|

By @jonathanzwhite
作为一个设计师的最重要技能之一就是你要学习如何去选择排版。这是因为文本是设计师与用户沟通的主要方式之一。排版能成就你的设计,也能毁灭你的设计。
一个美观又复杂的排版。有些人将他们全部的事业奉献在了排版上。值得庆幸的是,他们的工作是有据可查的,所以我们有大量的在线排版资源。
本文的目的是作为一个起点帮助你学习如何为你的设计选择排版。它将激励你探索超乎你所认知的字体间的组合。
确定你的目标
在你做任何事之前,你首先要确定你设计的目标。你想要传达的是什么信息?你的设计媒介是什么?
优秀的设计使其排版与其目的具有一致性。这是因为排版是设计中的情绪,音调和风格的关键。
例如,如果你正在设计一张插图丰富的贺卡,你需要选择适合你插图风格的字体。与你设计的其余部分协调一致。

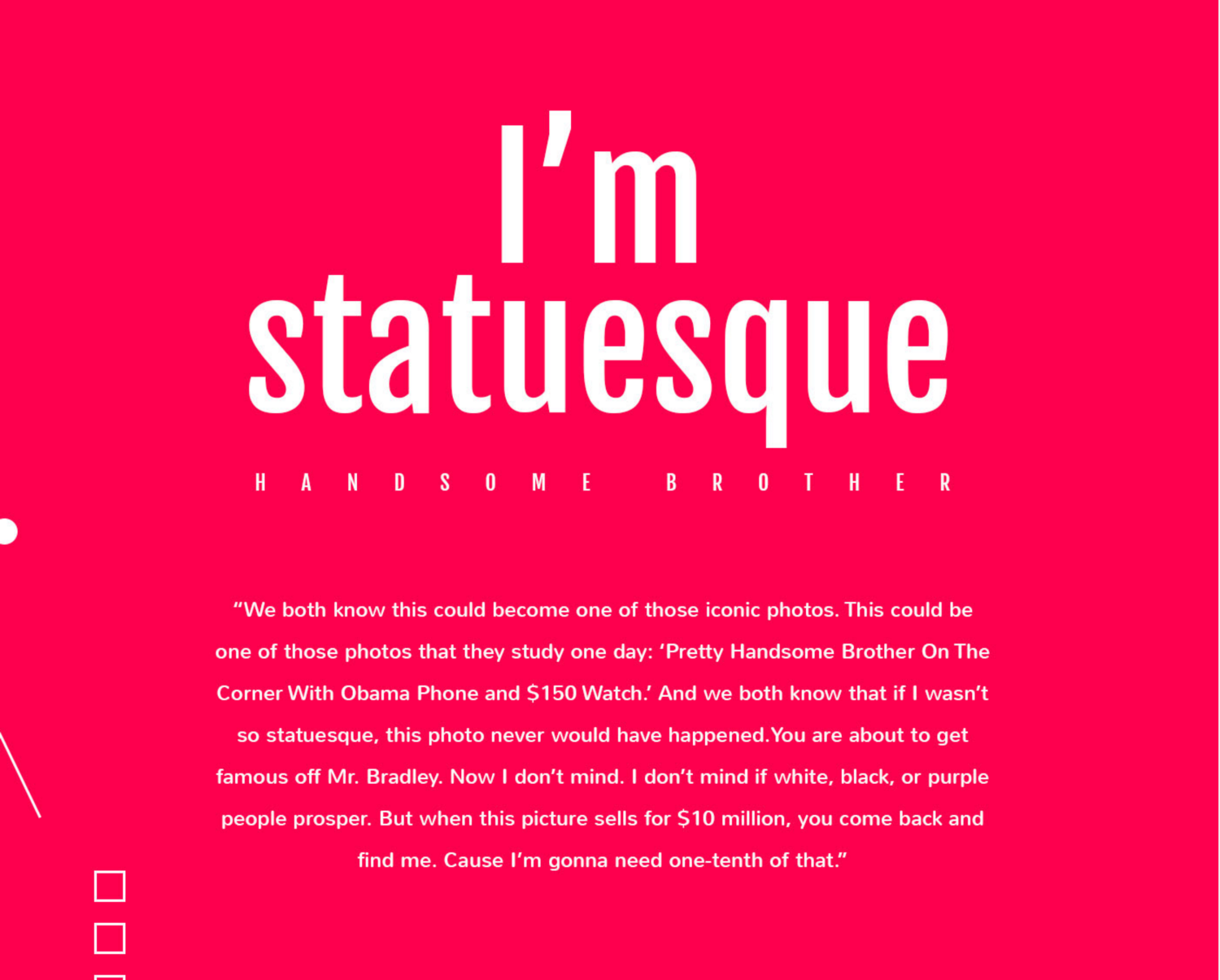
Choose a font that suits the style of your illustration
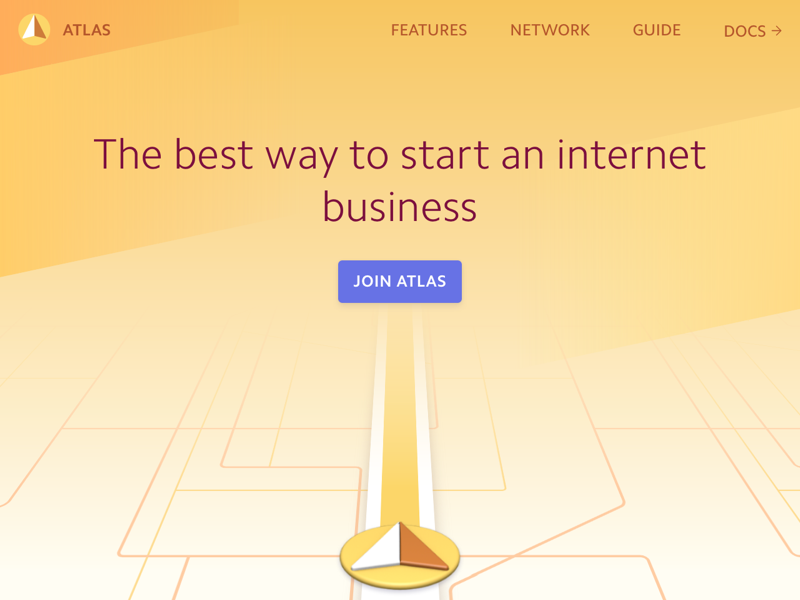
如果您正在设计一个图像驱动的登录页面,你需要选择不会影响图像的简单字体。使用排版作为强调沟通信息意义的方式。

