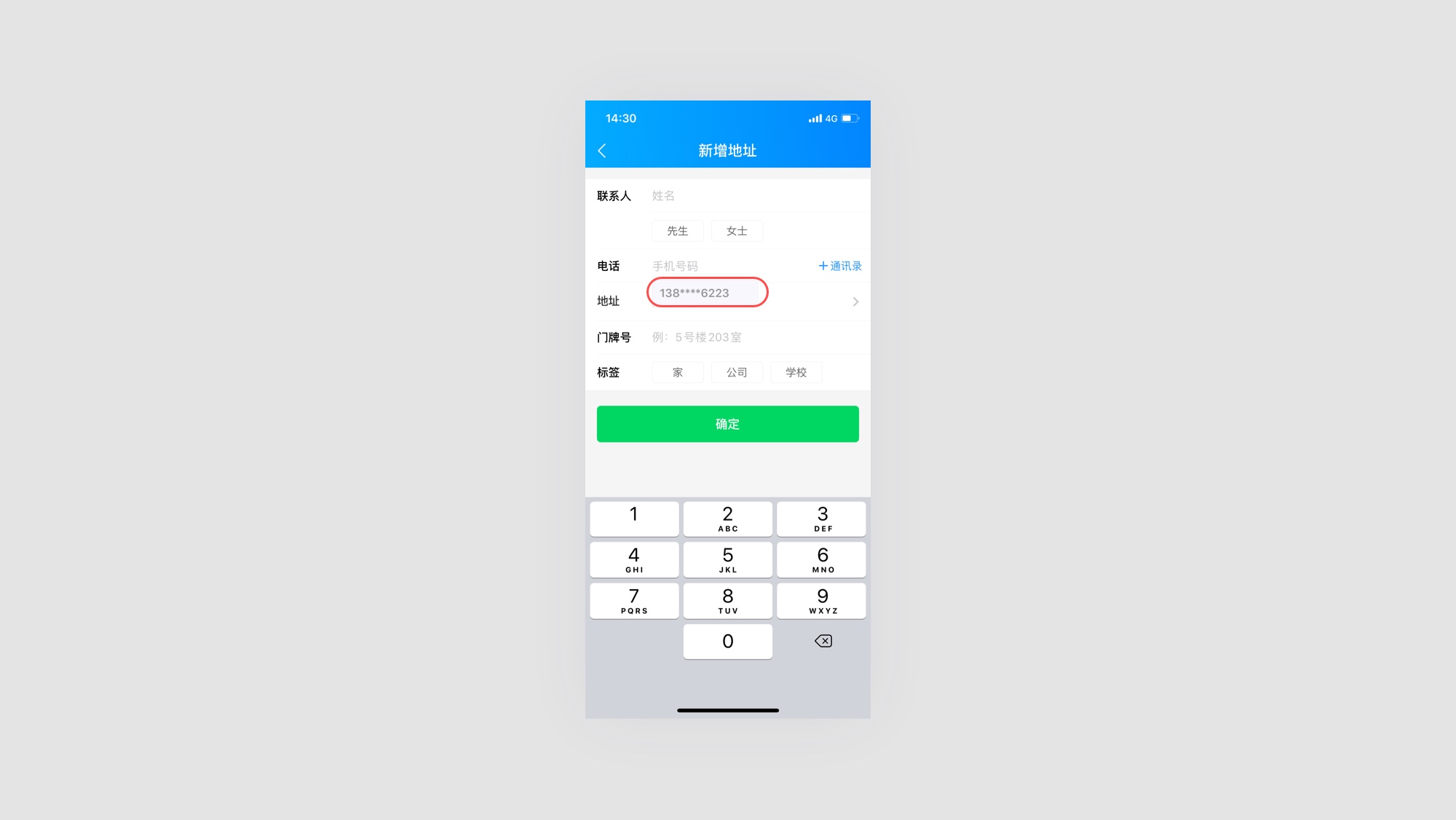
19 饿了么录入交互
新增地址时,点击“电话”一项时,会出现气泡提示用户自己的号码,用户可点击快速完成电话号码录入,相比手输和通讯录选择,更加快捷。
结合产品属性,优先选择本机手机号。

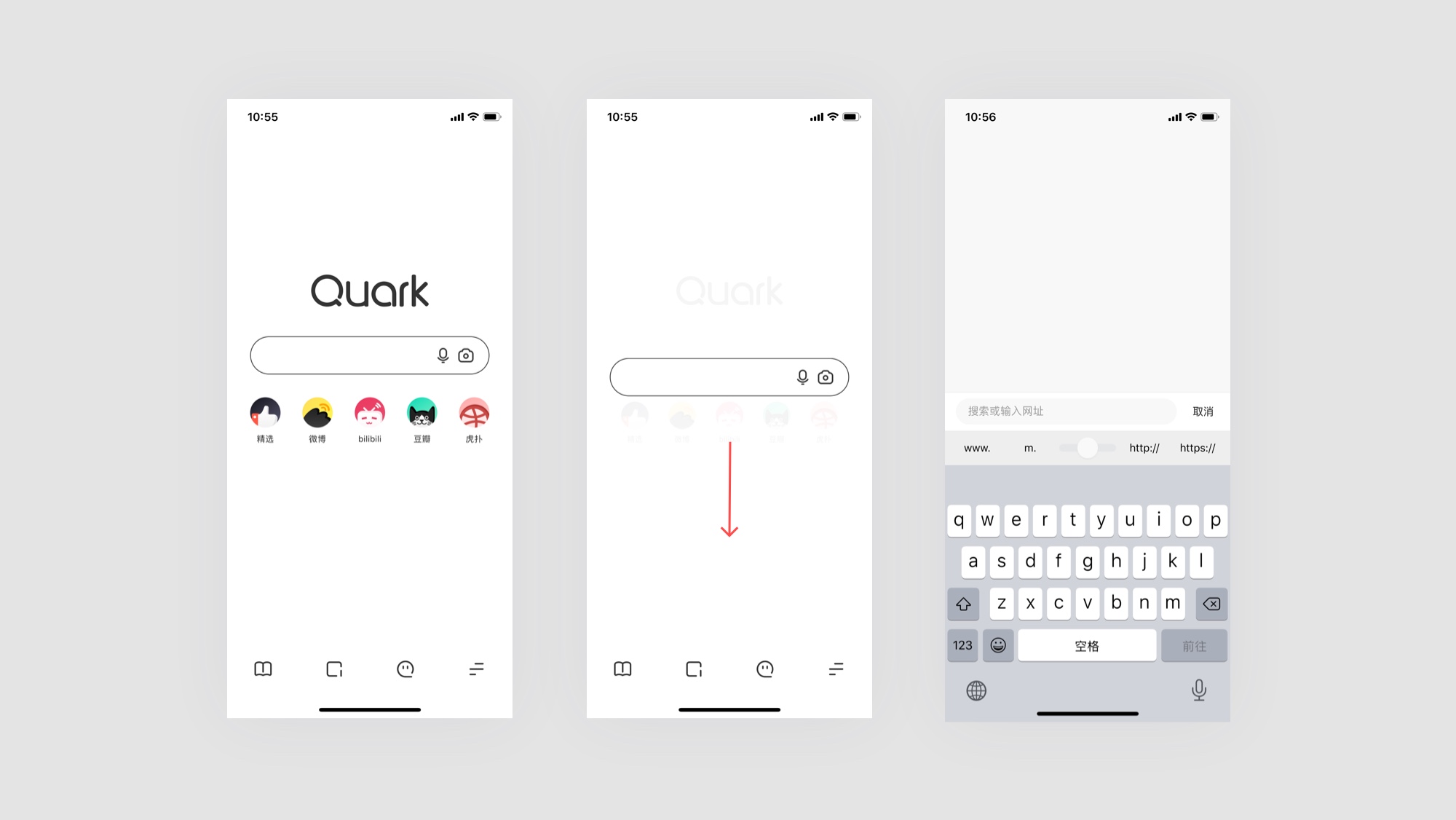
20 夸克浏览器搜索交互
进入夸克浏览器后,可以拇指下滑调起键盘输入内容,通过快捷手势“滑动”降低用户操作成本。
很多时候,滑动比点击要高效的多,巧用手势可以起到四两拨千金的作用。

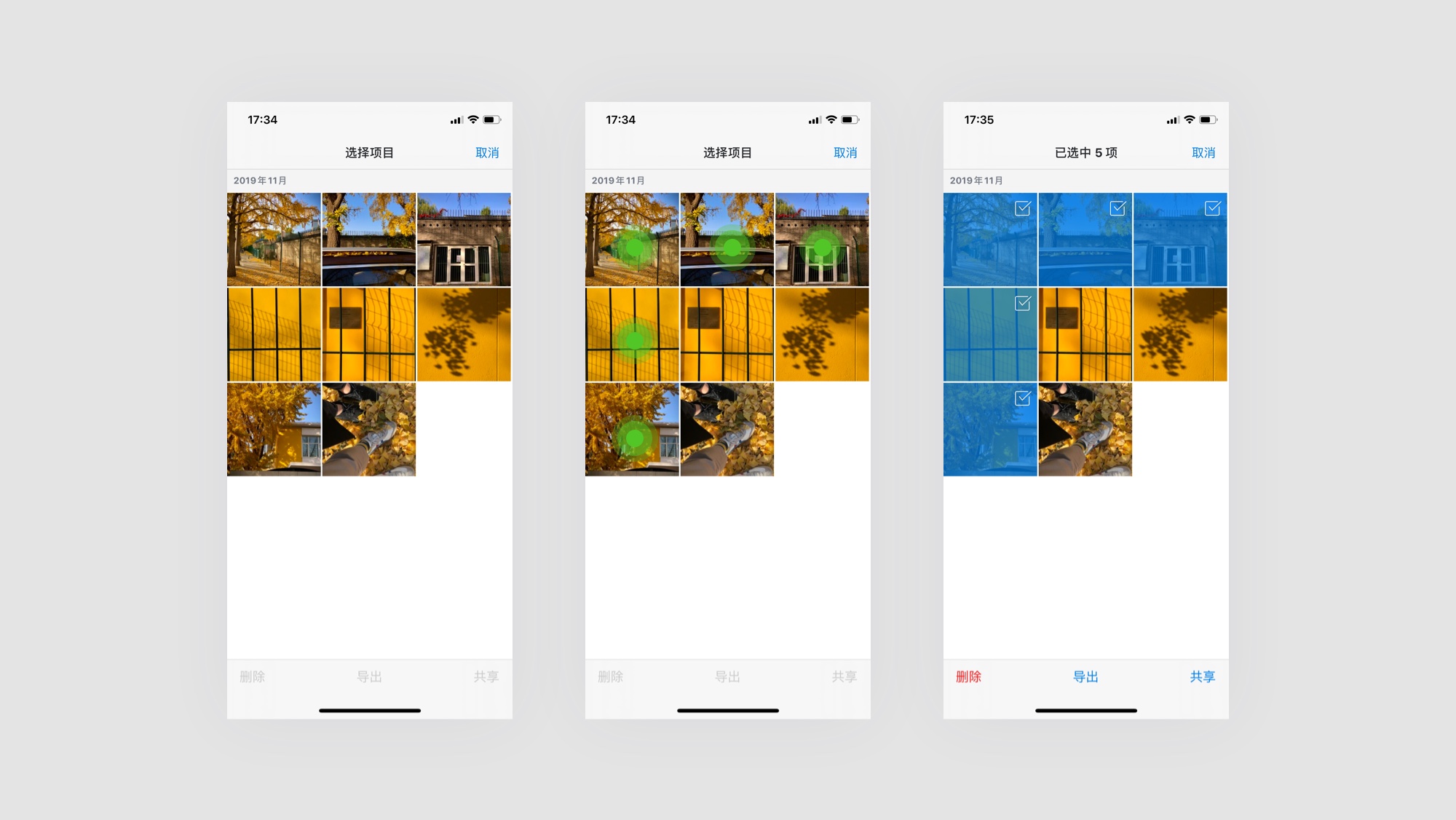
