|

用户追求的是清晰的交互,而非聪明的交互

用户体验设计师Thanh Tran所作的插图
伏尔泰说:“le sens commun est fort rare.”,常识其实很罕见。
你得有足够的生活经验,用正确的方式才能意识到某个特定结果是常识,随后这些结果才会成为不需分析就可以理解的常识。
当我们讨论产品设计的常识时,我们现在看到的很多理所当然的东西对初代设计者而言,可能并不是那么显而易见的。长久以来,设计师一直致力于尽可能地提高产品的易用性。为了突出某些产品功能,设计师会花很多时间理解用户的问题和需求,并不断迭代。
底部导航栏=使用量增加
Google的产品总监Luke Wroblewski拥护“obvious always wins”设计原则并鼓励设计师认识到:清晰的交互的效果胜过聪明的交互。Wroblewski分析对比了“带有汉堡菜单图标的半隐藏导航”和“更清晰可见的底部导航栏”二者的用户使用数据,他总结出一个规律,:“导航告诉用户App当前可能会发生的事情,如果用户看不到这个信息,他们也就不知道他们在App中可以做什么,应该做什么”。
——提高可见性,就可以提高使用率。
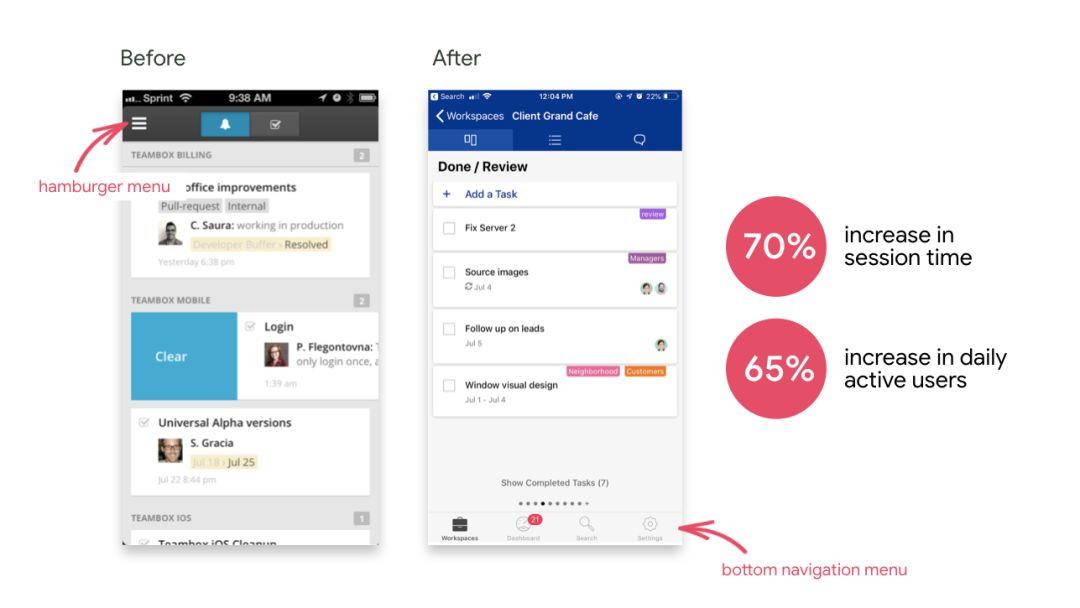
项目管理App Redbooth(之前叫Teambox)从汉堡菜单导航切换到底部导航栏后,使用时间提升了70%,日活几乎在一夜之间提升了65%。之前在汉堡菜单中隐藏的功能现在就在界面的前中部,上清晰可见,用户很容易找到。