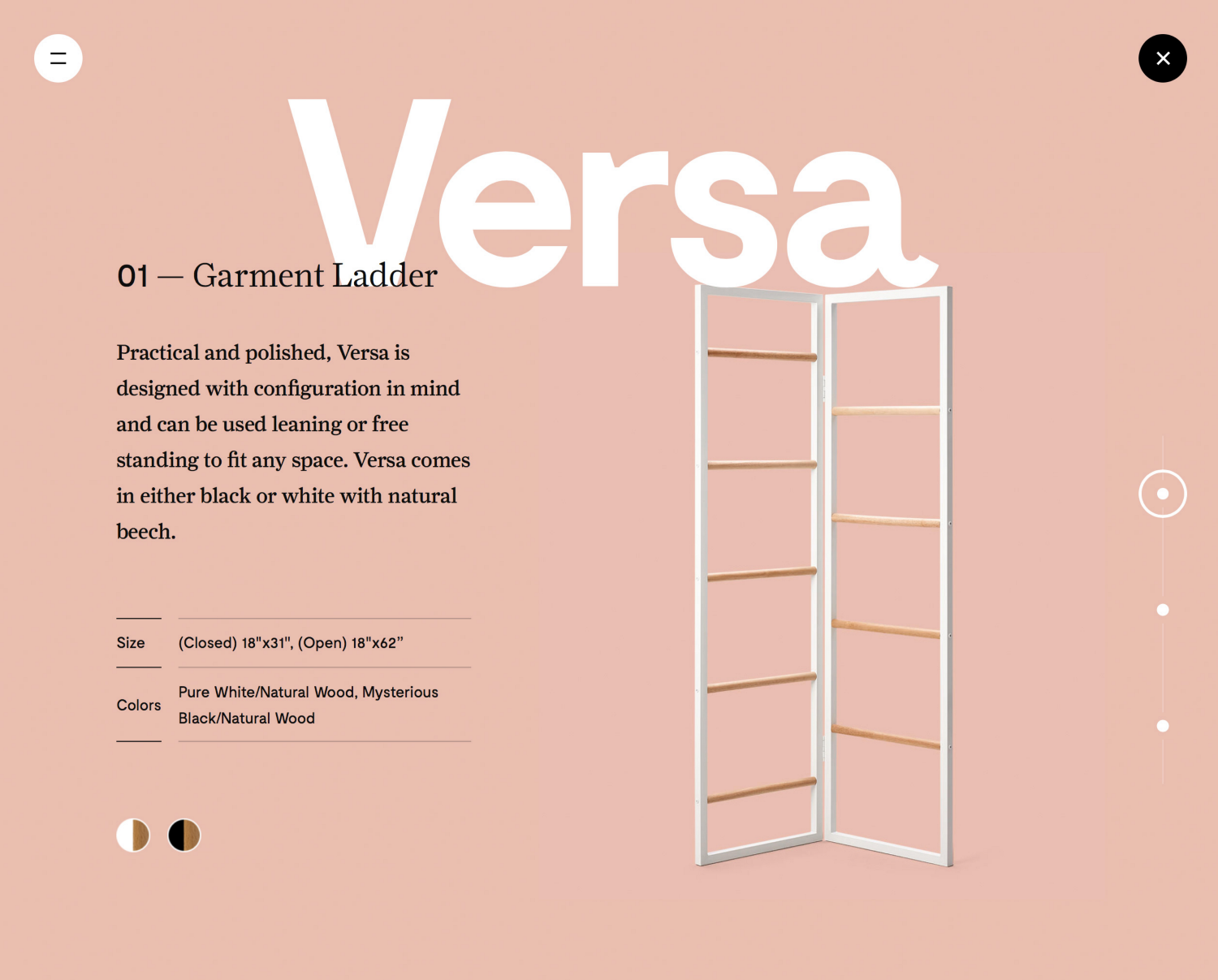
If images are the focus of your design, choose simple fonts so that the images stand out
确定你的受众
明确你的设计目的后,确定你的受众。这一步很重要,因为年龄和兴趣爱好会影响你的字体选项。
阐明你的设计目的后,确定你的受众。这一步骤至关重要,因为有关你的用户信息(如年龄,兴趣和文化成长)可能会影响你对排版做出的决定。
例如,一些字体更适合儿童使用。当阅读时,儿童需要高度清晰并且较大的字体。Sassoon Primary是一个很好的例子。Sassoon小学由Rosemary Sassoon开发,根据她的研究结果,发现了孩子们很容易阅读哪些字母。

Sassoon Primary was developed Rosemary Sassoon
其他字体更适合老年人使用。高级友好的字体且使用可读的尺寸,高对比度的颜色,并要避免脚本和装饰的风格。
选择排版时,请考虑你的受众及其需求。简单地说,设身处地从用户的角度感受。
找寻灵感
看看其他设计师的工作。尝试了解他们如何做出排版的决定。