21 Dropbox照片选择交互
当用户在Dropbox选择照片时,可以多个手指同时点击选择多个照片,下面中间图即是我用五个手指点选的五张图,右侧图是选中后的效果。
这种交互方式很少见(在微信IOS端中见到过,当时只是好奇,所以在消息列表中随意用多个手指一起向左滑动,效果你可以自己试试)Dropbox的这种选择逻辑可以满足选择目标照片多张不相邻的情况。

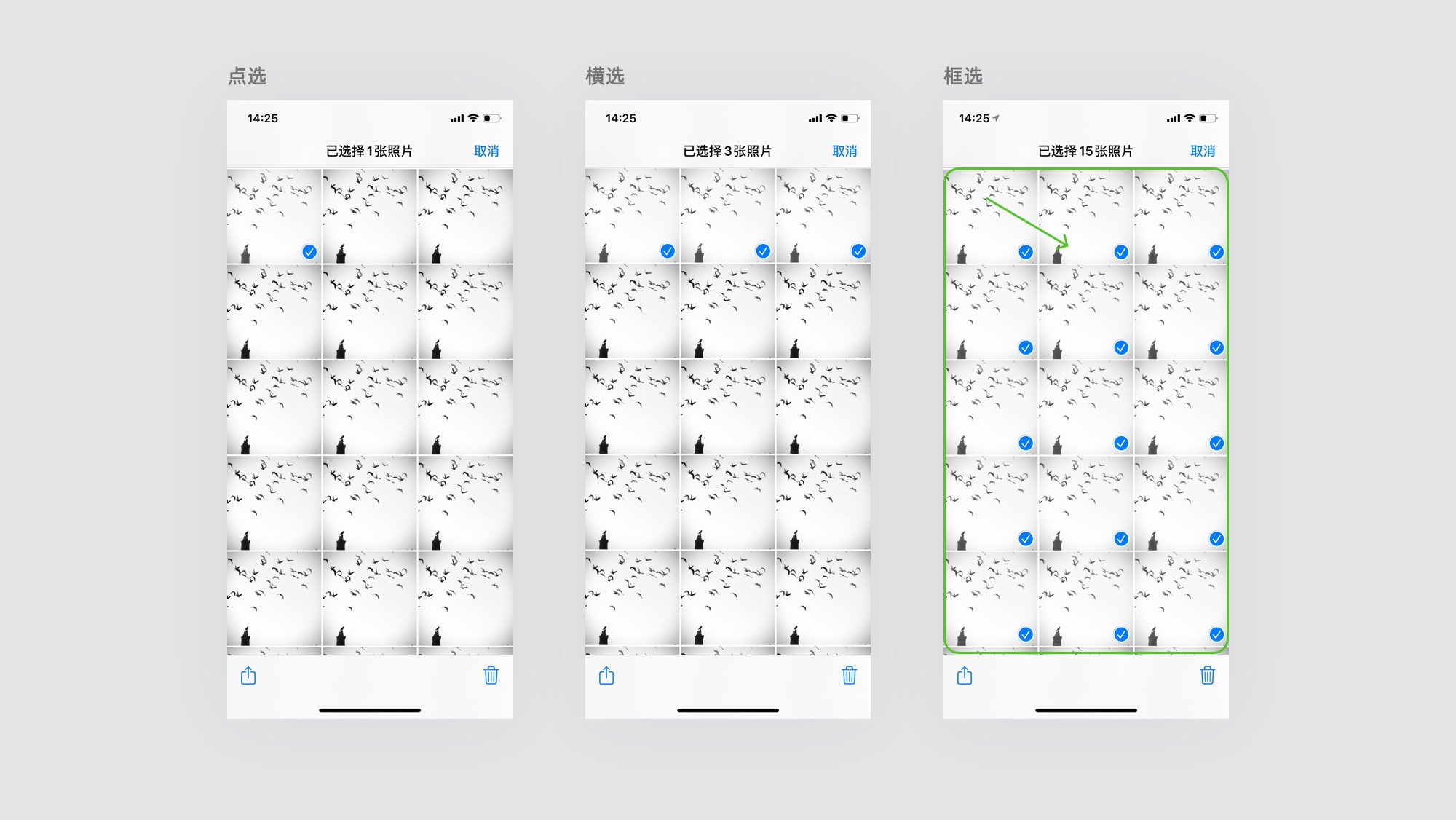
其实如果和苹果的选择逻辑结合,会更好,苹果系统相册在选择时有三种选择逻辑,分别是点选、横向滑动选择、框选滑动选择。