改版前:Redbooth(Teambox)App使用汉堡菜单。
改版后:App使用底部导航栏,日活增加了65%,使用时间提升了70%。
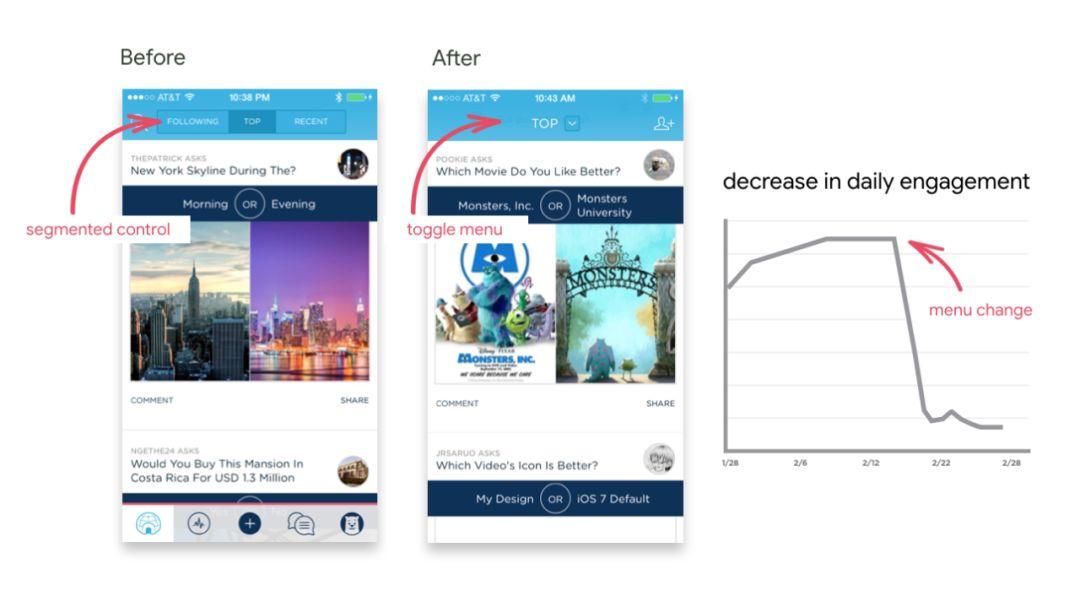
另一方面,Wroblewski发现,如果用户很难找到常用功能,活跃度也会降低。(以前的)Polar App把他们的导航设计从分段控制菜单简化为切换菜单,这似乎看起来“更干净”了;但用户的活跃度下降了,因为App的主要功能没有不再直接暴露给用户。

改版前:分段控制菜单在顶部显示三个tab。
改版后:使用带“top”标签的切换菜单后,用户每天的活跃度降低了
底部导航栏和辅助功能
使设计更加清晰可见有时会带来其他的好处,也使设计更通用。
从人体工学的角度来看,使用大屏手机或平板的用户用手指触碰底部导航栏,比用一只手握住手机用另一只手点击左上角的汉堡菜单更容易。底部导航栏对通用设计也至关重要。
在一次邮件访谈中,Google品牌经理Aubrie Lee说,患有肌肉营养不良和其他行动不便的用户不太能触碰到上半部分的屏幕。“这会改变游戏规则,对于残疾人来说,技术不仅仅会带来便利。不同的设计可能会让他们的生活更局限或者更独立,使用底部导航栏的设计会便利我们中的大多数人。”
“明显”的图标并不总是“通用”的图标
显而易见的设计不仅与组件的位置有关,也与用户理解UI中的操作和选项的难易程度有关。比如,并非所有用户都可以迅速理解图标和符号。$符号在美国、加拿大和一些其他国家表示美元,但它并不是全球货币的符号。
使用磁盘计算机长大的人通常会知道磁盘是什么,领会到磁盘图标的意思是“保存”。但是,对于那些21世纪开始使用计算机且从未见过磁盘的人,他们可能会觉得磁盘保存图标看起来像一个缺角的有一个矩形和圆的手机SIM卡,这些用户可能无法理解磁盘保存图标的含义。