字体启发
对于字体的灵感,CreativeBloq的The 100 Best Free Fonts是一个很好的文章,以便让你有正确的心态去选择排版。在文章中,CreativeBloq解释了每种字体背后的动机。
另外一个有用的资源是Awwwards的 100 Greatest Free Fonts Collection for 2015。
Invision还编制了giant repo of typography resources。在这你会发现更多的灵感来源。

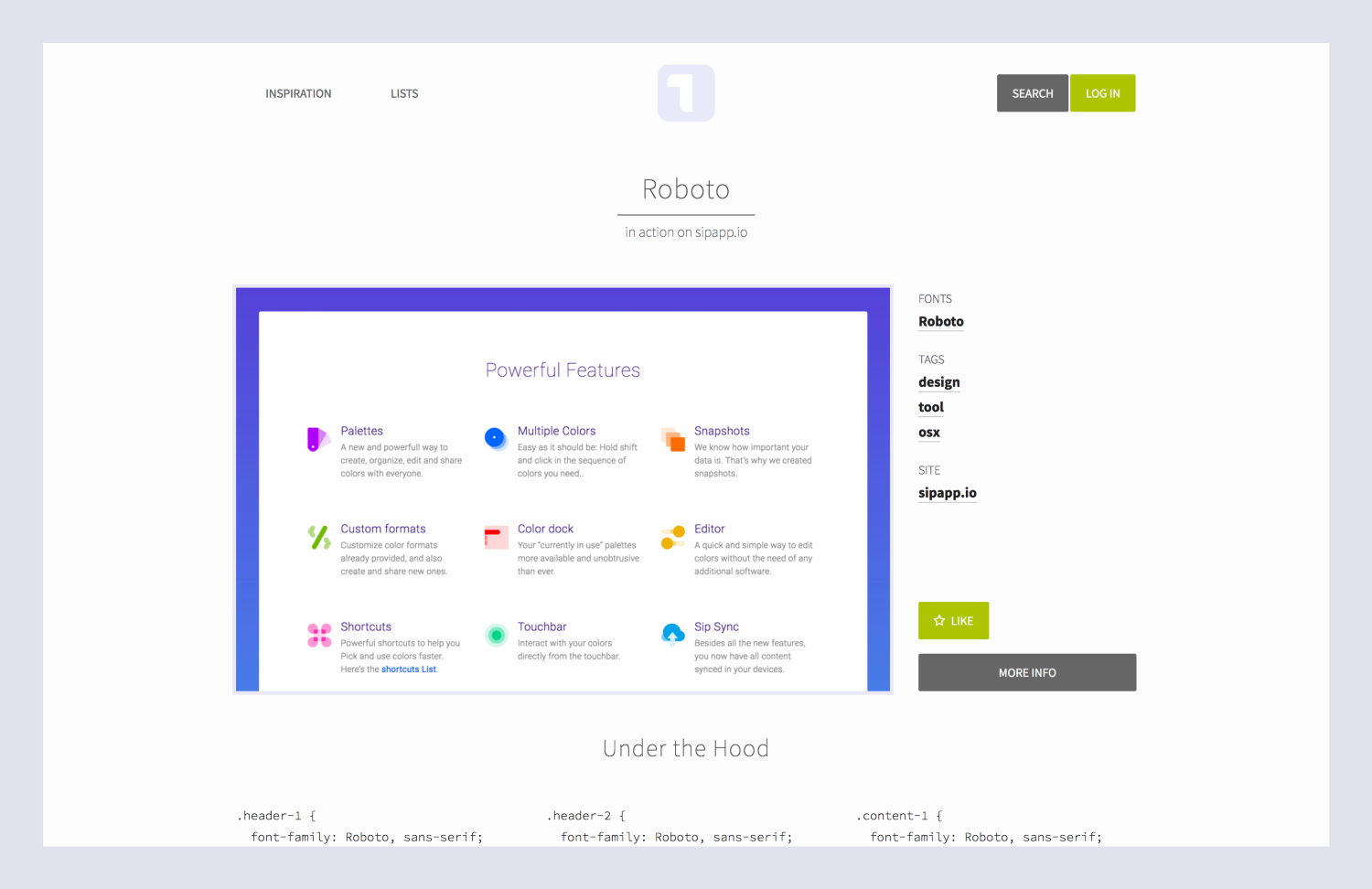
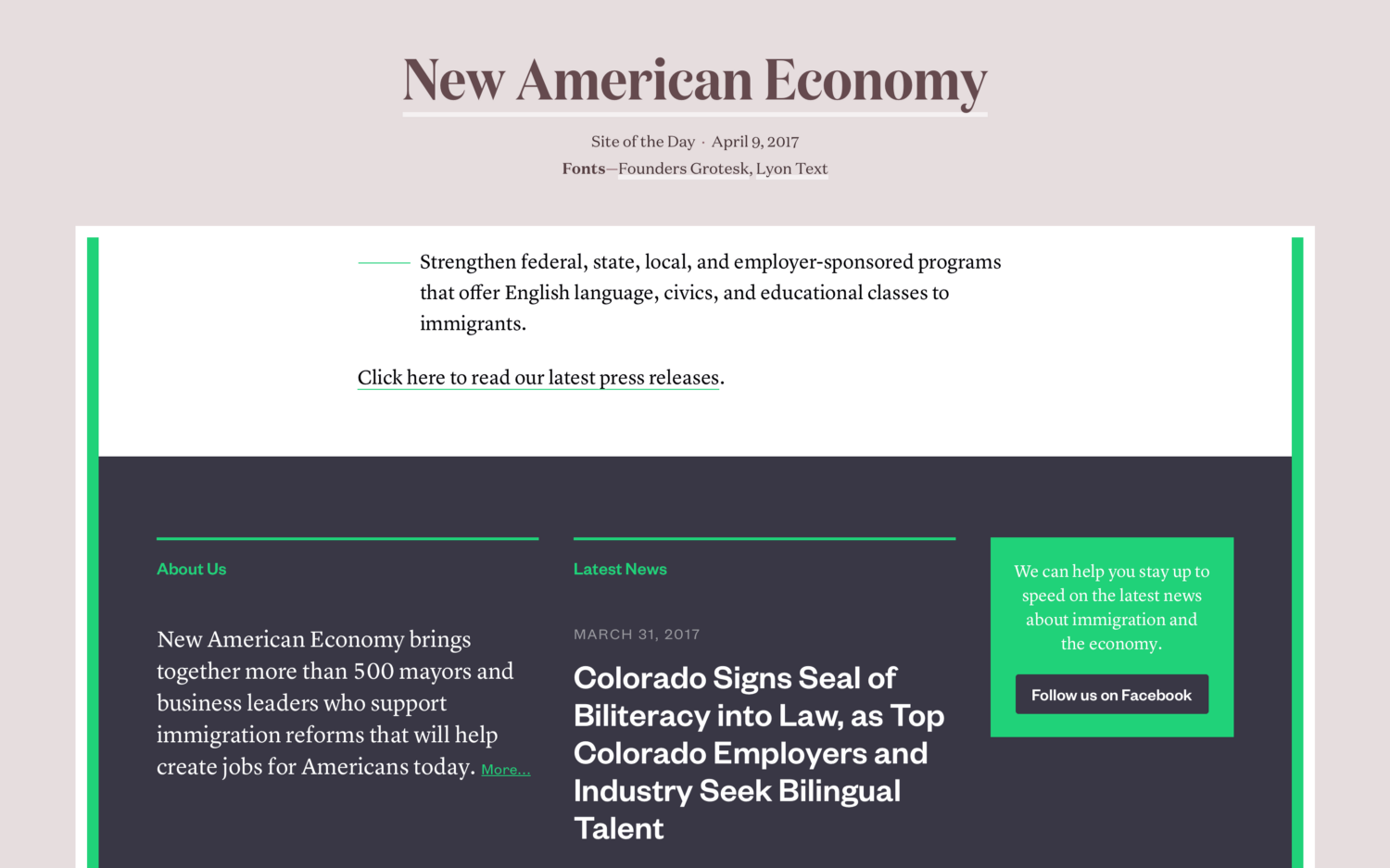
Typ.io curates font inspiration from around the web
从网站的实际灵感来看,查看 Typ.io.该网站策划的字体灵感来自于网络。此外,它在每个灵感样本的底部都提供了CSS的字体定义。
查看专用字体灵感网站,访问你最喜欢的网站,并查看他们使用的是什么字体。WhatTheFont是一个很不错的工具。WhatTheFont是Chrome的一个扩展,可以通过鼠标悬停在网页上来检查网页中的字体。
配对灵感