我认为,可以将Dropbox和苹果做结合结,不同选择方式满足用户不同情况下的不同交互手势:
·点选(满足选择单张或不相邻的多张图片)
·多指点选(满足选择多张不相邻的多张图片)
·横向滑动选择(满足选择少量相邻的图片)
·框选滑动选择(和电脑中的框选一样,可以快速滑动框选大量多张相邻的图片)
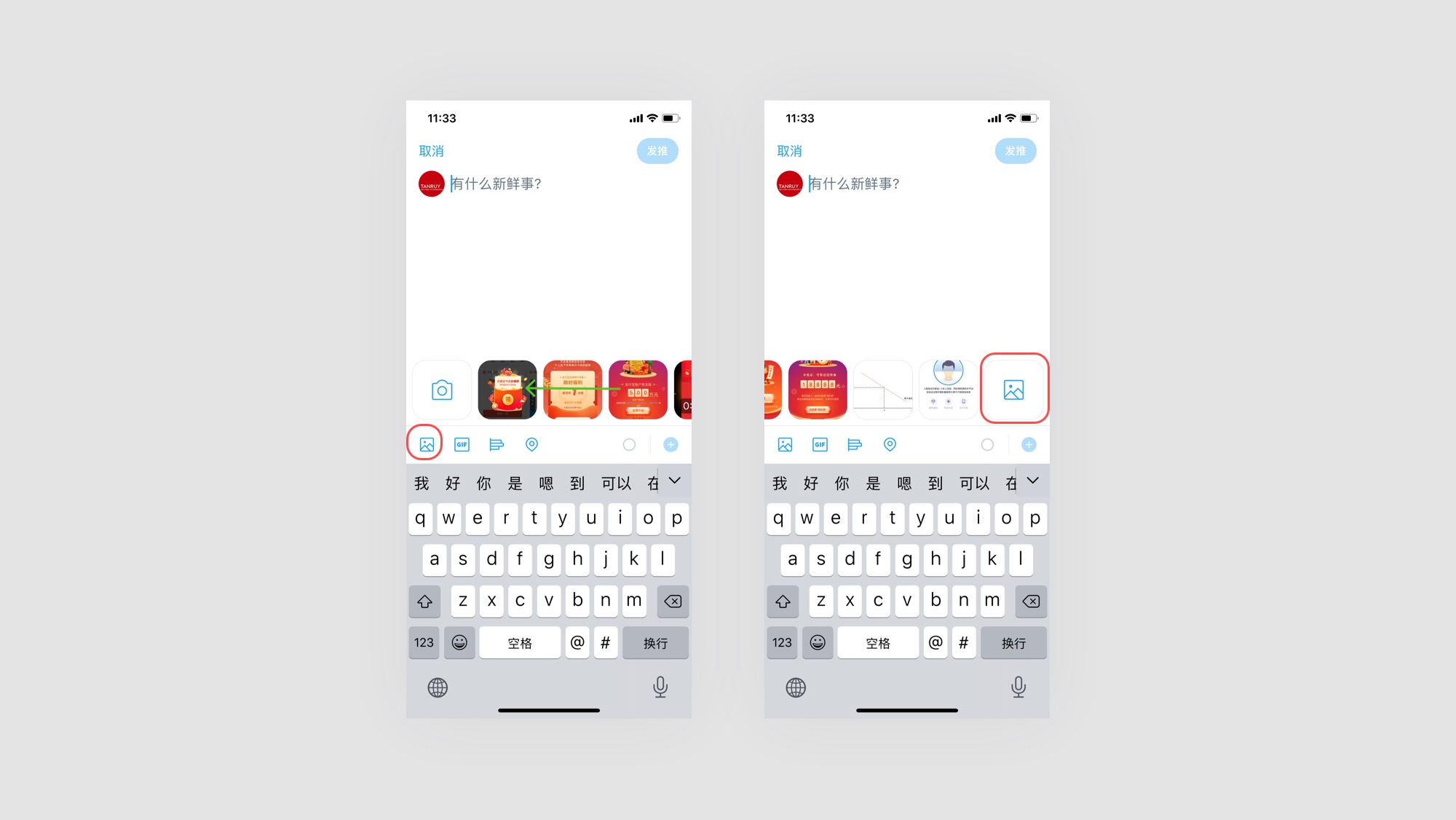
22 Twitter相册前置
Twitter发布状态时,通过对相册入口的前置,可以快速添加近期的照片,可以向左滑动选择更多照片,当滑动到最后时,会有调起相册的入口,方便选择更早的照片。通过这种方式可以让用户快速添加照片,也可以促进更多的用户在发状态时配图。