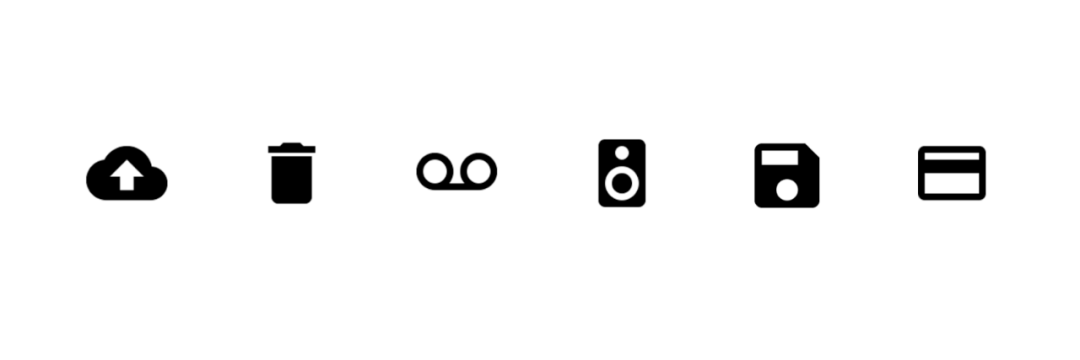
上传,删除,语音信箱,扬声器,保存和信用卡的图标很常见,但如果不配上文本,有些用户可能会对这些图标的含义感到困惑。
为了使用户一看到设计就能迅速理解,请考虑以下两个建议:
将文字与图标配对
YouTube Go的Garen Checkley和Tracy Lindsay Chan在Google I/O大会“为新的互联网用户设计出色的App”中指出,图标和文本的组合对于用户记住示能是很重要的。“接收”按钮同时具有文本和图标,这样用户点击该按钮的时候可以清楚地知道会发生什么。
文字和图标的组合也会使产品更通用,用户在快速浏览页面时,更容易理解同时包含文本和图标的按钮的含义。
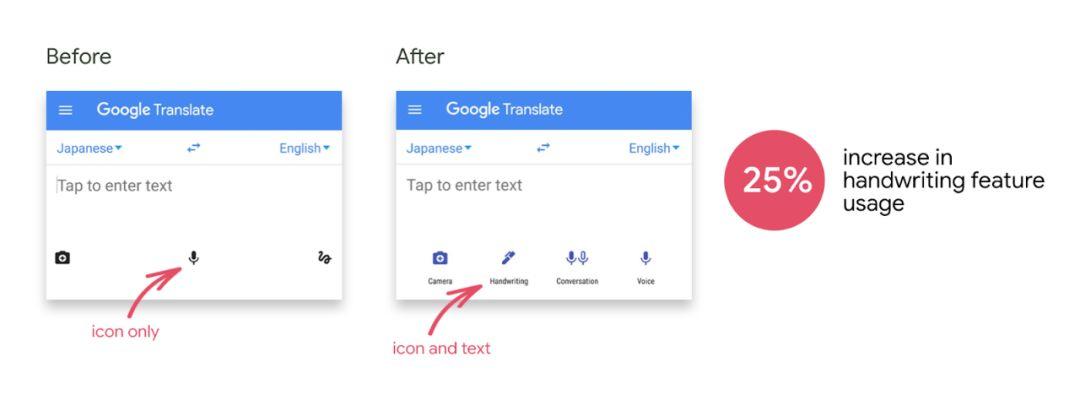
谷歌翻译在主翻译框下方的功能中使用了文本和图标的组合,手写功能的使用率增加了25%。这个功能已经存在很多年了,但一些用户以为它是新增的功能。没有文本标签,用户很难理解功能的意义,因此也就不会使用这些功能。