除了字体外,还要看字体的配对灵感。字体配对与字体本身一样重要。良好的字体配对有助于建立视觉层次结构,提高设计的可读性。

Font pairing is just as important as the fonts themselves
为了灵感,从 Typewolf开始。Typewolf的策划来自不同网站的字体配对灵感。除此之外,他们还有字体建议和深入的排版指南。这是排版的宝库。
FontPair还策划字体配对灵感,专门针对 Google Fonts。你可以按排版的风格组合排序,如无衬线和衬线,或衬线和衬线。

最后,设计师在线创建了大量的字体配对集合。例Typography: Google Fonts Combinations和Typography:Google Fonts Combinations Volume 2。只需在如Behance和Dribbble上搜索“字体配对”。
选择字体
用研究和灵感来支撑。关于选择排版,请牢记以下原则:可读性,易读性和目的性。

Before choosing a font, research into its intended purpose
选择常规且易于阅读的字体。避免高度修饰的字体,有利于简单实用的字体。另外,需要注意字体的目的。例如,一些字体更适合作为标题而不是正文。
为此,在选择字体之前,需要研究其预期所达到目的。

Pair fonts that contrast one another
在字体配对方面,保持简化,最多可以有三种不同的字体。另外,配对字体组织之间相互对比。这样做将有助于引导读者的视线,首先是标题,然后到正文文本。你还可以使用不同的字体大小,颜色和权重创建视觉对比度。
对于网络字体,你可以使用 Google Fonts, Typekit和Font Squirrel。Google Fonts是免费的,Typekit和Font Squirrel都有免费和付费的字体。
确定字体大小
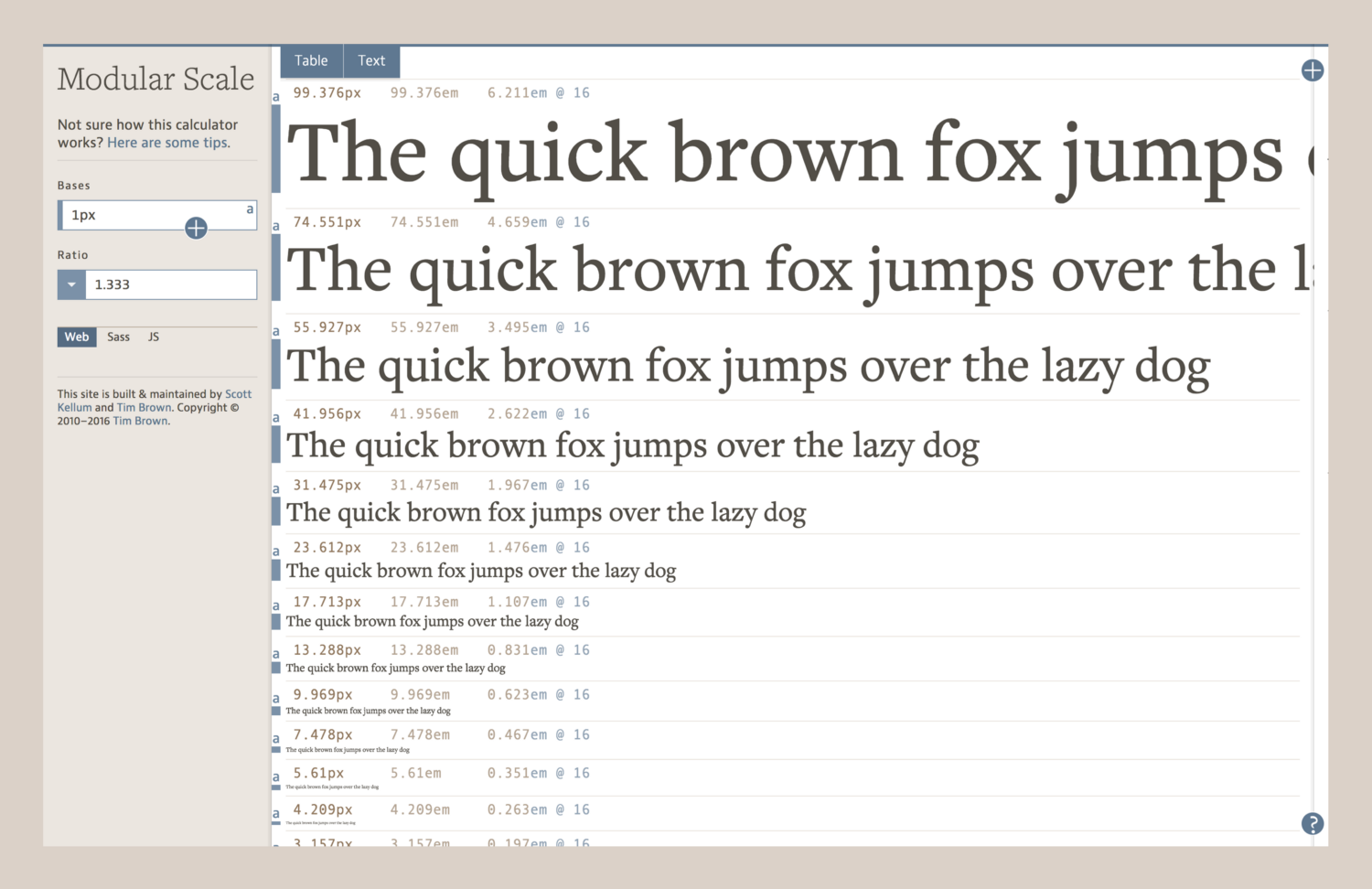
确定字体组合后的下一步是确定字体的大小。 Adobe的排版主管Tim Brown提供了一个很好的工具是 Modular Scale。模块化量表是一个系统,以确定历史上令人满意的比例创建尺度,来确定排版的大小。

Modular Scale is a system for identifying historically pleasing ratios to create scales to determine type sizes
例如,你可以使用一个基于Golden Ratio的刻度。这将是你的前五个计算字体大小的选项:
Golden Ratio(1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
你可能会遇到的一个问题是你的比例太大。看一下基于Golden Ratio的基础上的后期间隔会发生什么。
Golden Ratio(1:1.618)
...
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.032
9.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
正如你所见,数字之间的间隔开始变得很大。对于大多数界面,你需要较小的间隔。值得庆幸的是,Modular Scale具有几何,自然和音乐的各种比例。
Minor Second 15:16
Major Second 8:9
Minor Third 5:6
Major Third 4:5
...
所以不用使用黄金比例,你可以使用像Perfect Fourth那样产生较小间隔的比率。
Perfect Fourth (3:4)
...