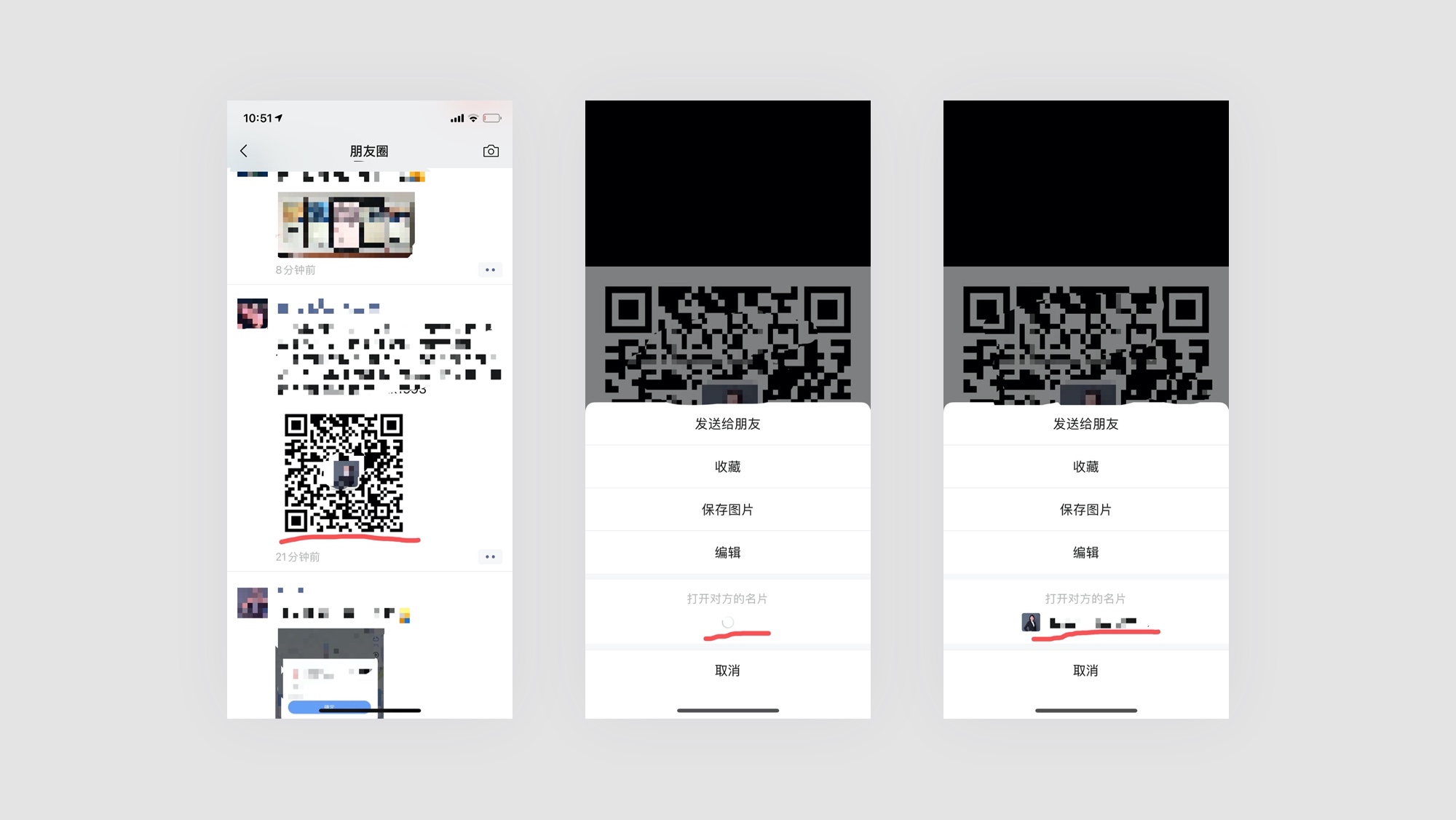
23 微信二维码识别
微信版本更新到7.0.9后,无论是在朋友圈还是在其他地方看到二维码时候,只需要打开二维码,长按就可以快速识别出二维码的名片(底部动作栏唤起后,会有一个识别名片的过程,这个过程很快,几乎看不到,图二还是我在网差的情况下出现的)识别后可以直接打开对方名片并添加好友。

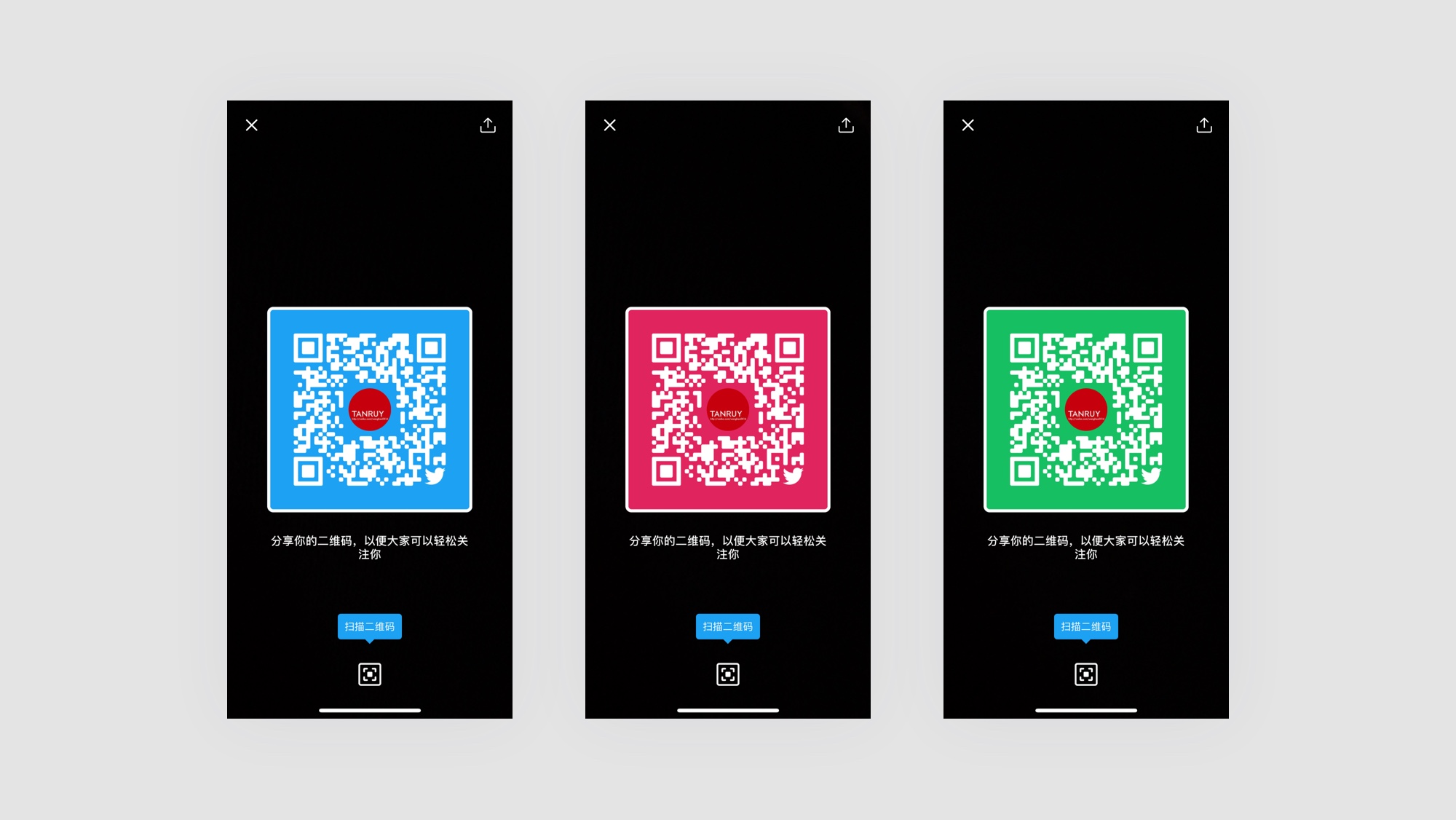
24 微信二维码识别