改版前:谷歌翻译仅显示图标。
改版后:谷歌翻译为图标添加了文字,手写功能的使用率增加了25%。
仅仅使用文本,添加提示文本,添加带有图标的文本
“上传”图标对于习惯将内容上传到云存储服务的用户可能是说得通的。但是,对于某些用户而言,把照片从计算机添加到照片云中时,可能没有“向上”或“向下”这样的动作概念。
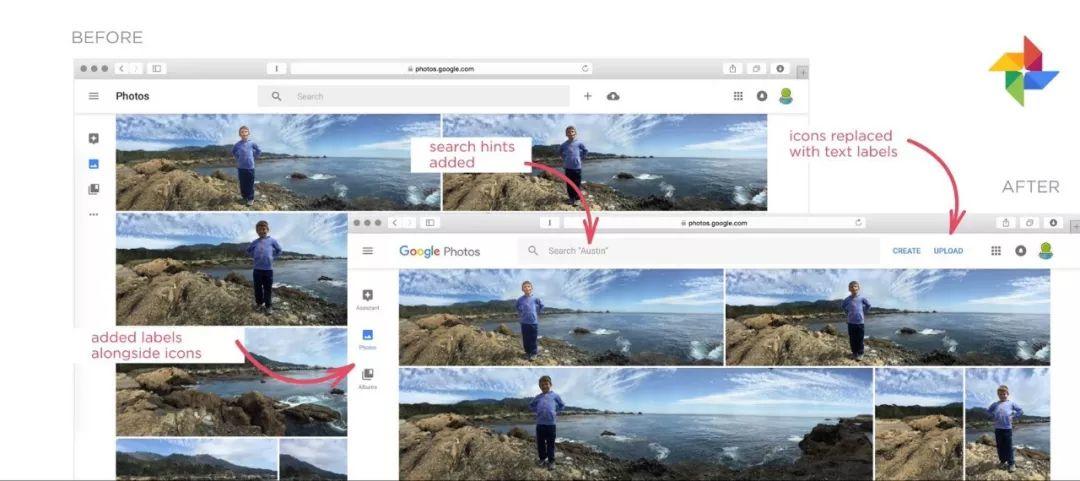
为了让谷歌相册桌面端的用户清楚了解如何通过照片搜索和上传新照片,谷歌相册团队将上传图标替换为“上传”文本按钮,并在搜索框中添加了搜索提示。类似于与YouTube Go和谷歌翻译中使用图标和文本的结合,谷歌相册团队在图标下方添加了“相册”,“助手”和“照片”的标签。

加上了文本的图标,代替原有图标的文本,以及搜索框里添加的搜索提示,都提高了谷歌相册的易用性。
复制其他UI并不能保证设计显而易见
做出显而易见的设计,并不意味着另一个App使用了某种设计,它就是你产品的最佳选择。复制其他App(尤其是很火的App,并且你还觉得它设计的很好)的功能似乎很容易,你不知道这个公司选择使用某个设计模式或组件的背后做了多少研究。
为了做出显而易见的设计,你需要接近问题
不等待多年的使用数据或者雇用研究人员,设计师怎么才能知道对用户来说什么是显而易见的设计呢?
Wroblewski说:“你越靠近痛点,你就越想解决它。”如果你是你的产品的目标用户,那么你很可能会知道这个产品的核心功能以及它如何解决你的问题。
如果你不是目标用户,就必须观察用户,学习并不断迭代。
这不需要大量的研究和旅行的经费,甚至不需要大量的用户数据。它需要与潜在用户和现有用户进行交谈,或者把你自己想象为一个用户,找出用户遇到的问题。
Wroblewski推荐快速迭代测试和评估(RITE),他说, “每个星期,我们都会把这周做出来的东西,放在真实的用户面前,看他们怎么使用。你会一直需要回到顾客或潜在顾客群体中做测试。”
设计师说:“我和这个人坐在一起,我发现他不能做他想做的事,因为我们的设计失败了。”这是非常自然直接和真实的。
经常性、规律性地和用户待在一起,你的设计会更能解决他们的问题,更合适他们和更“显而易见”。
直到你真正理解问题后,你才能清楚地领会什么是“显而易见的”甚至是“常识”的设计,并且做出真正易用的产品。
作者:Susanna Zaraysky .
原文:https://medium.com/google-design/the-obvious-ui-is-often-the-best-ui-7a25597d79fd
译者:王三三
|