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
一旦你定了一个刻度,你可以从列表中挑选字体大小,并将它们舍入到最接近的十进制。
Font Sizes
Header 1: 55px
Header 2: 42px
Header 3: 31px
Header 4: 24px
Header 5: 14px
Body: 17px
Caption: 14px
Modular Scale方法使用数学精度来生成字体大小。但是,这只是一个引导。使用此方法作为起点,然后利用人眼调整大小。
创建一个排版风格的引导
该过程的最后一步是为你的排版创建一个风格指导,以帮助你的设计排版标准化。

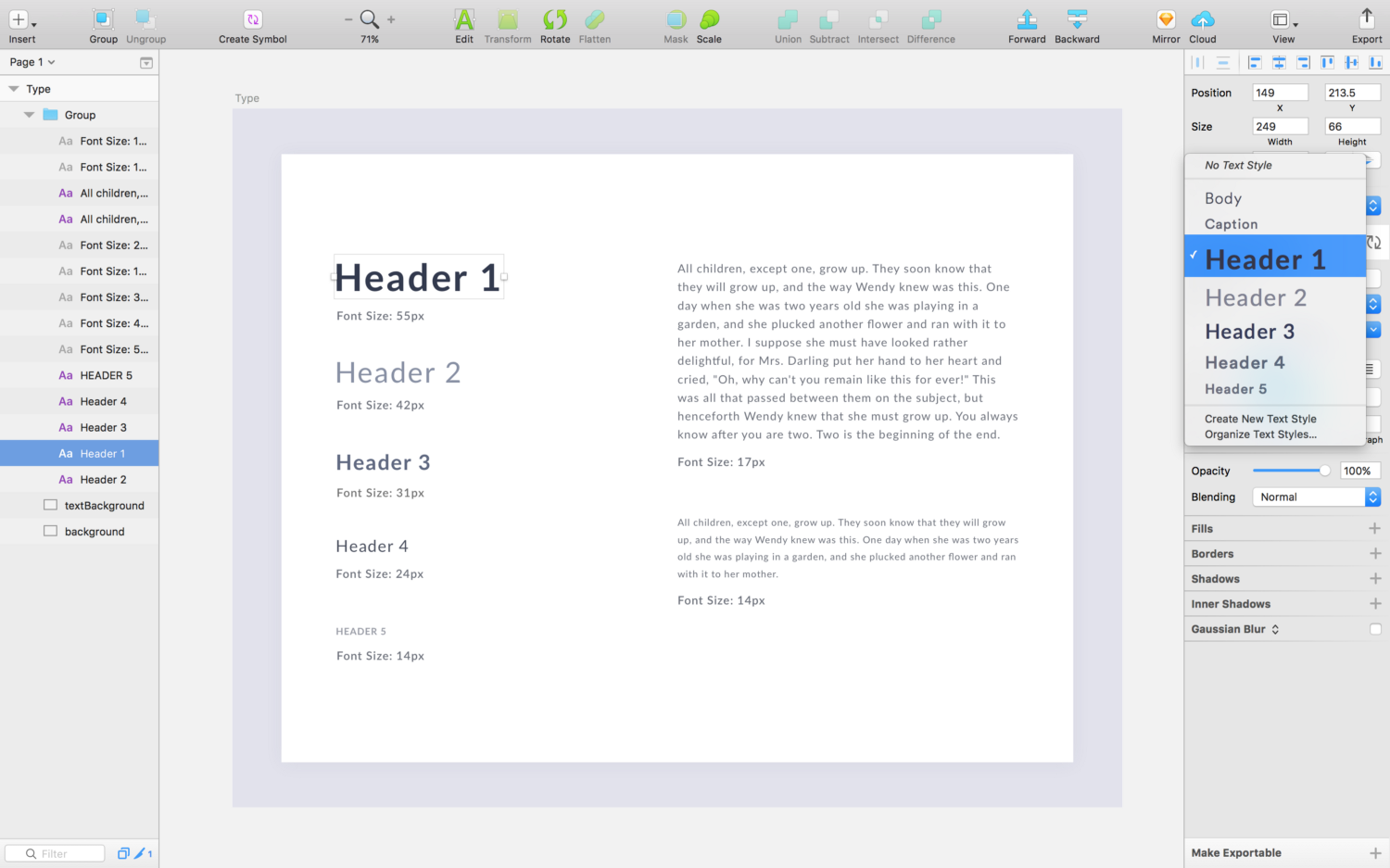
Shared styles in Sketch
在像Sketch这样的程序中,你可以创建共享的文本样式,以便快速插入已经从引导中应用的样式的文本。
在此过程的这一步中,你可以调整完成文本属性,如颜色,比重和大小。