Twitter在分享二维码时,用户可以点击二维码更换不同颜色,一共是五种颜色,用户可以挑选自己喜欢的颜色并分享给朋友,满足用户个性化的同时,也区别其他黑色二维码给人的严肃感。

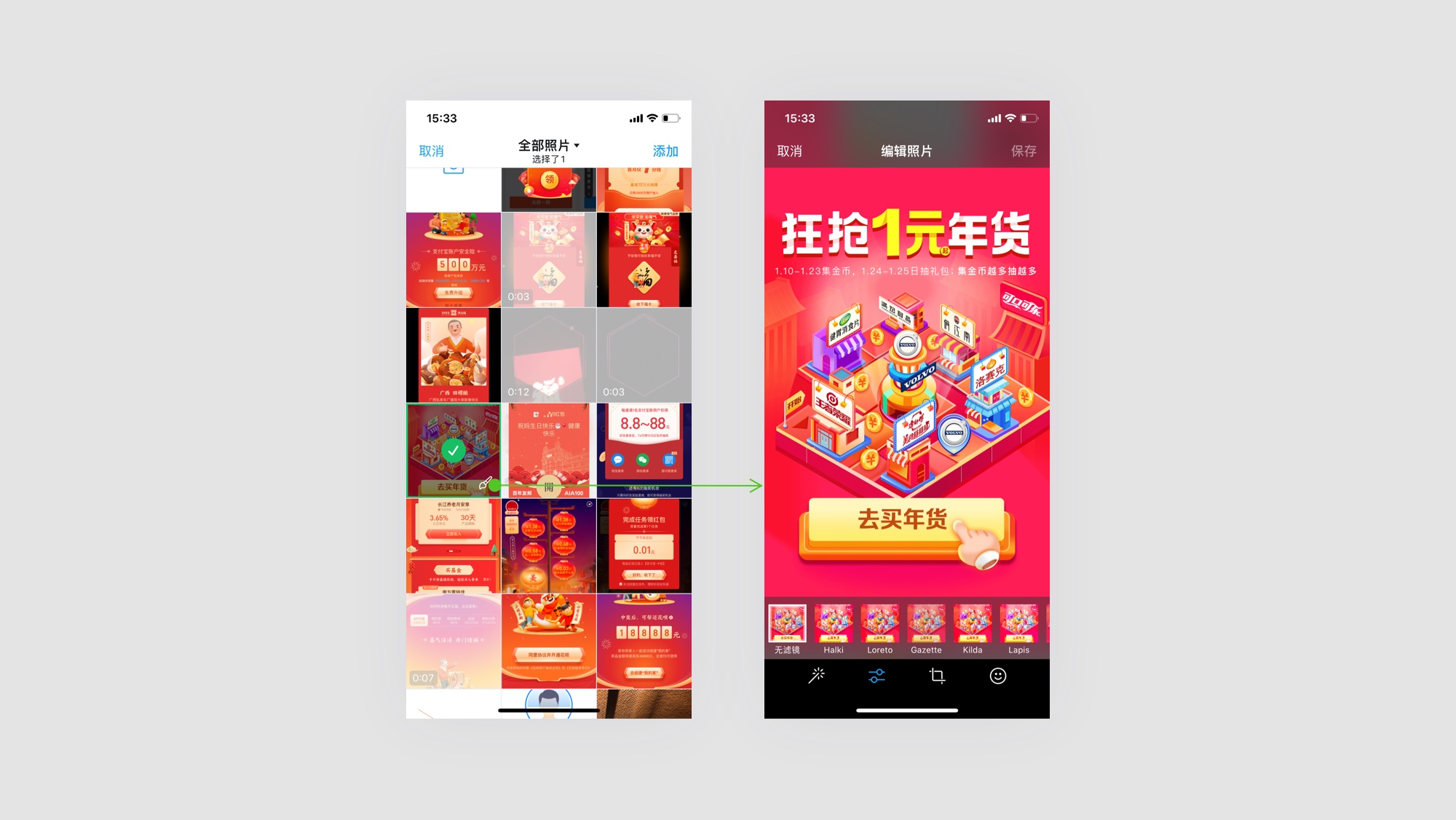
25 微信二维码识别
Twitter在发文选择照片时,可直接点击单张图片整个区域选中照片,当需要预览或编辑图片时,可点击右下角的🖌️实现编辑和预览。这种图片的选中方式,再也不用担心选择照片时不小心却点开了预览,也不用在小心翼翼点击右上方的⭕️区域了。

可能有人会觉得这样做弱化了编辑和预览功能,我的建议是:如果你的产品没有对图片的再编辑功能,可以选择这种方式。