颜色一词:在选择颜色时,请考虑你的调色板。选择与你的调色板协调一致的颜色。

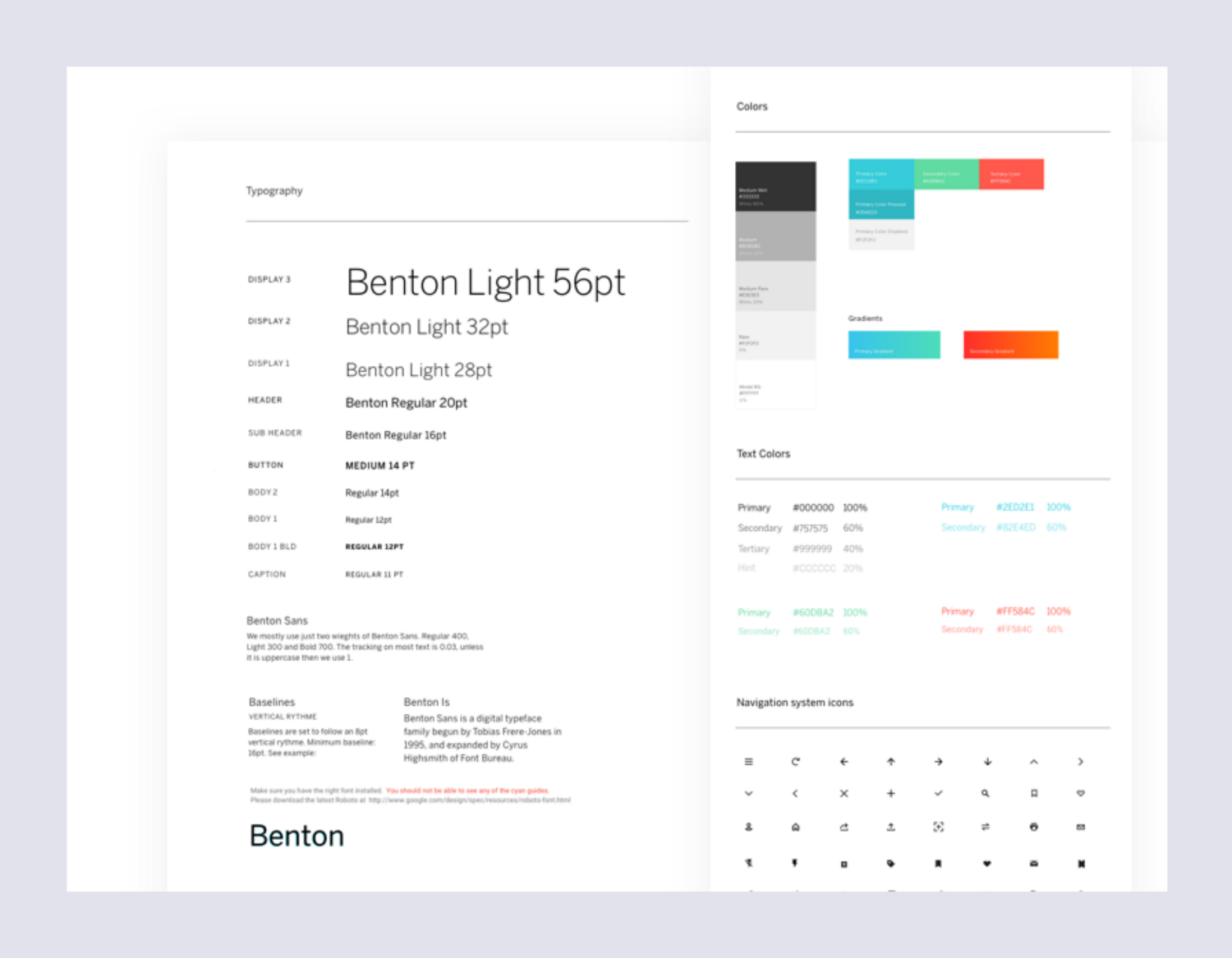
Use styleguides to standardize type across your designs
在你的风格指南中,请确保至少包含以下内容:字体定义,字体大小,字体颜色和示例用法。
Google’s Material Design typography guidelines 是包含在风格指南的一个很好的例子。其他几个包括排版指南的例子Mailchimp, Apple和 Focus Labs。
排版是实验。它既是科学又是艺术。
原文地址:https://medium.freecodecamp.com/typography-can-make-your-design-or-break-it-7be710aadcfe
原文作者:Jonathan Z. White(Designer & developer)
译者:SKYUI
|