如果你的产品有预览也有编辑功能(比如微信)建议还是使用这种方式,因为我认为预览和编辑都是低频的操作,先说预览,首先用户在选择时可以通过缩略图识别是哪张照片,再说编辑,编辑本身就是低频操作。
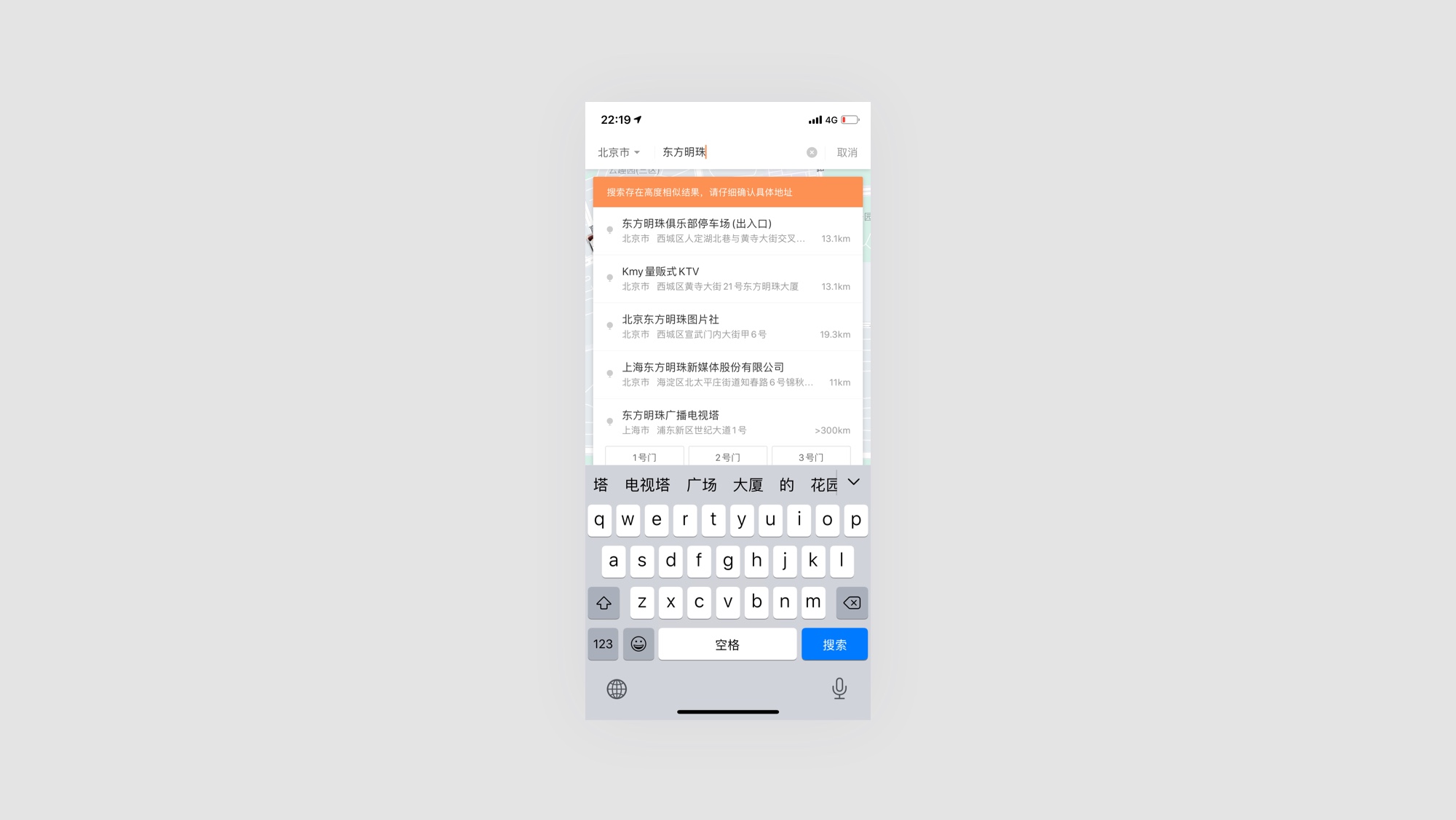
26 滴滴地址防错提示
当在滴滴输入目标地点时,如果输入的地点与其他城市的地点高度相似时,会在输入框下面用提示框提醒用户仔细核实地址。之所以提示框会特别明显,因为如果用户没有发现地址存在相似问题时,选择一个错误的地址后,会增加用户的无用操作。

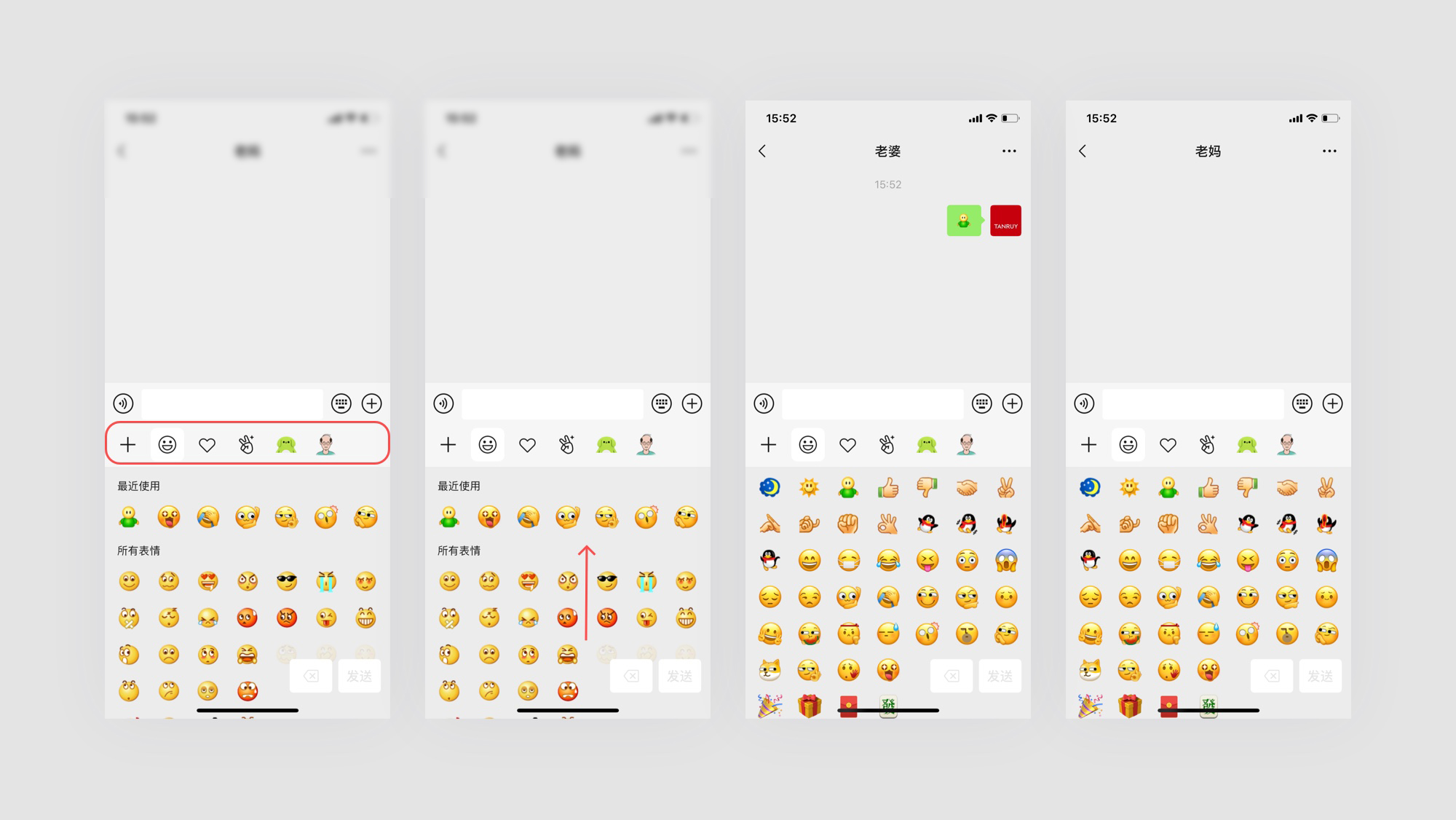
27 微信表情
这是微信前几次改版,改动主要有几个点:
1、增加了下面图一中红色的区域,也就是增加了表情的标签导航,可以快速切换不同的表情类型,这么做也是为了给用户提供更丰富表情选择;
2、将左右翻页的交互改成上下滑动的交互方式,也就是图二;
3、当用户给好友发送表情时,如选择了表情面板偏下的表情并发送后,如果用户再与其他任意好友聊天时,点击表情时,系统会定位用户上一次发送表情时的位置。

以上三个点,只有第二点改版算是让用户比较爽的(因为上下滑动的交互成本是要比左右滑动或翻页成本要低的),第一和第三点都存在一些问题。
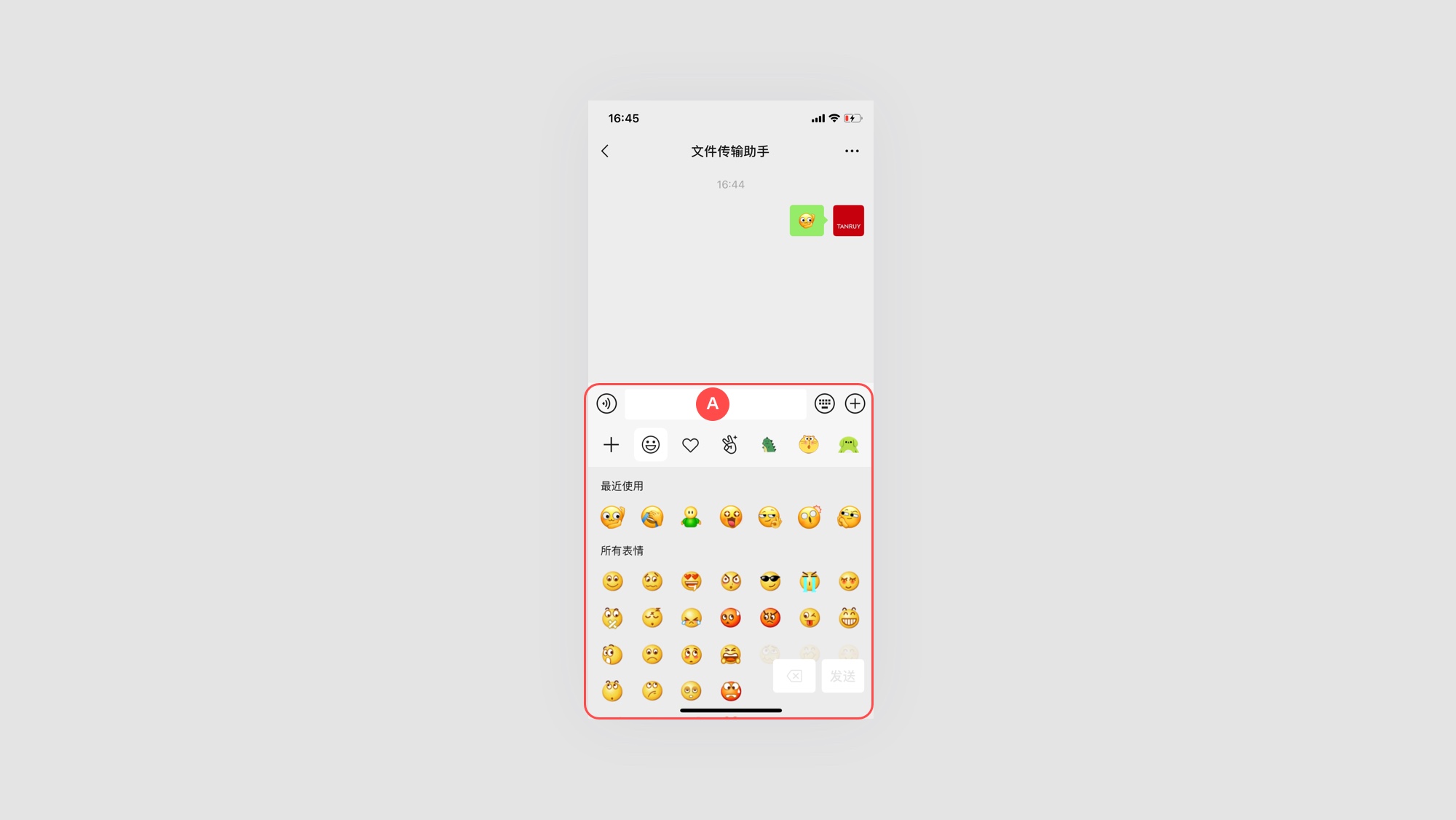
先说第一点的问题如下图,改版后整个表情的区域增高了。当然,增高扩大了表情的展示区域,用户在不需要滑动就可以看到更多的表情。
但有一个非常高频的场景体验有一些差,如下图,就是当用户发送完表情后,再次点击图中A区域,再次输入文字时,拇指在点击A点就有些远了,当然一个七尺男儿手指肯定没问题,大致可以忽略不计。但是女孩的手呢,可以问问身边的女性朋友在使用时候是否存在这个问题。

总结
不同场景下用户会产生不同的情绪变化,设计师可以根据用户情绪分析出用户可能产生的潜在操作。
结合用户所处流程、步骤、页面,在恰当的时机,为用户提供相应内容及功能;了解用户前一个操作,和下一个可能的操作,为用户提前准备相关信息和操作。
|